今回の記事はAFFINGERご使用している、ブロガーさん向けの記事になります。
具体的な内容については、Googleアドセンスの広告を横並びに表示する方法について紹介します。
アドセンスの審査には合格したものの、いい感じの広告掲載ができない人は必見の記事となります。まだGoogleアドセンスの審査に通っていない方は以下の記事を参考にしてみてください。
参考Googleアドセンスを合格するには?審査が通る7つのポイント
本記事の内容
- アドセンス広告を横並びに表示する方法について
- 横並びの設定手順と設定項目の解説

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
アドセンス広告横並び表示とは??

アドセンスを横並びに配置することで、異なる広告を掲載することが可能になります。
異なる広告表示を行うことで、ユーザーの方に興味を引くような広告を表示する回数が増える効果が期待できます。
具体的にどのような表示になるかは以下のイメージを参考ください。
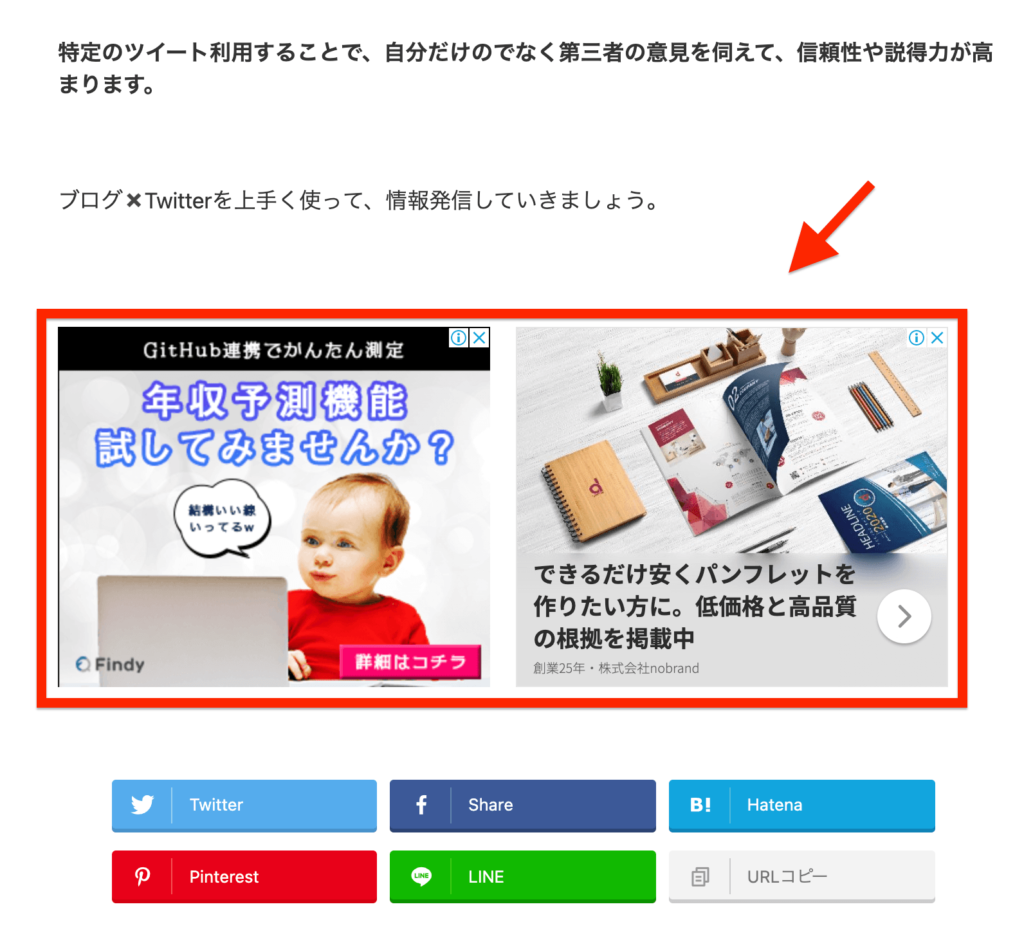
実際の横並びのアドセンス広告

