今回はWordPressテーマ「AFFINGER」をご使用中の方に向けてカスタムボタンの設置方法について解説していきます!
ボタンの色を自分のサイトや商品の色、テーマと合わせることで、クリック率や成約率のUPに繋がります。カスタマイズ自体は簡単に行えるので、自分好みのボタンを作ってみましょう!


\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
カスタムMCボタンとは?

そもそも、カスタムMCボタンとは何か?WordPressテーマ「AFFINGER」を使用中の状態にて、下のようなボタンを作っていきます。
ブログ記事にこのようなボタンが設置されていたら、ちょっと押したくなりますよね…
このような読者の方に向けて、わかりやすいボタンを設置することで、クリック率や成約率の向上することができます!
『AFFINGER』では、カスタムMCボタンは簡単に作れます。しかし、カスタマイズせずにデフォルトで使用しているという人も結構多いみたいなので、カスタマイズ方法も解説していきますので、ぜひご参考にしてみてください。
カスタムMCボタンの設置方法について

ボタンをカスタマイズする前に、ボタンの表示項目についての説明です。
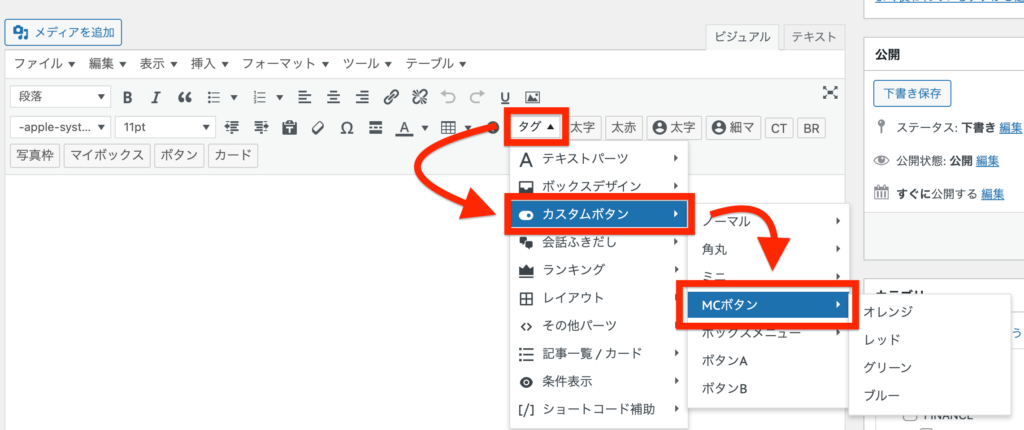
WordPress管理画面より投稿画面などから、下のような画面が出てきます。「タグ」→「カスタムボタン」→「カスタムMCボタン」の順番に選択していきましょう。

ボタンの色は様々な種類があり、自分好みに変更で可能です。
「レッド」を選択すると下のようになります。
以上の作業にて、「カスタムMCボタン」設置完了です。次はボタンのカスタマイズを行なっていきましょう!
カスタムMCボタンをおしゃれにアレンジする方法

ボタンの文字色などの配色に関するカスタマイズを行なっていきます。
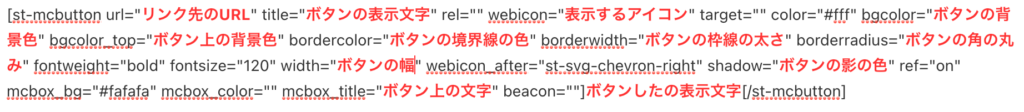
ボタンのカスタマイズは、以下の赤太文字の項目を変更していくだけでOKです。

- st-mcbutton url="リンク先のURL"
- title="ボタンの表示文字"
- rel="" webicon="表示するアイコン" target="" color="#fff"
- bgcolor="ボタンの背景色"
- bgcolor_top="ボタン上の背景色"
- bordercolor="ボタンの境界線の色"
- borderwidth="ボタンの枠線の太さ"
- borderradius="ボタンの角の丸み"
- width="ボタンの幅"
- shadow="ボタンの影の色"
- mcbox_title="ボタン上の文字"
また、ボタンはカラーコードを入力して配色パターンを決めることができます。

「ColorPick Eyedropper』というGoogle Chrome拡張機能も便利なのでおすすめです。
ボタンのリンク先を別タブで開くには?
ボタンリンクを別タグで開く設定方法についても解説しておきます。
設定方法はとても簡単で、ボタンのカスタマイズ項目の「target=""」の部分を「target="_blank"」に変更しましょう!以上の設定が完了できていたら、ボタンをクリックしたときに「別タブで」開くことが可能になります。
別タブで開くことで、自分のページが上書きされず、新しいページのタブが開かれるので読者が再び自分のブログに戻ってきやすくなります。
再び戻ってきてくれれば、自分の記事が読まれやすくもなるので、離脱を防ぐためにも、別タブで開く設定を活用しておきましょう!
まとめ

今回は、「AFFINGER」における「カスタムMCボタン」のカスタマイズについての紹介でした。
アフィリエイトのクリック率を上げるのに、大切になってきます。ボタンのデザインによって、クリック率も大きく関ってくるので、自分のブログテーマにあった、ボタンの配色やデザインをカスタマイズして、クリック率UPを目指しましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


