WordPressテーマ「AFFINGER」のアップデートをしたら、ヘッダーメニューに表示させていたWEBアイコンが消えてしまった!
今回はこういった問題について、解決していこうと思います。
また、「AFFINGER」の編集においても、マニュアルに記載してある「Font Awesome」の設定方法などについても解説していきますので、参考にしてみてください。
ヘッダーメニューにWEBアイコンを表示させるだけで、かなりそれっぽいブログが出来上がります。


\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
「Font Awesome4.7」のWEBアイコンが使えなくなってしまった原因
今まで使えていたWEBアイコンが使えなくなってしまった原因は、「Font Awesome4.7」の設定読み込みがOFFになっていたからです。
原因となるのは「AFFINGER」のアップデートを行うことで、その設定が外れてしまっているケースが挙げられます。
解決策としては、
- 「Font Awesome4.7」の設定を再度行う
- 「Font Awesome5.0」を使用する
以上の方法があります。
なぜ、このような方法になるかというと、「AFFINGER6」では、「FontAwesome4.7」から「FontAwesome5」を使用していくことが前提になっているからです。
新しい「FontAwesome5」では、WEBアイコンの種類もたくさんあり、幅広くサイトのカスタマイズが行えるので、どんどん使っていくことをおすすめします。
「Font Awesome4.7」を使えるようにする設定について
それでは、従来使用していた「Font Awesome4.7」を再び使えるようにする設定を行なっていきます。
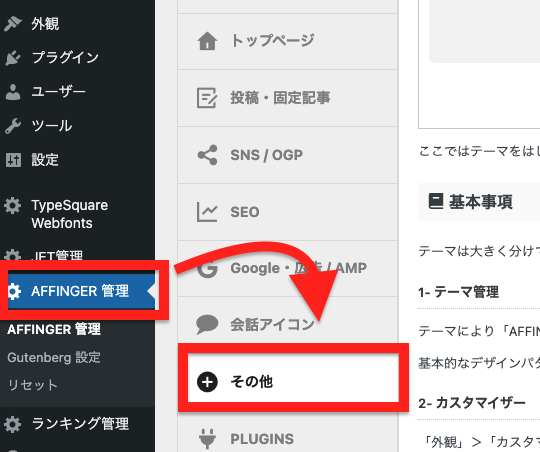
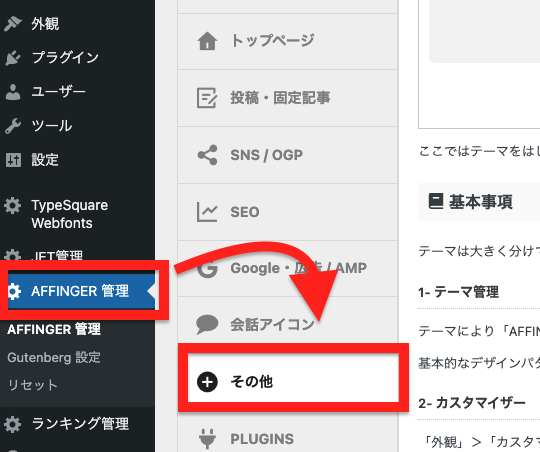
WordPress管理者画面より、「AFFINGER管理」→「その他」を選択します。

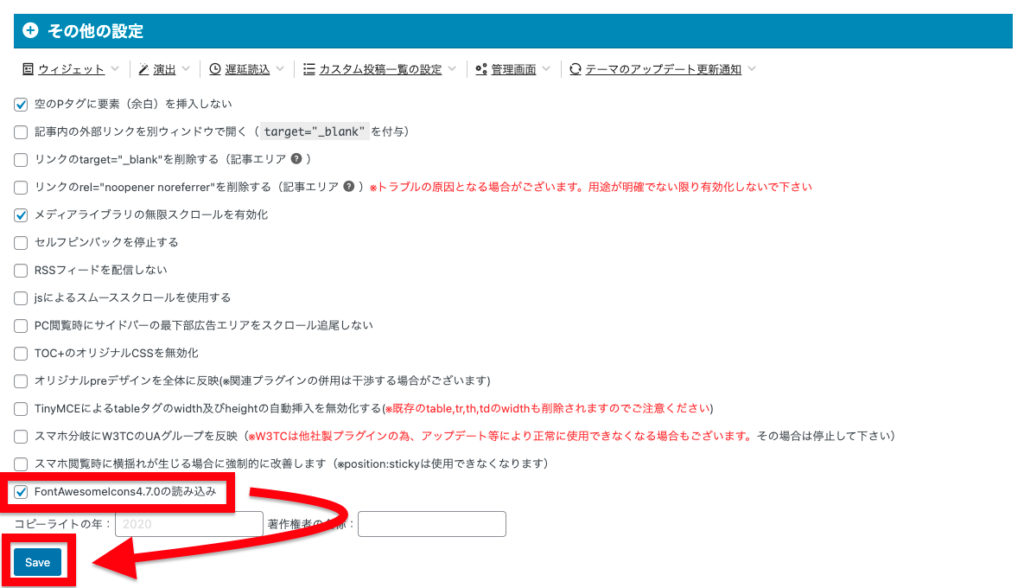
設定画面に移動したら、「その他の設定」の項目より、「FontAwesomeIcons4.7.0の読み込み」にチェックを入れて、「Save」をクリックするだけで、設定完了です。
AFFINGER6をアップデートの際に、ここのチェックが外れてしまっているかと思いますので、確認してみましょう!