こんな感じで、横並びに2つのアドセンス広告が表示されます。
AFFINGERのテーマを使っているブロガーの方はこの方法で広告の掲載をされている方が結構います。
それだけ、この掲載方法にメリットがあることがわかりますね。
AFFINGERでGoogleアドセンス広告を横並びにする方法

それでは、アドセンス広告の具体的な設定手順について解説です。
AFFINGERでアドセンス広告を横並びにするためにAFFINGERでの設定、Googleアドセンスの設定でそれぞれ設定する必要があります。
以下の手順で作業を進めることで、作業が完了です。
アドセンス広告の横並び設定手順
- AFFINGERでの設定を行う
- Googleアドセンスの設定を行う
- AFFINGERに広告コードを張り付ける
まず初めにAFFINGER側の設定を行っていきましょう。
AFFINGERでの設定手順
まずは事前にAFFINGERにて、設定を行っておく必要があります。
AFFINGERでの設定すること
- サイトの表示幅を広げる
- 記事下のアドセンス広告横並び設定を行う
それでは解説をしていきます。
step
1サイトの幅を広げる
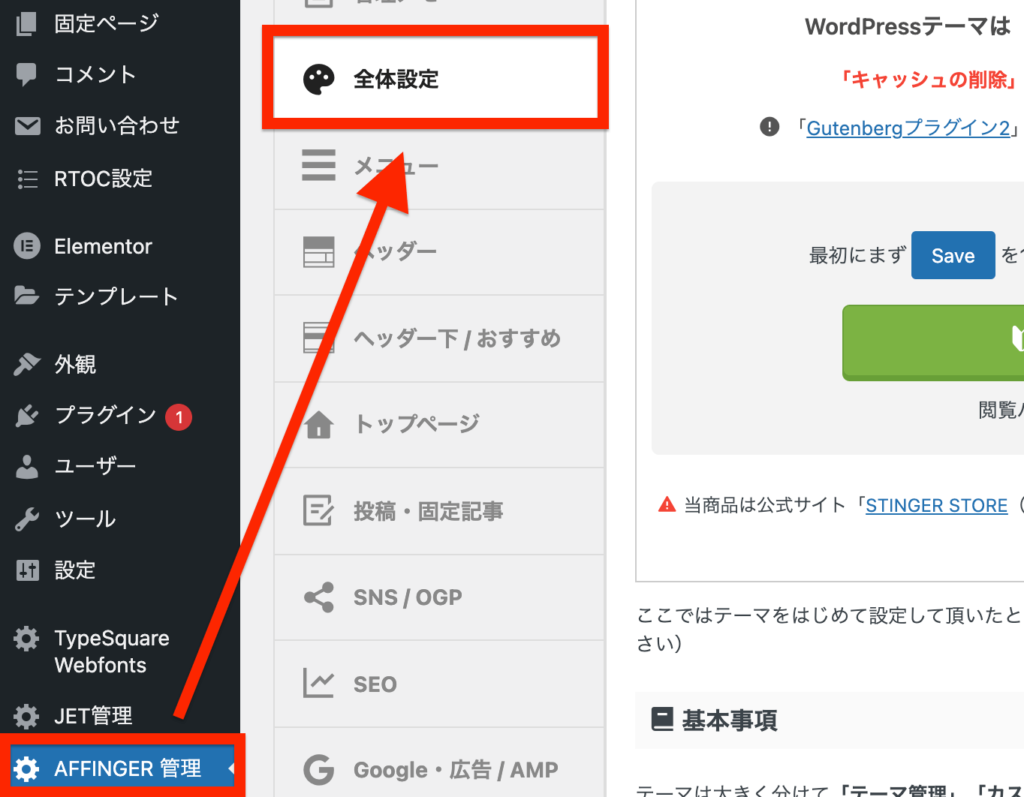
WordPress管理画面より、「AFFINGER管理」→「全体設定」を選択する。

