今回はWordPressテーマ「AFFINGER6」の記事スライドショー設定を設定方法について解説します。
ちなみに「記事スライドショー」とはWebページのヘッダーエリアに一番インパクトのある位置に、記事のスライドショーのことです。投稿を行った最近の記事や注目してほしいトピックのスライドショーの展示が行えるため、活用しだいで読者の注目を惹きつけることができます。

以下の参考記事もどうぞ
こんな人におすすめの記事
- WordPressテーマ「AFFINGER」を使用中の方。
- 「AFFINGER」のカスタマイズをしたい。
- 登校したブログ記事をスライドショーの表示設定を行いたい。

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
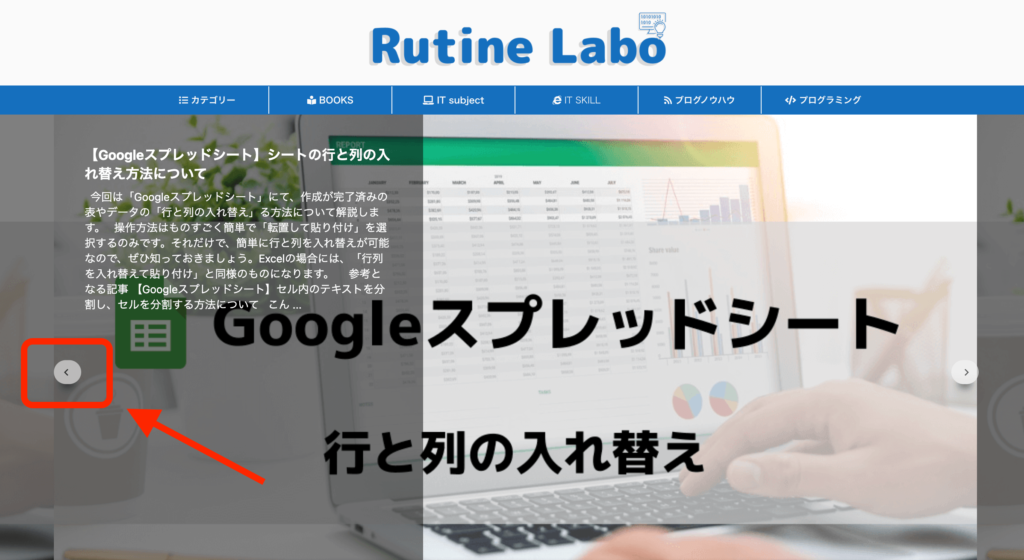
記事スライドショーとは
記事スライドショーについてです。新着記事やそのサイトのイメージ画像などを順番に表示させることができます。細かい設定も行うこともでき、ホーム画面にスライドショーがあるだけで一気にそれっぽいデザインにできます。
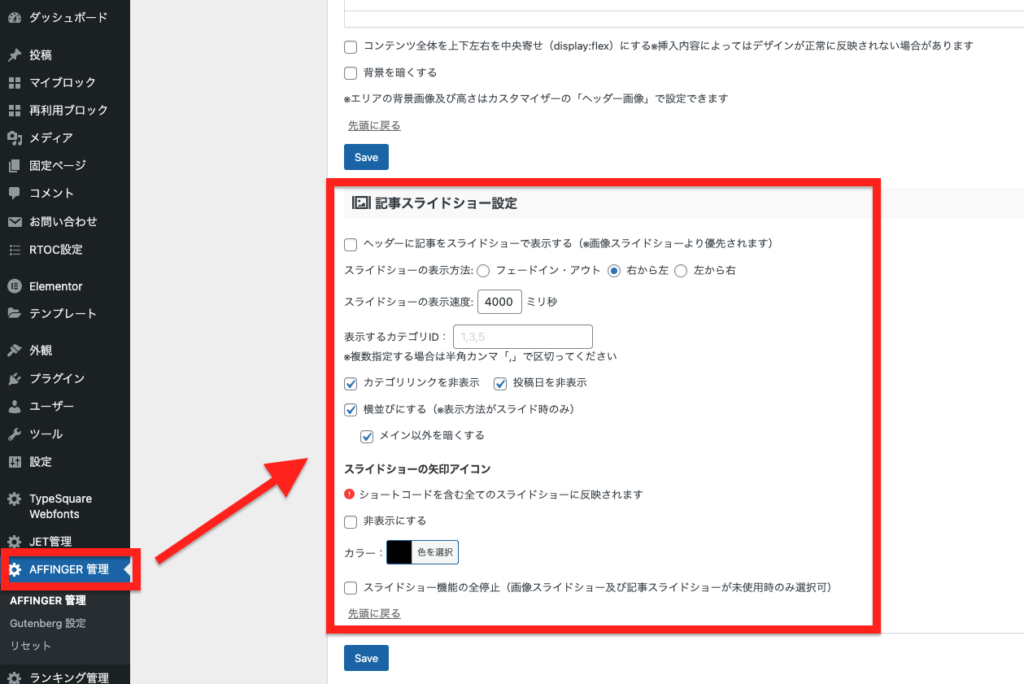
具体的には、赤枠のような項目を指します。
記事スライドショーの設定手順について
手順1. WordPressの管理画面より、「AFFINGER 管理」→「ヘッダー」の項目にて設定を行なっていきます。「記事スライドショー」の項目一覧にて、設定のON /OFFが可能です。