「Font Awesome5.0」を使えるようにする設定について
「FontAwesome5」を使えるようにするためには、
ポイント
- 「Font Awesome」のアカウント登録
- 「Font Awesome CODE」コードをheadに貼り付ける
以上の2ステップが必要となってきます。作業自体はそこまで難しいものではありません。
「Font Awesome」のアカウントの登録
まず初めに「Font Awesome」のトップページを開きます、登録画面に進んでいきましょう。
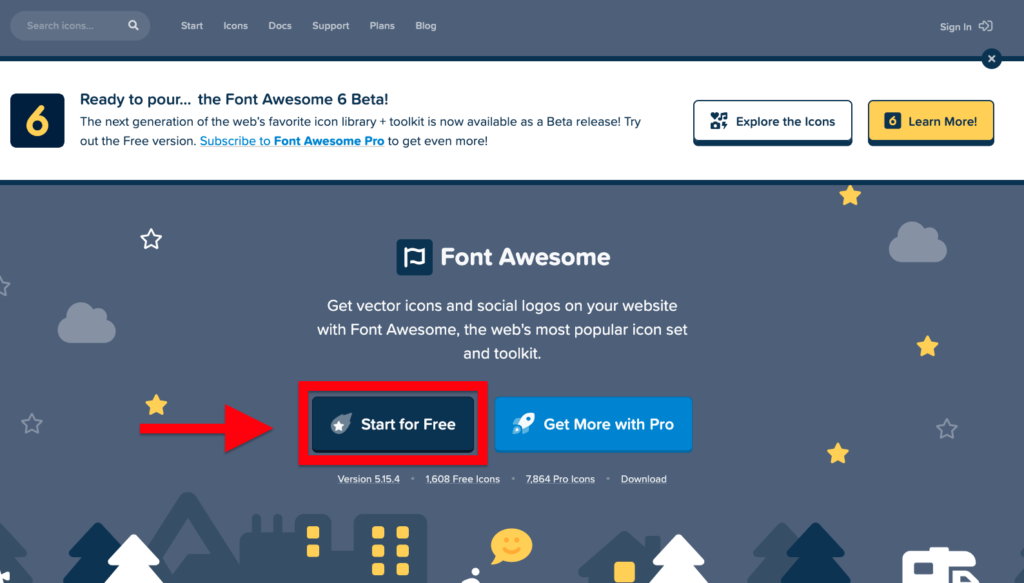
https://fontawesome.com/ よりサイト移動、「Start for Free」を選択してください。

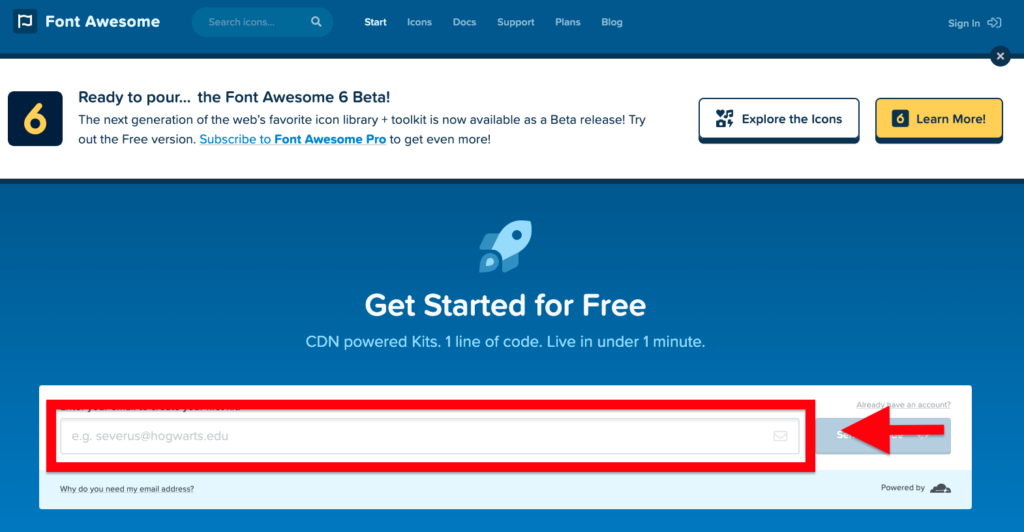
次に赤枠で囲ったところに メールアドレスを入力しましょう。メールアドレスが入力できたら「Create & Use This Kit」を選択して次に進みましょう。