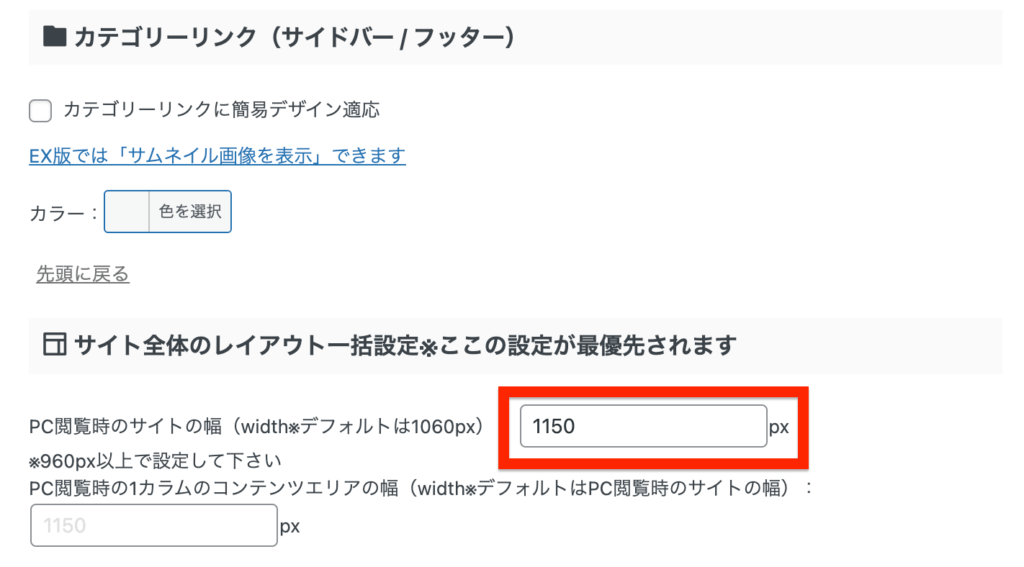
「サイト全体のレイアウト一括設定」の項目にて、サイト全体の横幅を広げる。

注意ポイント
当ブログでは、「1150px」で設定をしております。最低でも横幅のサイズは「1114px」以上の設定を行っておきましょう。
最後は「Save」を選択し、保存するのを忘れずにしてください。

step
2アドセンス広告横並び設定を行う
「AFFINGER管理」より、「投稿・固定記事」の項目に移動する。
そこから、「「PC閲覧時に記事下のアドセンス広告を横並びにする」にチェックを入れましょう。

ここでも、「Save」にて忘れず保存をしておきましょう!


Googleアドセンスでの設定手順
次にアドセンスにて、横並び表示するためのディスプレイ広告を作成していきましょう。
作業ポイントは、横並びの異なる広告を表示するため、「広告A」「広告B」のように2つ作成しておきます。
Googleアドセンスでの作業
- 幅「336px」高さ「280px」の広告ユニットを2つ作成する
step
1ディスプレイ広告の作成
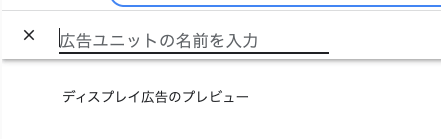
Googleアドセンスの管理画面から、「広告ユニットごと」を選択し、「ディスプレイ広告」を選択します。

広告のユニット名は自分で分かればなんでもOKです!わかりやすく「横並び用広告A」などで作成しておきます。

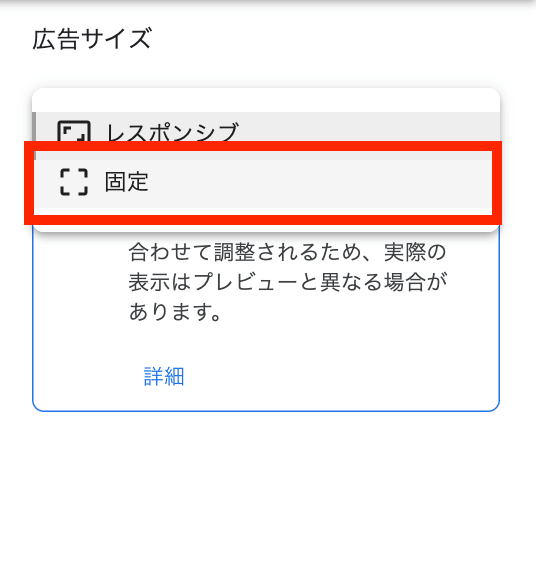
広告サイズは「固定」を選択しておきましょう。

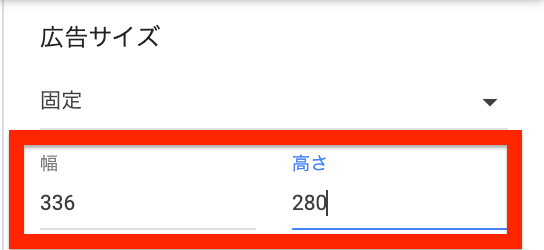
広告のサイズは幅「336px」、高さ「280px」でOKです!

