今回はAFFINGERをご使用中のユーザーの方の中には、トップページの記事タイトルの文字の大きさに関するトラブルシューティングを行っていきます。
PCでの表示とスマホ・タブレットでの表示の設定をする際のトラブルについても記載しておりますので、ぜひ参考にしていただけると思います。
この記事はこんな方に読んでほしい
AFFINGER6ユーザーの方
AFFINGER6ユーザーでトップページカスタマイズにお困りの方

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
トップページの記事タイトルについて

今回は紹介したように、WordPressテーマ「AFFINGER」のトップページの記事タイトルの「文字の大きさ」や「行間の高さ」の調整方法について解説になります。
「AFFINGER」はとても幅広くカスタマイズが行うことのできるワードプレステーマです。しかし、カスタマイズが複雑で設定方法がいまいちわからない…と言う方も多いかと思います。
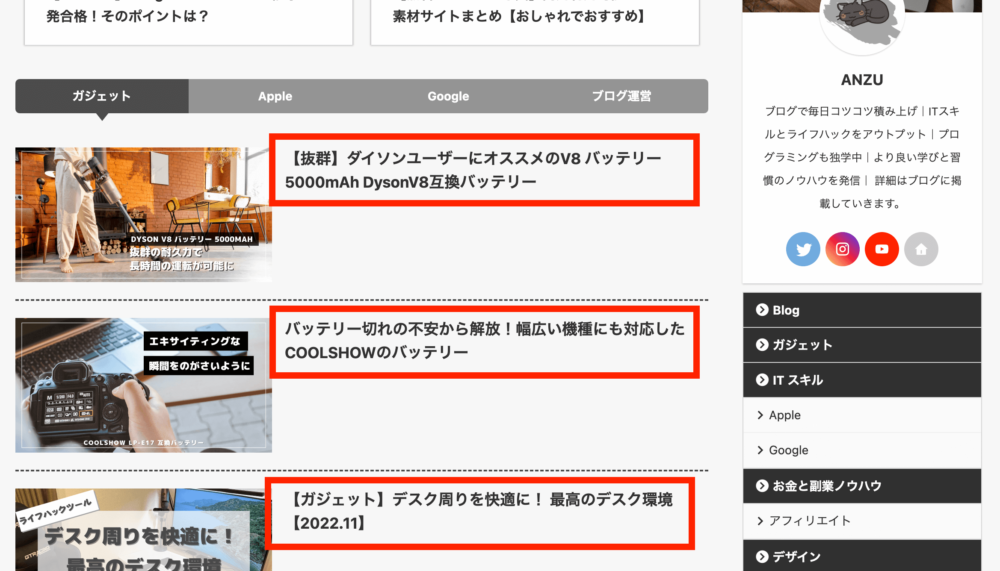
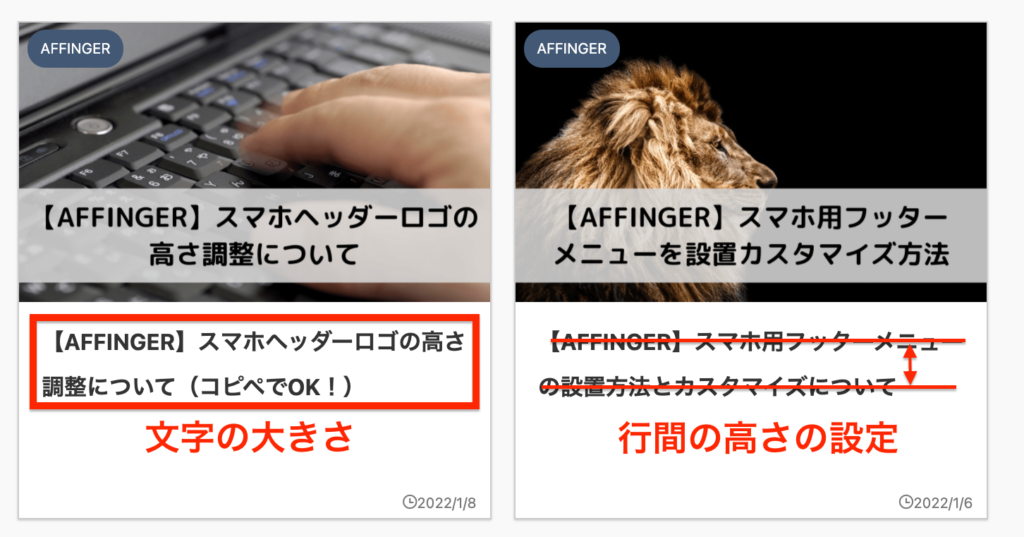
今回カスタマイズしていきたい箇所はトップページに表示される記事のタイトルです。まず、どのに位置するものかと言いますと、以下の赤枠のエリアの文字を指します。
「カード」のデザインをした記事タイトル