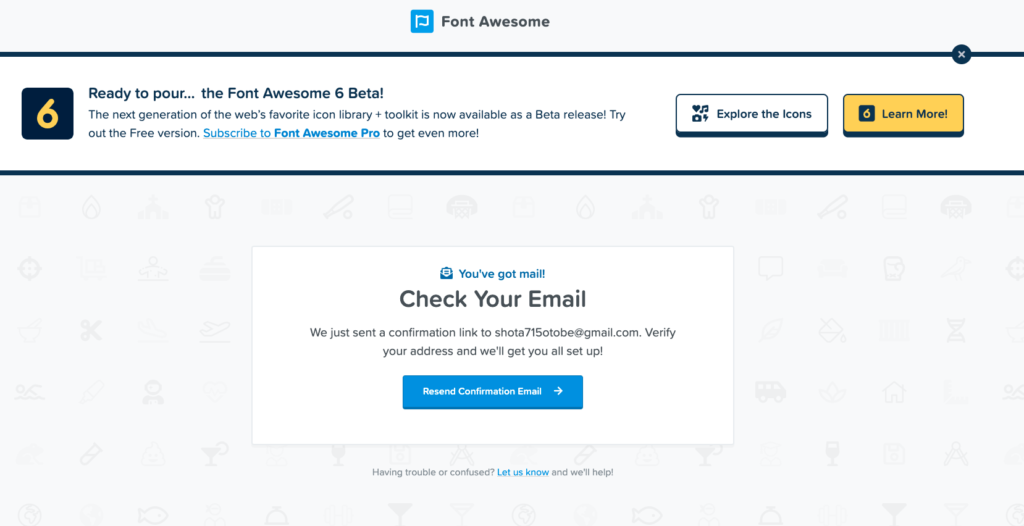
「Check Your Email」と表示されます。先ほど登録したメールアドレスに登録が行えている場合には、メールが送られているので確認します。

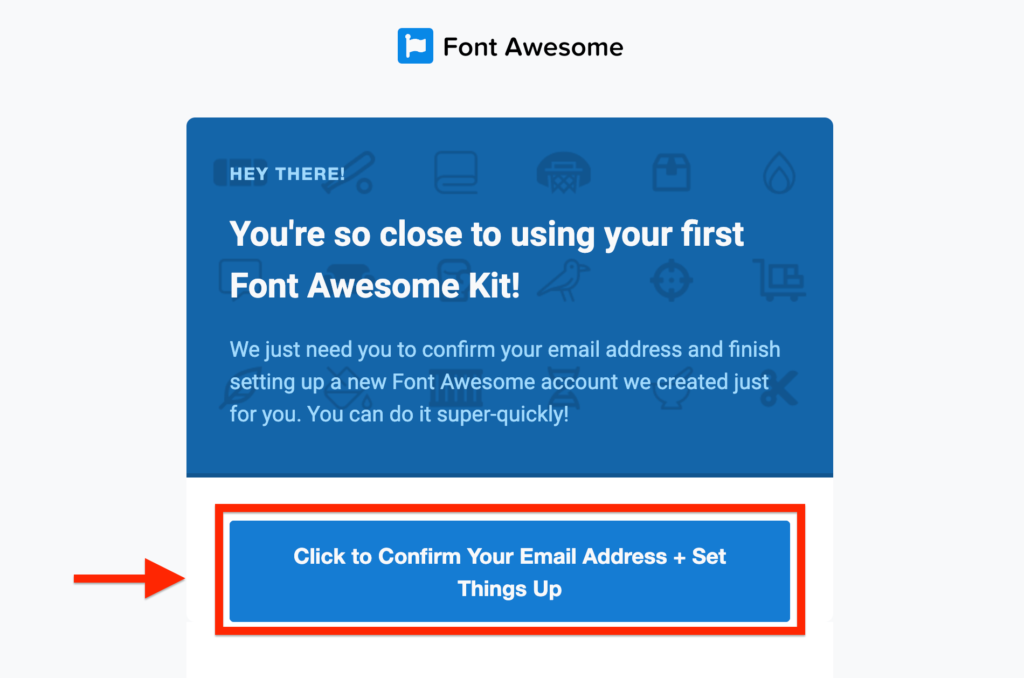
メールを開き「Click to Confirm Your Email Address + Set Things Up」をクリックすると、設定画面へ移動できます。