設定が完了したら、「作成」にて作業完了です。

step
2ディスプレイ広告は広告は2つ作成する
次に、Step1と全く同じ手順で、広告ユニットをもう一つ作成しましょう。
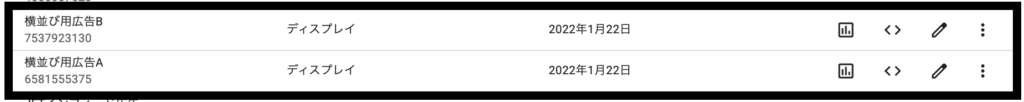
ユニットの名前は「横並び用広告B」などで、先ほど作成したものと区別できるようにしておくとわかりやすいです。

step
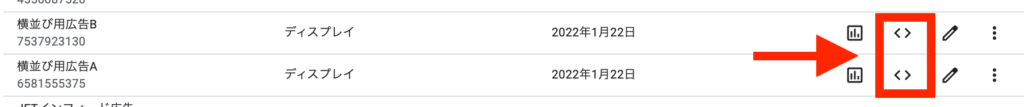
3広告コードの取得
作成しておいた、横並び用の2つの広告コードを取得しておきます。管理画面のコードのアイコンを選択しましょう。

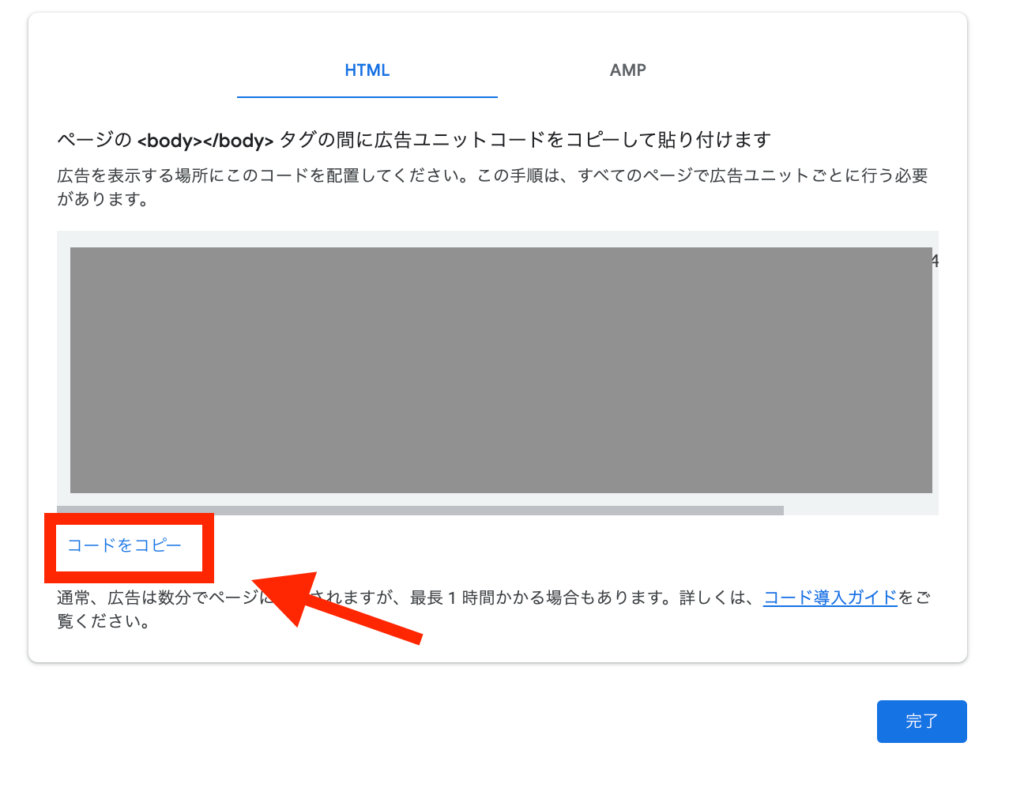
「コードのコピー」を選択しましょう。

AFFINGERに広告コードを張り付ける