タブ切り替え機能を利用した記事タイトル

サムネイル画像の横や下に表示される記事タイトルの調整を行なっていきます。デスクトップでの表示は問題ない方も多いかと思いますが、「スマホでの表示」や「固定ページでカスタマイズ」されている方にとっては、かなり大事な設定箇所になってきます。
ただ、全てAFFINGERの設定画面でカスタマイズが行えるので、かなり簡単に調整可能です。
トップページの記事タイトルの大きさ調整

それでは、記事一覧に表示される「記事タイトル」のフォントサイズの変更をおこなっていきます。
PC閲覧時のデスクトップ用フォントサイズの変更について
step
1設定画面に移動する
WordPress管理画面より、「AFFINGER管理」→「全体管理」→「フォントのサイズ」を選択しましょう。

step
2PC閲覧時の設定を行う
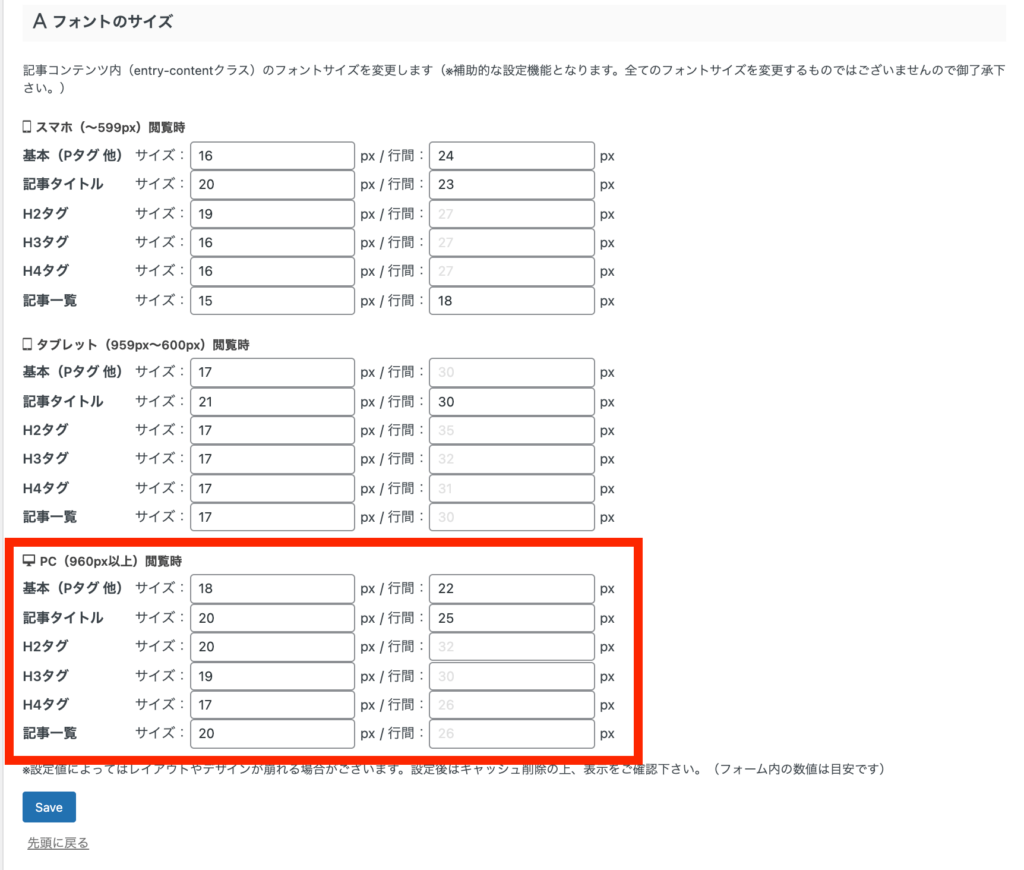
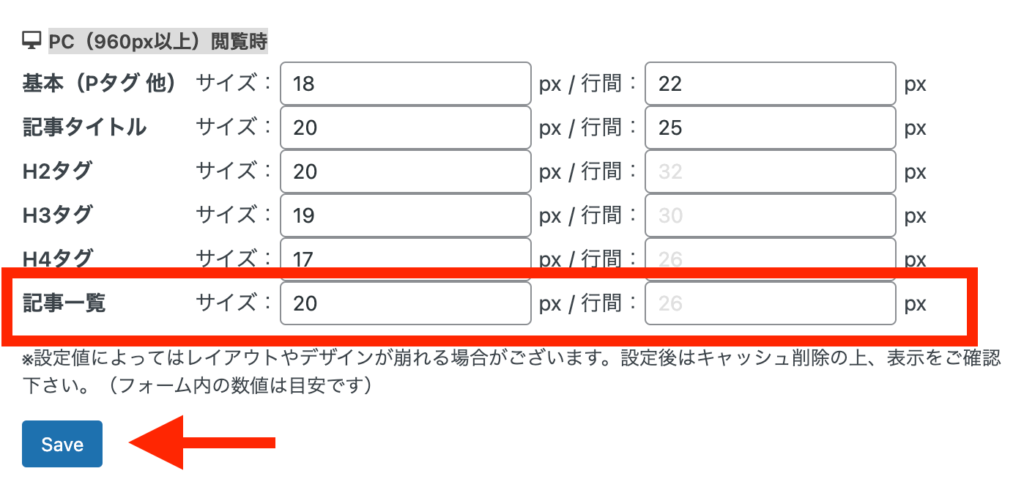
「フォントのサイズ」の管理画面より、「PC(960px以上)閲覧時」の項目の変更をおこなっていきます。

