今回はAFFINGERjユーザーの方に向けて「今すぐ使ってほしい機能」を紹介します。
それが「すごいもくじLITE」というプラグインです。
簡単に説明すると、自動でかなり本格的な目次を作ってくれるAFFINGERユーザー専用のプラグインです。
本記事の内容
- すごいもくじLITEの解説
- インストール方法の紹介

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
①すごいもくじLITEとは??

2021年7月1日より、AFFINGER5のバージョンアップに伴い「AFFINGER6(ACTION)」が販売されるようになりました。
AFFINGER6を購入した人には、特典としてプラグイン「すごいもくじ LITE」が付属してついてきます。
要するに簡単に目次が作れ、AFFINGERで簡単にカスタマイズ可能なプラグインです。このプラグインはAFFINGERユーザーであれば無料ダウンロードが可能です。
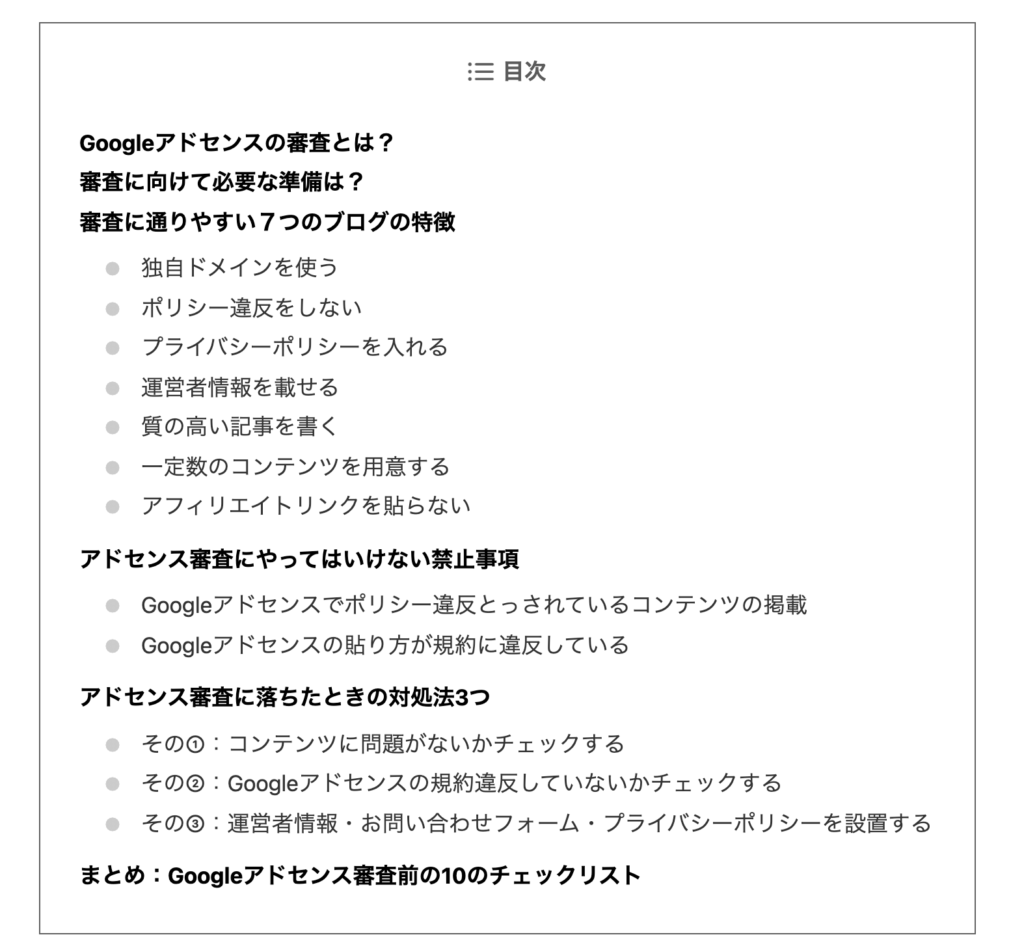
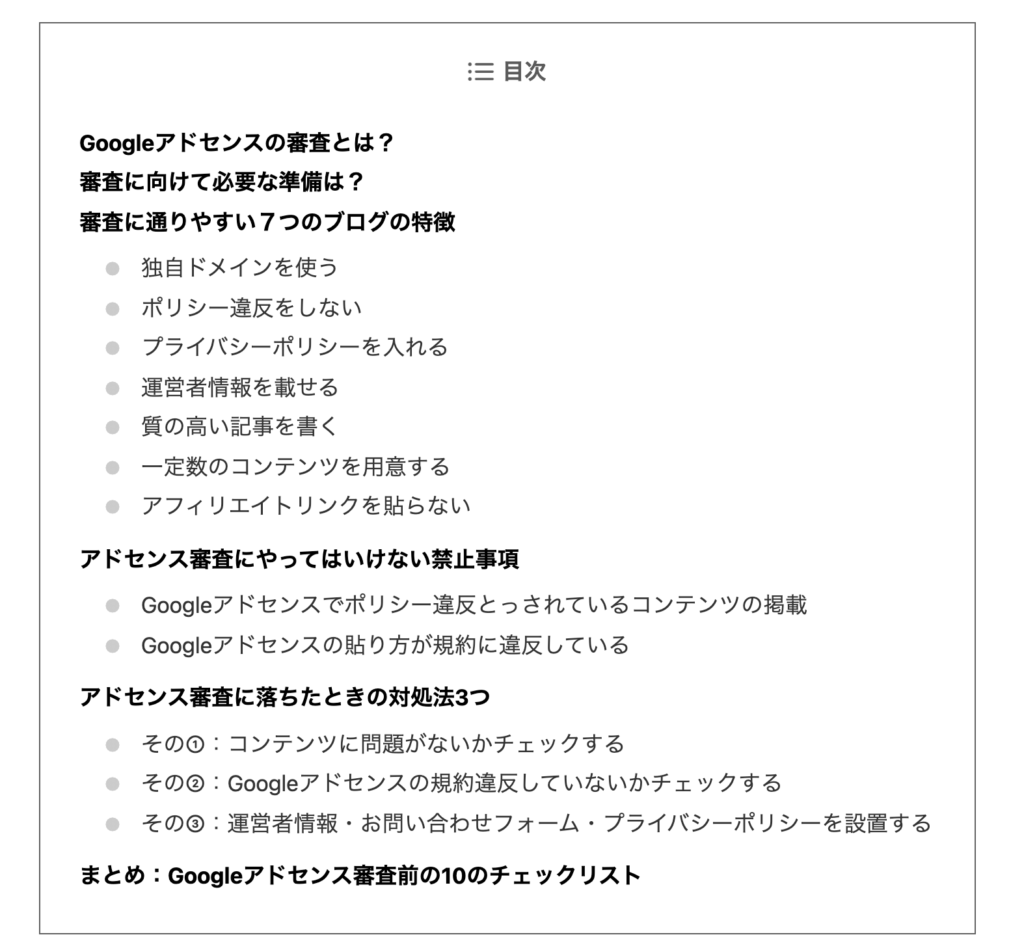
実際のすごいもくじ LITEがこちら