最後に取得してきたコードをWordPressの管理画面に戻り、貼り付けて作業完了となります。
ここでの作業
- 広告コードの貼り付け
- 横並び広告ができているか確認する

step
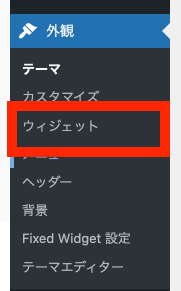
1ウィジェットにてコードの貼り付け
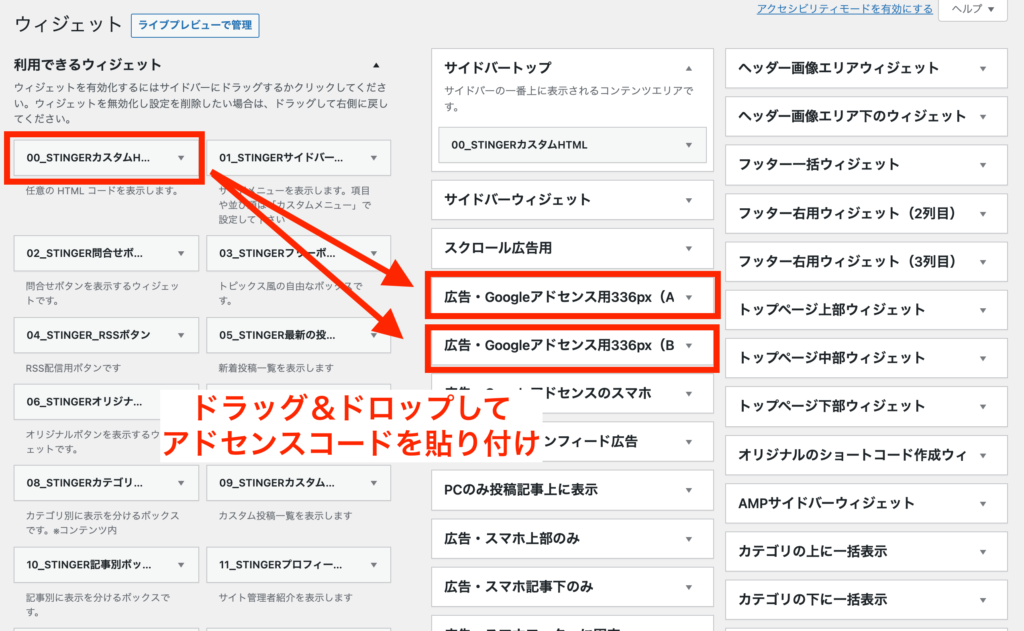
WordPress管理画面に戻り、「ウィジェット」を選択する。

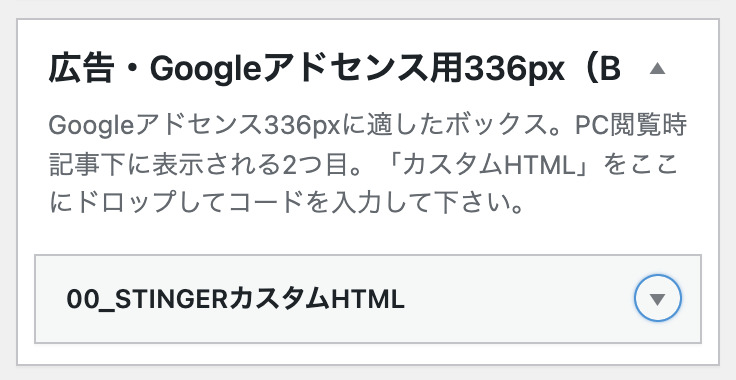
「00_STINGERカスタムHTML」をドラッグ&ドロップし、「広告・Googleアドセンス用336px(A)」「広告・Googleアドセンス用336px(B)」に追加しましょう。