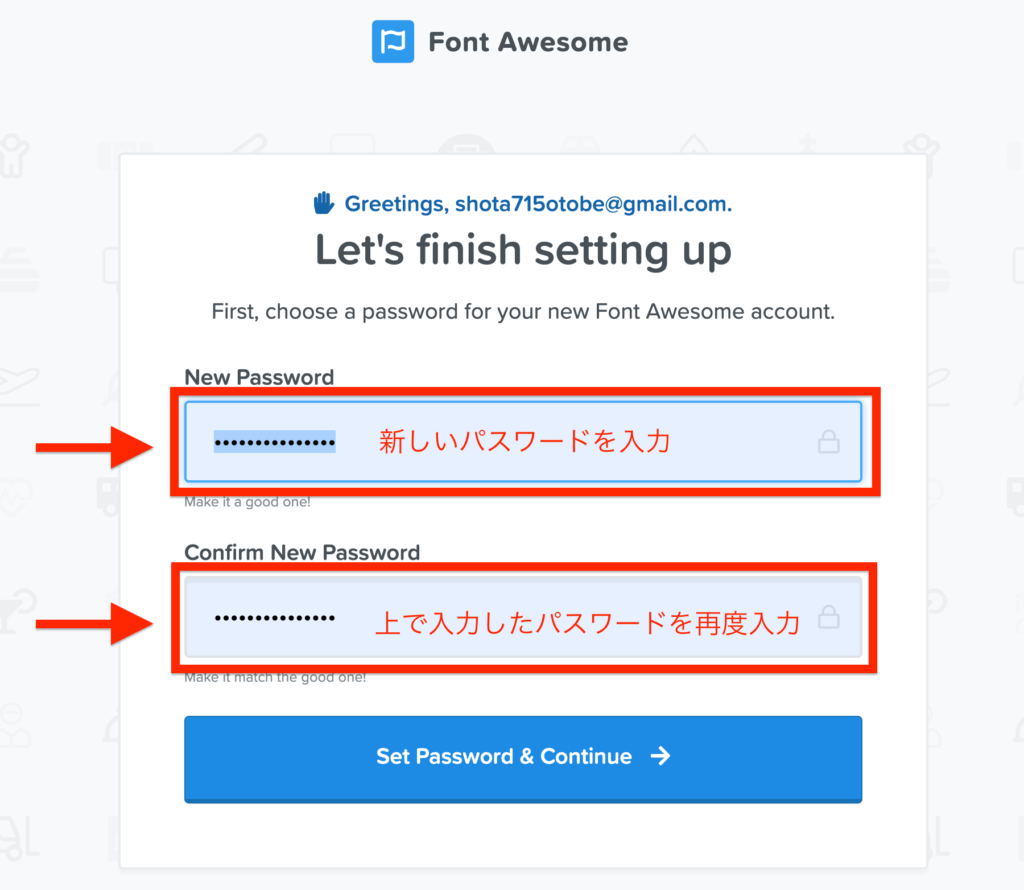
パスワードを設定するページに移動します。「Font Awesome」のアカウント用パスワード設定するため、「New Password」と「Confirm New Password」を入力しましょう。
これはどちらも同じ自分が設定したい新しいパスワードを入力しましょう!