他にも、もくじに関するプラグインは以下の記事より紹介しています。
参考WordPressでオシャレな目次を作れるおすすめプラグイン「RTOC」を紹介
無料特典「すごいもくじLITE」プラグインのダウンロード手順

それでは、「すごいもくじLITE」のプラグインをインストールしていきましょう。
インストールの作業手順
- STIONGER STOREにログインする
- 購入ユーザー限定ページへ移動する
- 「すごいもくじLITE」のダウンロード
- プラグインをインストール • 有効にする
step
1STIONGER STOREにログインする
「STINGER STORE」 の購入者ページにてログインしましょう。

step
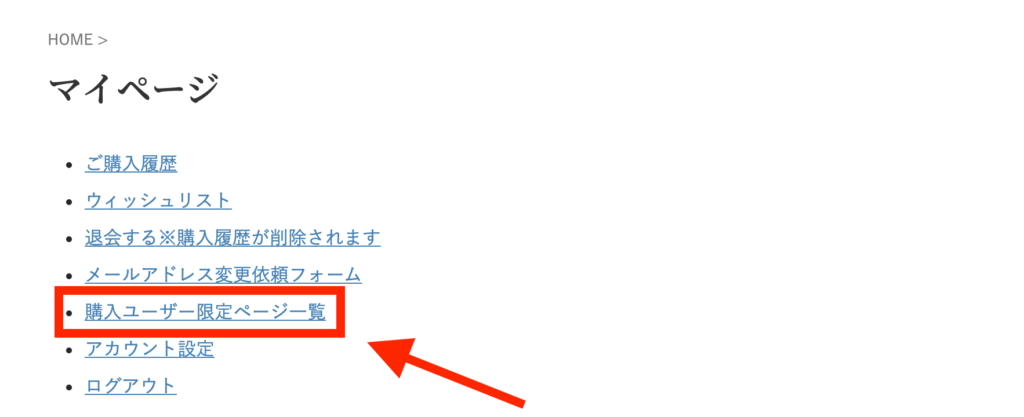
2購入ユーザー限定ページへ移動する
「マイページ」にて、「購入ユーザー限定ページ一覧」を選択し、購入者ページへ移動する。