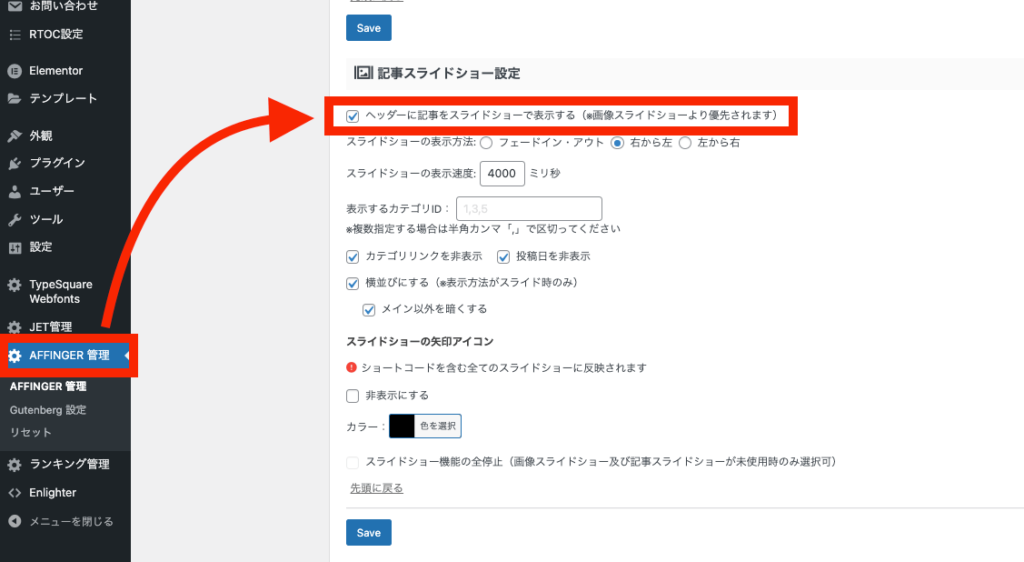
手順2. 「記事スライドショー」の項目一覧にて、一番上の項目「ヘッダーに記事をスライドショーで表示する」にチェックを入れましょう。
上記の手順にて作業完了ができたら「Save」にて設定を保存しましょう。設定が正しく反映されているか確認してみてください。
記事スライドショーのカスタマイズ
この項目では「記事スライドショー」の各種カスタマイズを紹介してい来ます。細かいところまでさまざまな設定方法を行えますが、「AFFINGER」をご使用中の方には手軽にカスタマイズできる方法を紹介します。
スライドショーの表示方法の設定
スライドショーの表示設定です。ここでは、スライドがどのように切り替わるかの設定ができます。表示設定は以下の3つの設定があります。
表示設定
スライドショーの表示速度について
こちらは現在のスライドから次のスライドに移る変わる時間の設定を行えます。以下のように「4000ミリ秒」をいうことは4秒で画像が切り替わるということになります。
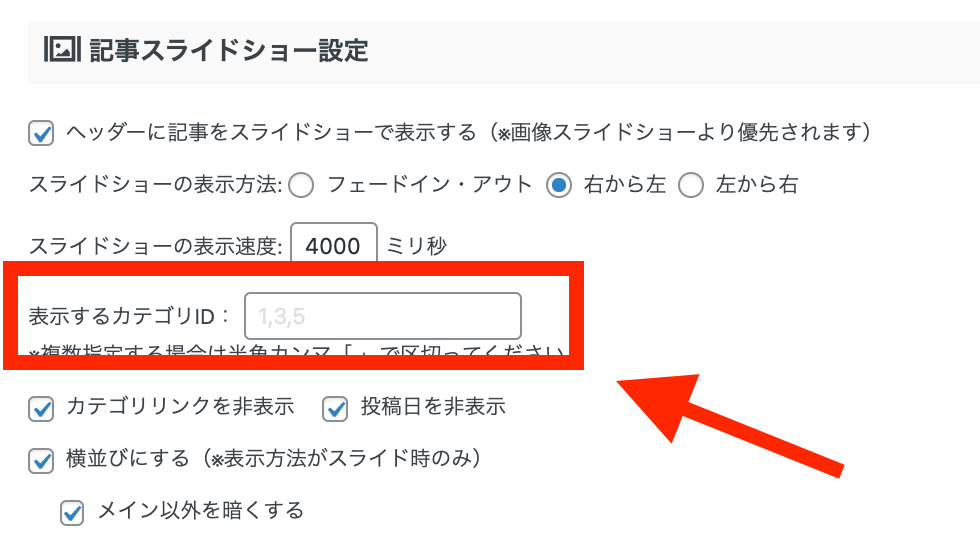
表示するカテゴリID
スライドショーの記事をどのカテゴリから表示するかを設定ができます。
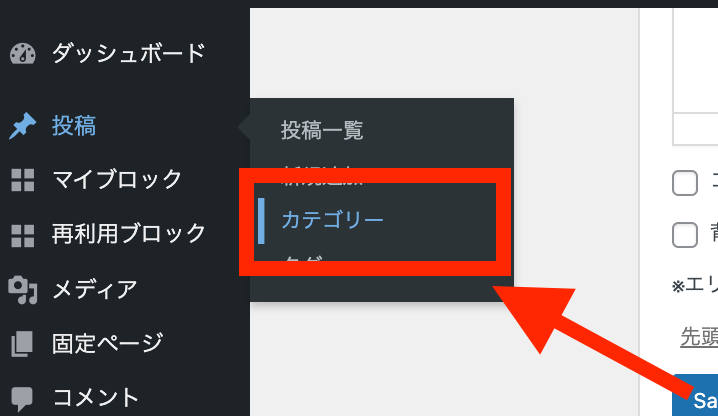
カテゴリの確認方法です。WordPressの管理画面より「投稿」→「カテゴリー」を選択しましょう。
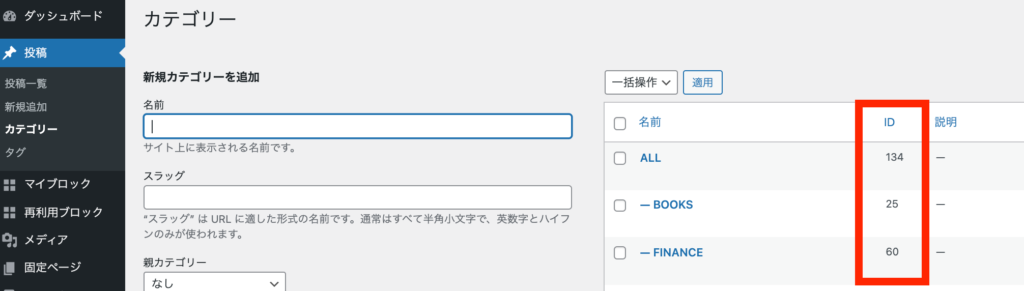