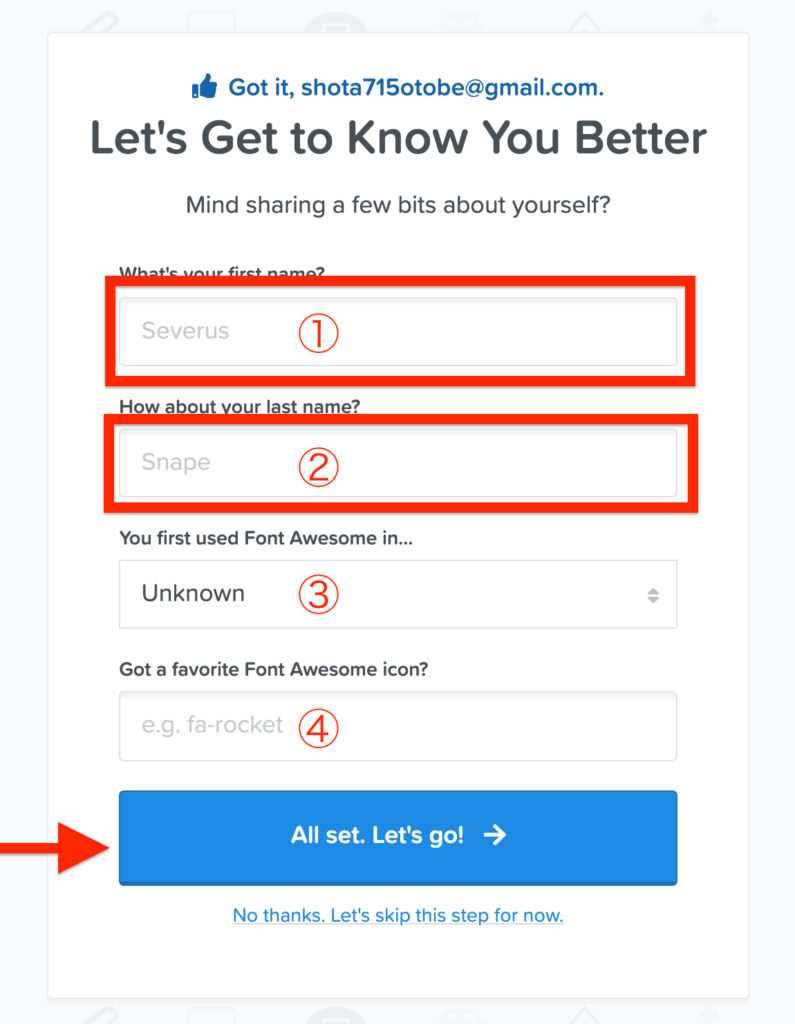
続いて、名前の登録を行います。①の「名前」と②「苗字」だけ入力OKです。入力が完了したら、「All set. Let's go!」を選択しましょう!


以上で、アカウント登録は完了です。引き続きコードの設定を行いましょう!
コードの設定を行う
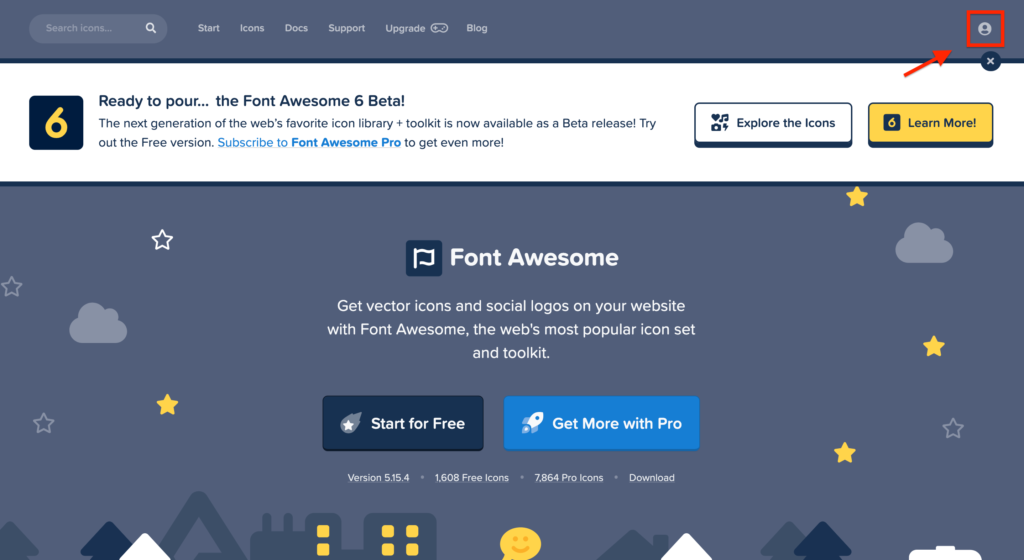
まずは「Font Awesome」にアクセスし、トップページへ移動してください。
次に、右上にある人型のアイコンをクリック。