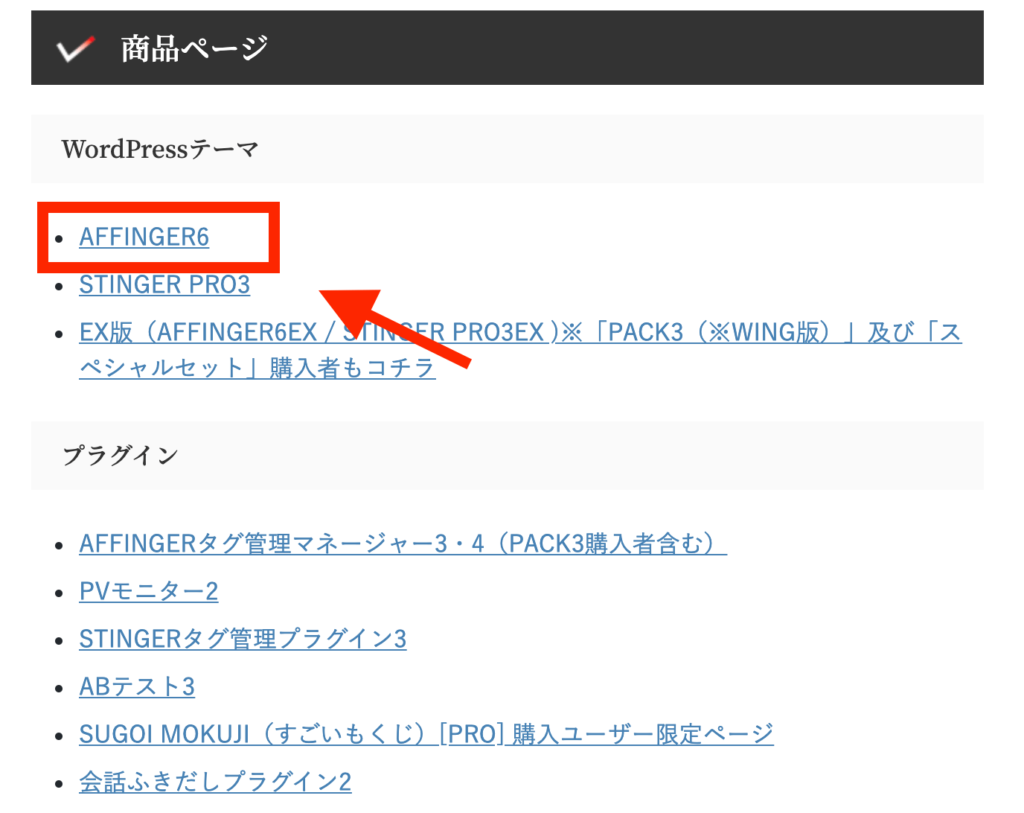
商品ページにて、「AFFINGER6」を選択。

step
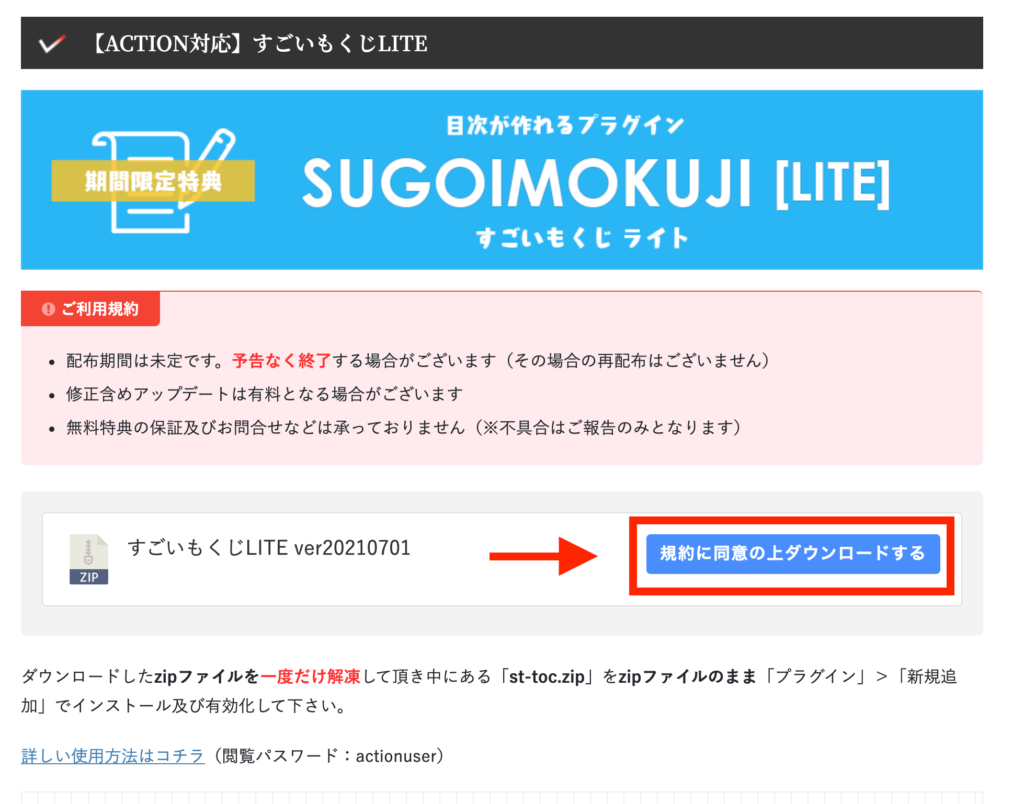