step
3「記事一覧」にてサイズ変更
「サイズ」と「行間」を変更してみましょう。設定が完了したら「Save」を選択して、設定の保存を忘れないようにしておきましょう。

ポイント
サイズは「文字の大きさ」、行間の高さは「文字と文字の縦のスペース」どれぐらい入れるかの設定になります。
この項目の設定は、他にも記事タイトルや記事内の文字の大きさ、見出しタイトルの大きさや行間の変更が行えます。

スマホ・タブレットのフォントサイズの変更について
step
1管理画面に移動する
同じように作業をおこなっていきます。WordPress管理画面より、「AFFINGER管理」→「全体管理」→「フォントのサイズ」を選択しましょう。

step
2スマホ・タブレット用の設定を行う
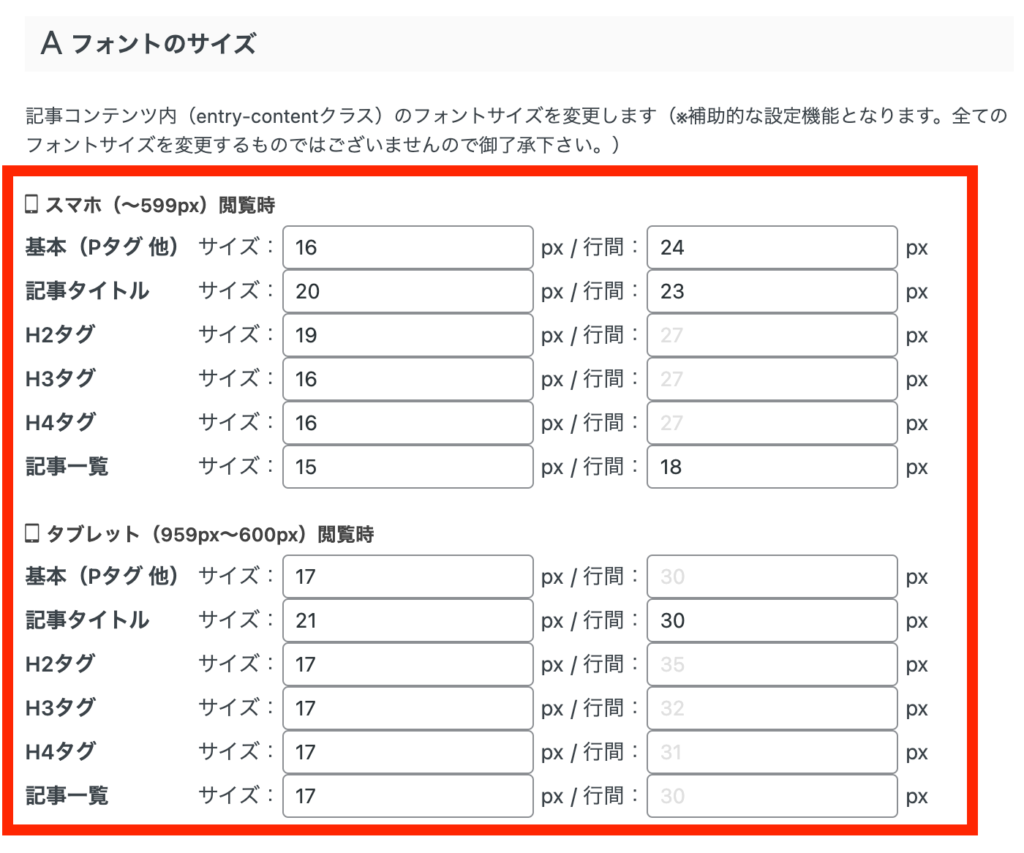
「フォントのサイズ」の管理画面より、「スマホ(~599px)閲覧時」「タブレット(959px~600px)閲覧時」の項目の変更をおこなっていきます。

設定方法はデスクトップのものと同じなので、設定保存後に実際の自分のサイトを確認してみましょう!



スマホ・タブレットのフォントサイズがうまくできない場合


こういった質問をいただきましたので、エラーシューティングとして以下の項目をまずはチェックいただきたいと思います。
設定がうまく反映られない時のチェック項目
- CSSにて直接スタイルを当ててないか確認
- 子テーマである「JET」などを使用していて、自動上書き機能が影響か確認
- スマホ側のキャッシュの削除を行ってみる
以上の項目をまずは確認して見てください。
それでも改善しない場合には、CSSにて直接スタイルを当てていくのも解決方法の一つかと思いますので、そちらのやり方を紹介していきます。