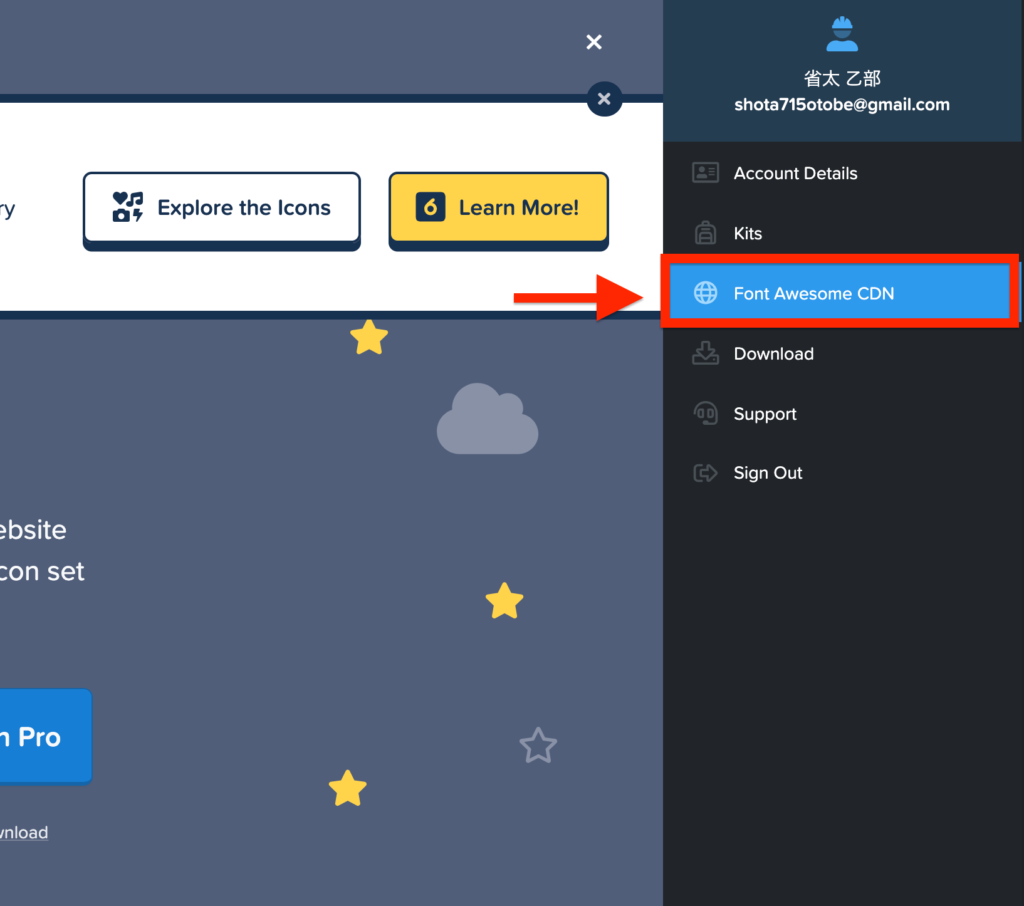
サイドメニューから、「Font Awesome CDN」を選択し、コードの確認画面を開きましょう。

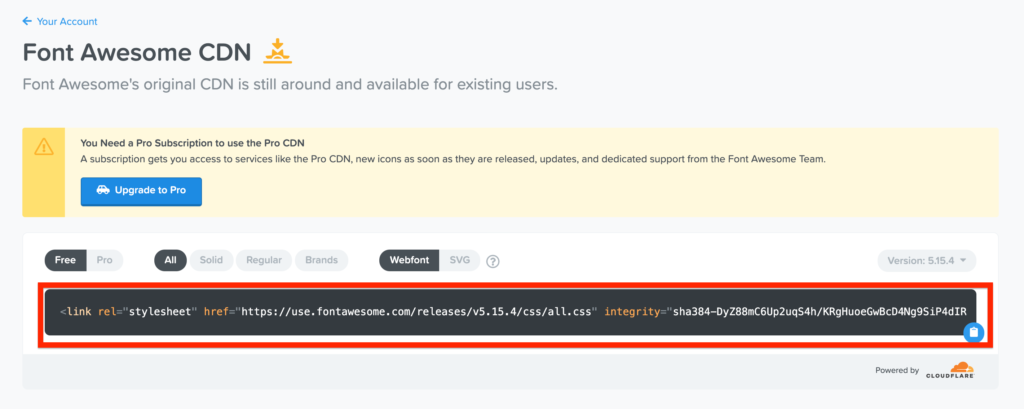
以下の方法でコードのコピーを行いましょう。
-
コードが表示されている右下にあるコピーアイコンをクリック
-
コードを選択してコピーをする