3「すごいもくじLITE」のダウンロード
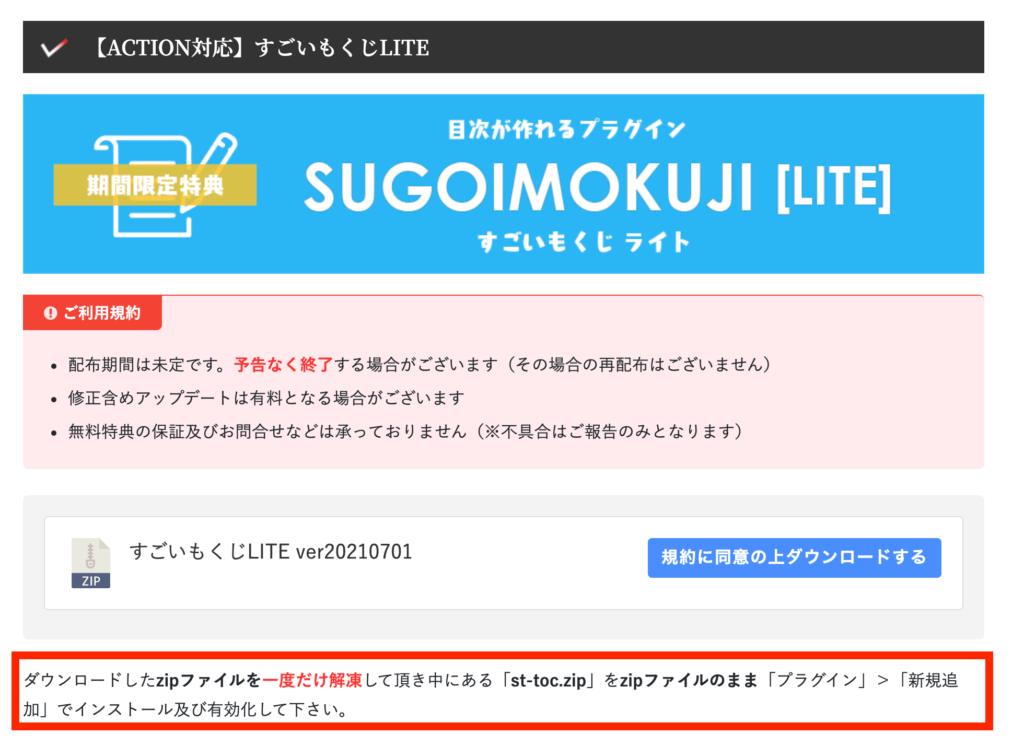
ダウンロードのページに移動したら、「ダウンロードする」を選択しましょう。