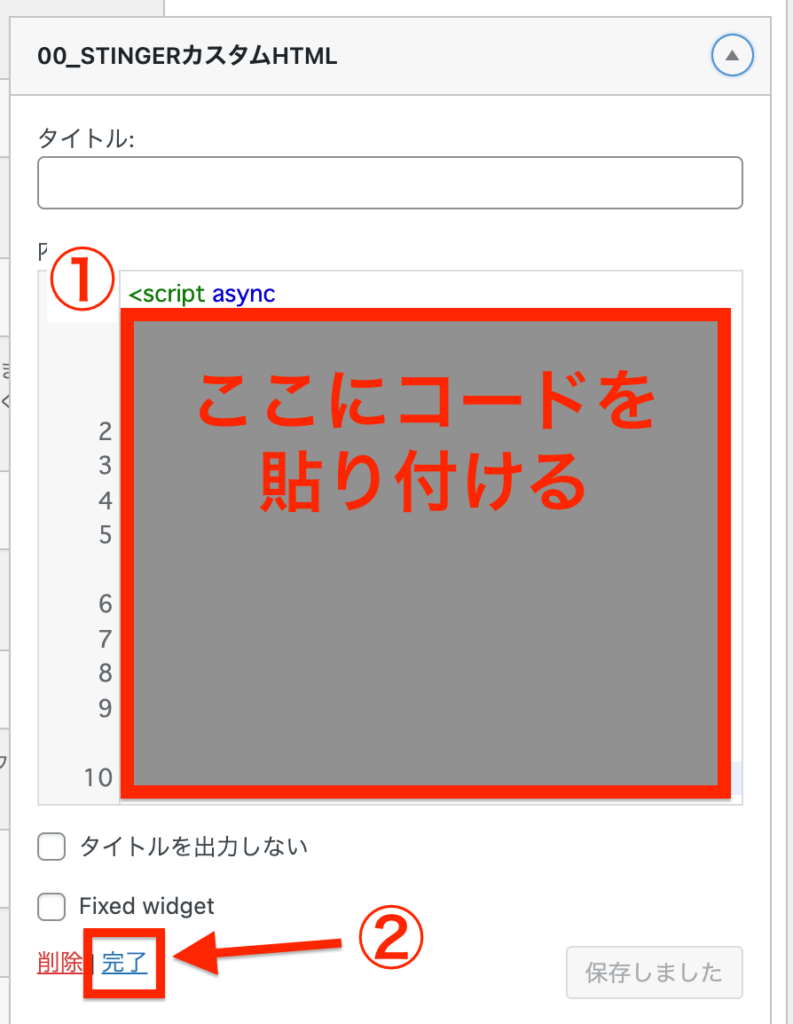
最後に、それぞれの横並び用に作成したディスプレイ広告のコードをそれぞれに貼り付けます。

コードの貼り付けができたら「完了」にて、作業終了です。

step
2横並び広告が作成できているか確認する
それでは、最後に自分の投稿記事を確認してみて、以下のように横並びに異なる広告が表示されていることを確かめましょう。


まとめ

以上、アドセンス広告の横並び表示をAFFINGERにて行う方法でした。最後に今回の記事のまとめです。
横並び広告の設定方法
- AFFINGERでの横幅の調整、横並び広告設定
- アドセンスにて、ディスプレイ広告を2つ作成
- ウィジェットにて、広告コードの貼り付け
参考Gooleアドセンスに関する記事かこちら
- 【Googleアドセンス】ブログから気持ち悪いアドセンス広告を非表示にする方法
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googlアドセンス】クリック率アップにも繋がる、広告の貼る位置について紹介
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 【Googleアドセンス】のアンカー広告をページ上部表示を無効にする方法について
- 【Googleアドセンス】自動広告:アンカー広告の貼り付け方の設定方法
- 【Googleアドセンス】 「Multiplex広告」を設定が収益化増加を目指せる!【簡単に設置】
参考Gooleアドセンスの審査に通ってない方におすすめ