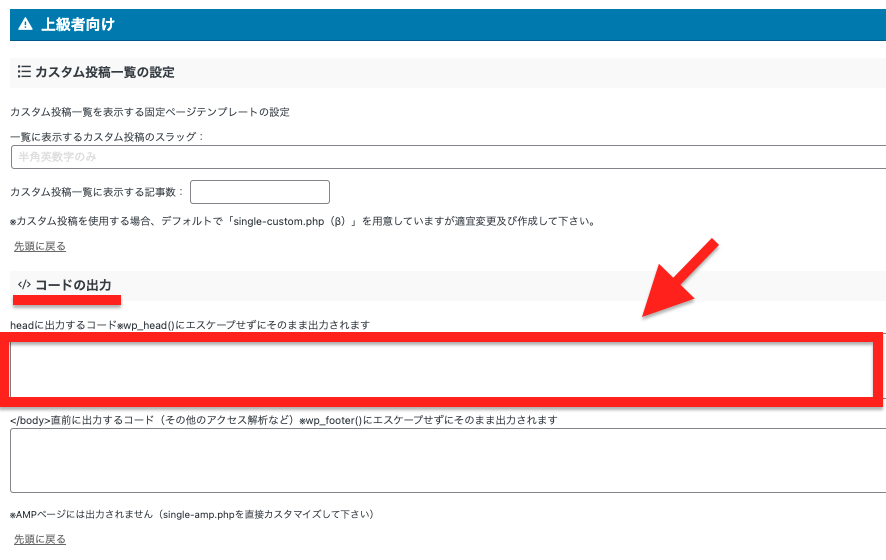
コードのコピーが行えたら、WordPress管理者画面に戻り、「AFFINGER管理」→「その他」にて、設定画面に移動します。

「上級者向け」の項目にて、「コードの出力」よりコードの記入項目があるので、そこに先ほどコピーしたコードを貼り付けます。
貼り付けが行えたら、「Save」をクリックしましょう。これで、「Font Awesome5」を扱えるようになります。


WEBアイコンの使用方法について
それでは早速WEBアイコンが使えるようになったので、使用方法について解説していきます。
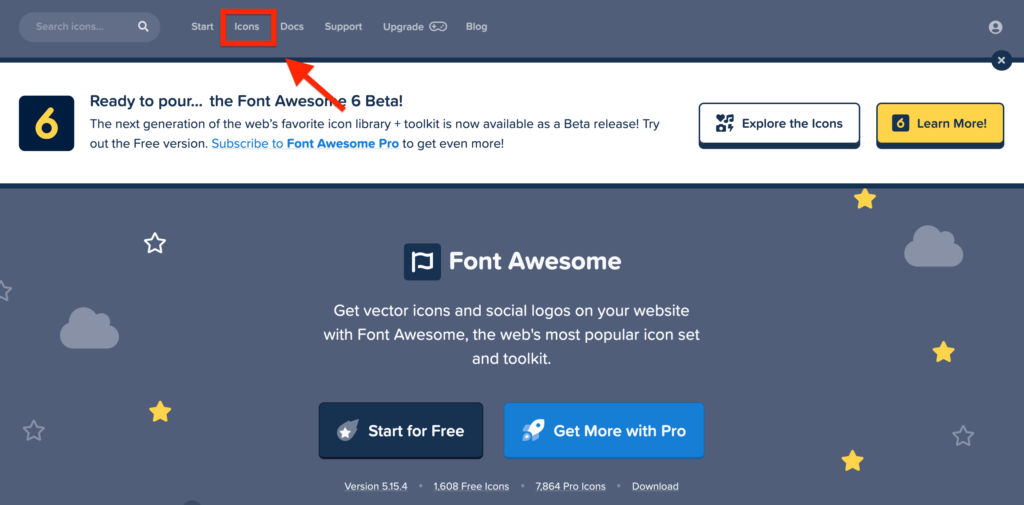
「Font Awesome」のトップ画面より上にあるメニュー「Icons」を選択しましょう。