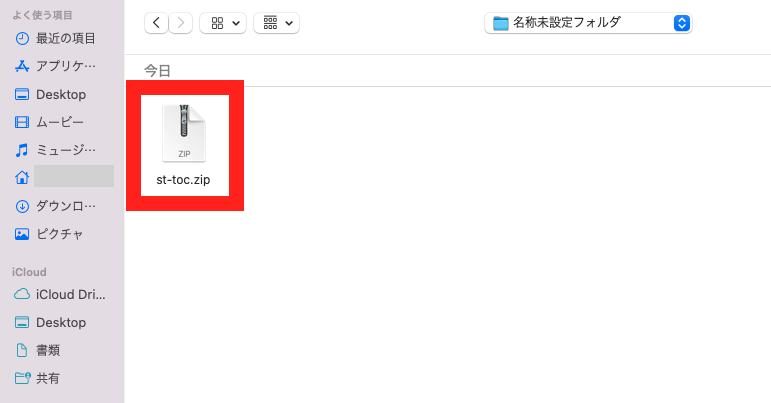
ローカルフォルダに保存されます。
あとはWordPressの管理画面にて操作をおこなっていきます。
step
4プラグインをインストール • 有効にする
WordPressの管理画面にて、プラグインをインストールして、有効化していきましょう。
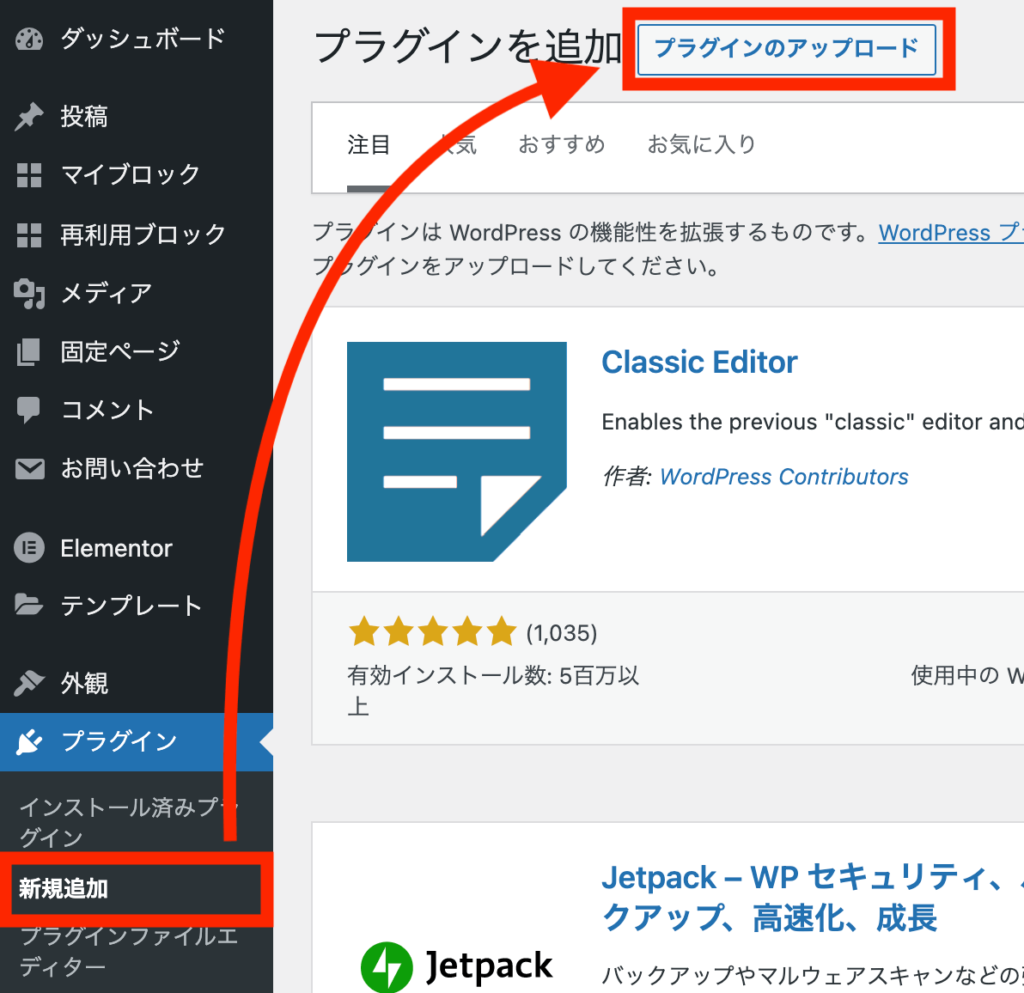
「プラグイン」→「新規追加」→「プラグインのアップデート」にて、インストール作業をおこなっていきます。