WordPress管理画面から、「外観」→「カスタマイズ」→「追加CSS」を順番に選択してください。そこから以下のコードを貼り付けて、「font-size」をお好みに設定してください。
/*トップページ固定記事タイトル文字サイズ・タブ切り替え記事タイトル*/
dd h3:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a, .kanren .clearfix dd h5:not([class^="is-style-st-heading-custom-"]):not([class*=" is-style-st-heading-custom-"]):not(.st-css-no2) a {
font-size: 18px;
line-height: 16px;
}
/*スマホ用トップページカード記事タイトル文字サイズ*/
#st-magazine .kanren .st-top-box dd h3 {
font-size: 25px;
line-height: 30px;
}
以上、追加できたら「公開」を選択して設定を保存させてください。
設定がうまく反映させない時には様々な理由がありますが、どうしても改善できない場合には直接CSSにてスタイルを当ててもいいかと思います!
まとめ:AFFINGERの機能を使って記事タイトルの文字・行間のカスタマイズをしよう!

以上「AFFINGER」のトップページの記事タイトルの文字・行間のカスタマイズ方法でした!
AFFINGERは細かいところまでカスタマイズできる反面、設定に苦戦するかと思います。本ブログでは、AFFINGERに関する編集方法を細かく解説していますので、せひ以下のまとめ記事からも参考にして見てください。