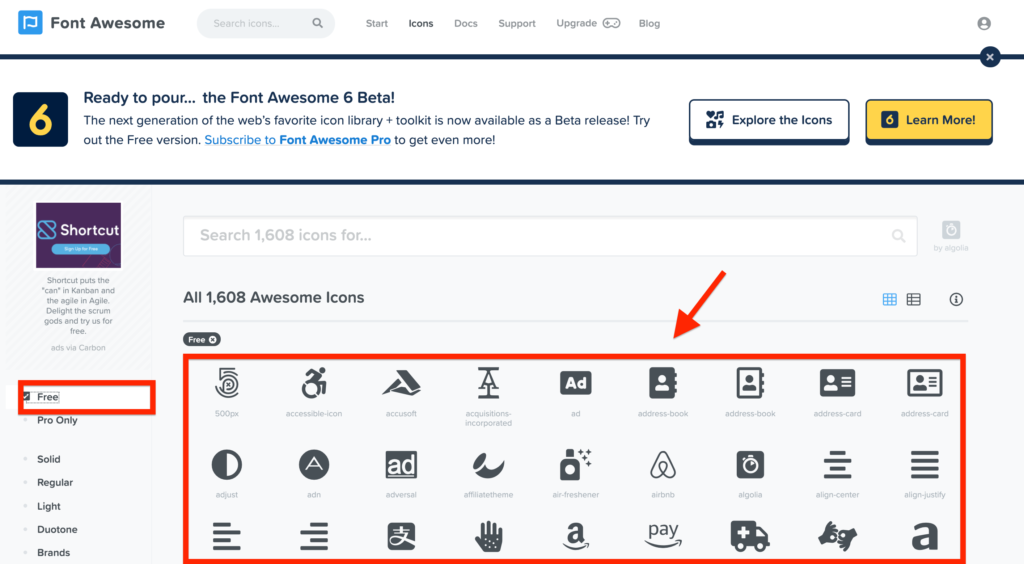
有料登録は行なっていないため、「Free」にある項目のアイコン使用になります。有料アイコンも合わせるとかなりの数のアイコンが存在し、カスタマイズのしがいがありますね!!


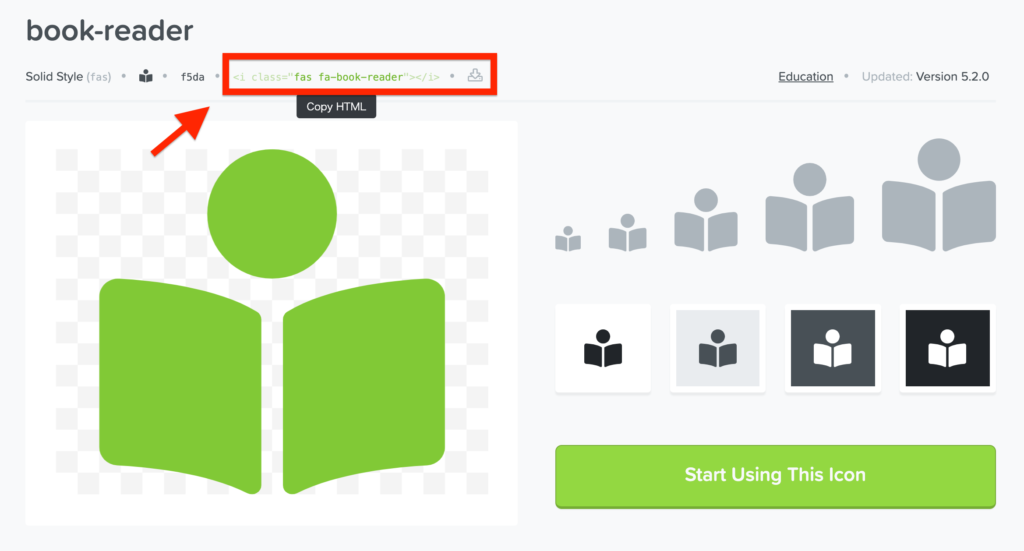
使用したいアイコンを選択すると、以下のような画面に。
あとはアイコン上(赤枠の項目のコード)をコピーしましょう。

アイコンのコードのコピーが行えたら、WordPressの管理画面に戻ります。
WEBアイコンを表示させたい「メニュー」を選択し、「ナビゲーションラベル」に、先ほどコピーしたコードを貼り付けます。

以上の作業にて、以下のようなヘッダーメニューなどの文字横にWEBアイコンの表示が行えます。

以上の作業で、WEBアイコンの作業の全行程終了になります。お疲れ様でした!

以上。ヘッダーメニューにWEBアイコンの設定方法でした。ヘッダーメニューだけでなく、様々な要素に応用可能なものになっているので、あとは自分の好きなところに使ってみてください。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