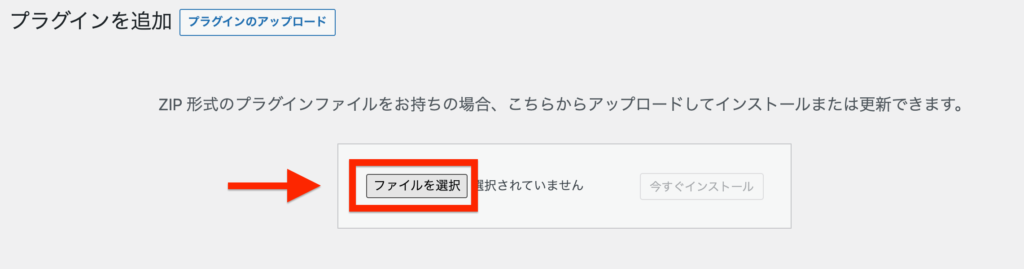
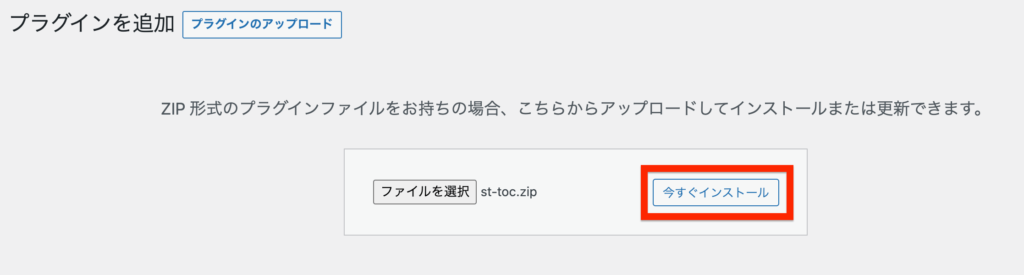
「ファイルを追加」を選択し、さっきインストールしたファイルをアップロードします。

ポイント
「st-toc.zip」のzipファイルをそのままインストールでOKです!

ファイルをアップロードしたら、「今すぐインストール」を選択しましょう。


最後に「有効化」にて、インストール終了です!


以上で、インストール作業完了です!
すごいもくじLITEの特徴について

すごいもくじLITEの特徴
- 投稿記事の見出しは全て自動で目次を作成してくれる
- どの見出しを目次にするか細かい設定も可能
- デザインやカラーなどを自分好みにカスタマイズができる
すごいもくじLITEは、有料(4,980円)で販売されている専用プラグインのLITE版です。
しかし、" LITE " であっても十分過ぎるほどの機能を搭載した目次プラグインです。ぜひ活用してみてください!
実際にすごいもくじLITEで作った目次はこちら


まとめ
以上、「すごいもくじLITE」のダウロード方法の解説でした。
目次プラグインは他にもあるので、お好みのものを使用していい感じのデザインを作ってみてください。
参考WordPressでオシャレな目次を作れるおすすめプラグイン「RTOC」を紹介
以上、作業お疲れ様でした。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