カテゴリーの項目画面にて、各カテゴリーが表示されます。表示設定を行いたいカテゴリーの確認は「ID」の項目の値を入力することで設定が行えます。
「カテゴリリンクを非表示」「投稿日を非表示」について
記事スライドショーにて、以下の項目の表示のON/OFFの設定が行えます。表示希望の項目には、チェックをつけて表示の設定を行いましょう。
記事スライド表示設定項目
- カテゴリリンクを非表示
- 投稿日を非表示
カテゴリリンクを非表示
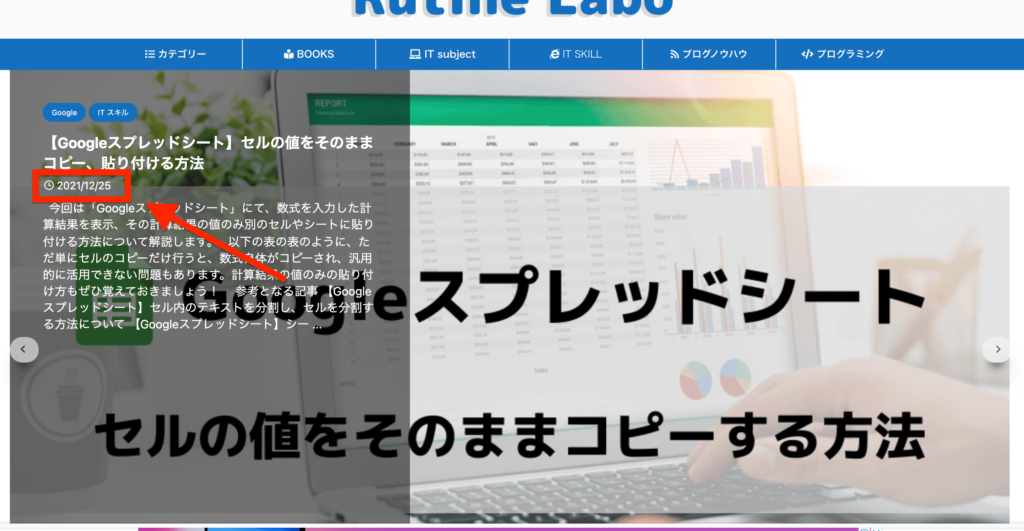
投稿日を非表示
また2つの項目をどちらも表示しない設定にすると以下のような画面になります。記事のサムネイル画像などに合わせて調整してみてください。
「横並びにする」設定について
スライドショーの「横並び」に関する設定を行います。横並びの設定とは、次に切り替わる画像が隣に表示される画面の表示になります。この設定を行うことで、画面の横幅いっぱい使ってスライドショーが表示されます。
メイン以外を暗くする
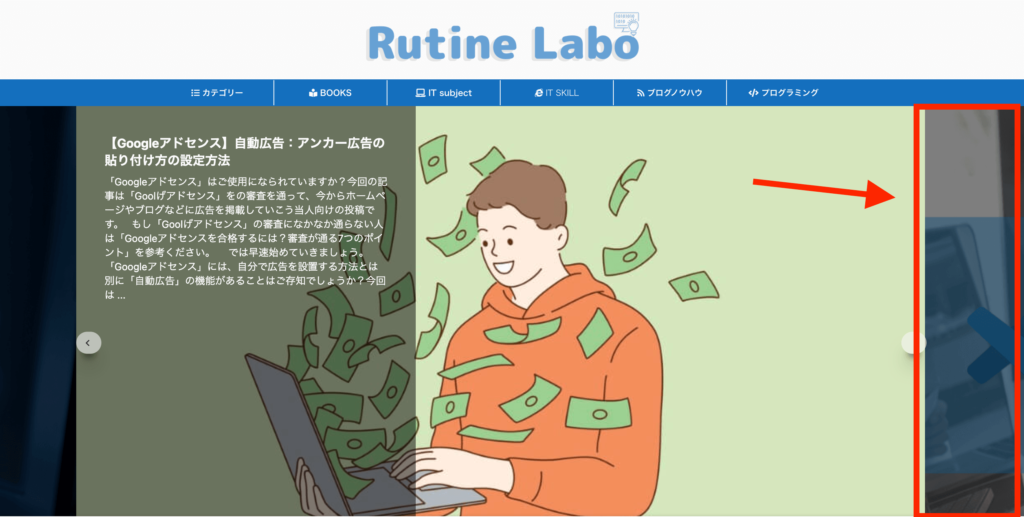
「メイン以外を暗くする」この設定をONにすることで、次に控えている画像が暗くなり正面に表示されている画像がピックアップされている感じで表示されます。
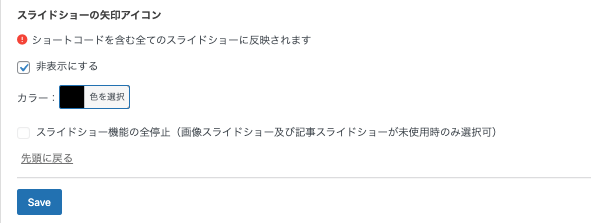
スライドショーの矢印アイコンについて
最後の設定です。記事スライドショーについての設定が完了しているかと思いますが、スライドショーが表示されたときに画像を切り替えるアイコンのデザイン設定を行えます。アイコンの表示のON/OFFを項目の項目にて、設定可能です。
また、アイコンのデザイン設定ですが自分でCSSにて、ショートコードの入力を行うことでよりこだわったデザインにすることができます。
WordPress管理画面より、「外観」→「カスタマイズ」→「追加CSS」にて、CSSのコードを入力しましょう。
当ブログの簡単なデザインのショートコードは以下の通りです。コピペでOKなので、ぜひご活用してみてください。
/*スライドアイコン設定*/
.slick-prev::before, .slick-next::before {
font-size: 7px;
background:#f5f5f5;
border: 2px solid transparent;
border-radius: 100px;
padding-right:flex;
box-shadow: rgb(0 0 0 / 69%) 0px 26px 30px -10px,
rgb(0 0 0 / 73%) 0px 16px 10px -10px;
&:hover {
border: 4px solid rgba(249, 249, 249, 0.8);
}
まとめ
以上、【AFFINGER6】記事スライドショー設定を設定方法についてでした!自分のブログやホームページをかっこよくしたい場合には、とても有効なカスタマイズ方法のうちの一つなので、覚えておきましょう。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介