
AFFINGERを使用している方には、定番になりつつあるタブ式のカテゴリー表示について今回は解説してきます。
ワードプレステーマAFFINGERを導入している方は、管理画面から簡単に設定ができ、読者のユーザーの方にも見やすいトップページが作れることからおすすめの機能になっています。
ぜひ今回の記事を参考にして、作成してみてください。
本記事の内容
タブ式カテゴリー表示方法
タブ式カテゴリーのカスタマイズ方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
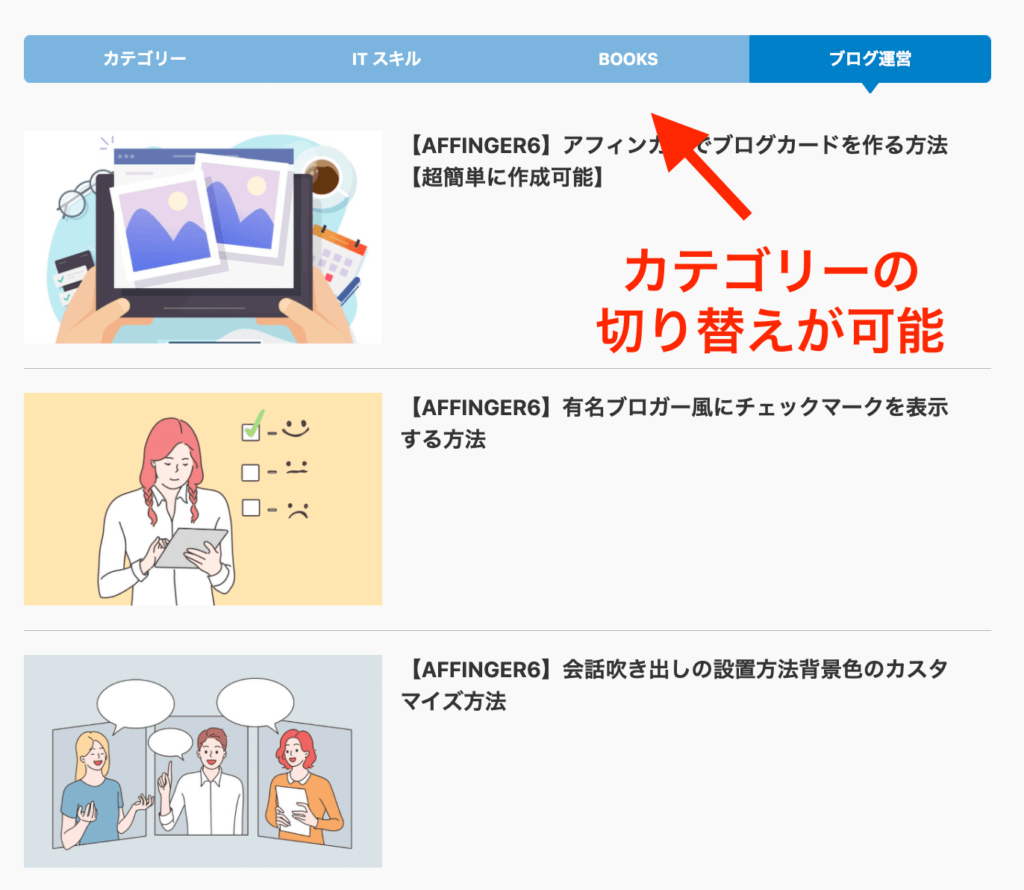
AFFINGER6のタブ式カテゴリーとは?

まずは、AFFINGER6のタブ式カテゴリー表示の切り替えについての説明です。
この機能を使うことで、タブの切り替えにてで各ジャンルやカテゴリーに分けて、投稿記事を表示することができ、AFFNGERユーザーに人気の機能になっています。
実際のタブ式カテゴリー表示はこちら

この機能は、本ブログでも使用していますので、ブログのトップページにて確認していただけます。

AFFINGER6のタブ式カテゴリーの表示方法

それでは、タブ式カテゴリーの機能の使い方についての解説をしていきます。
以下のステップで作業完了です
- 設定画面に移動、トップページ表示の設定を行う
- 表示するカテゴリIDの設定
- タブの色の設定
- その他の各種設定(基本的にデフォルトでOK)
step
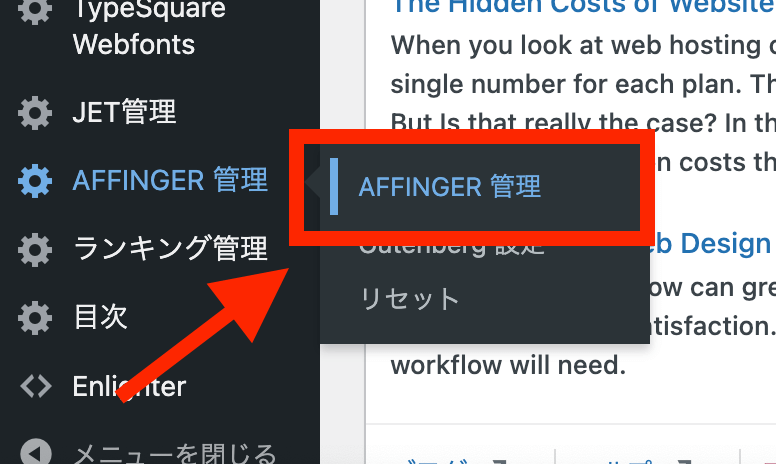
1設定画面に移動
WordPress管理画面より「AFFINGER管理」→「トップページ」→「タブ式 カテゴリ一覧」に移動しましょう。

step
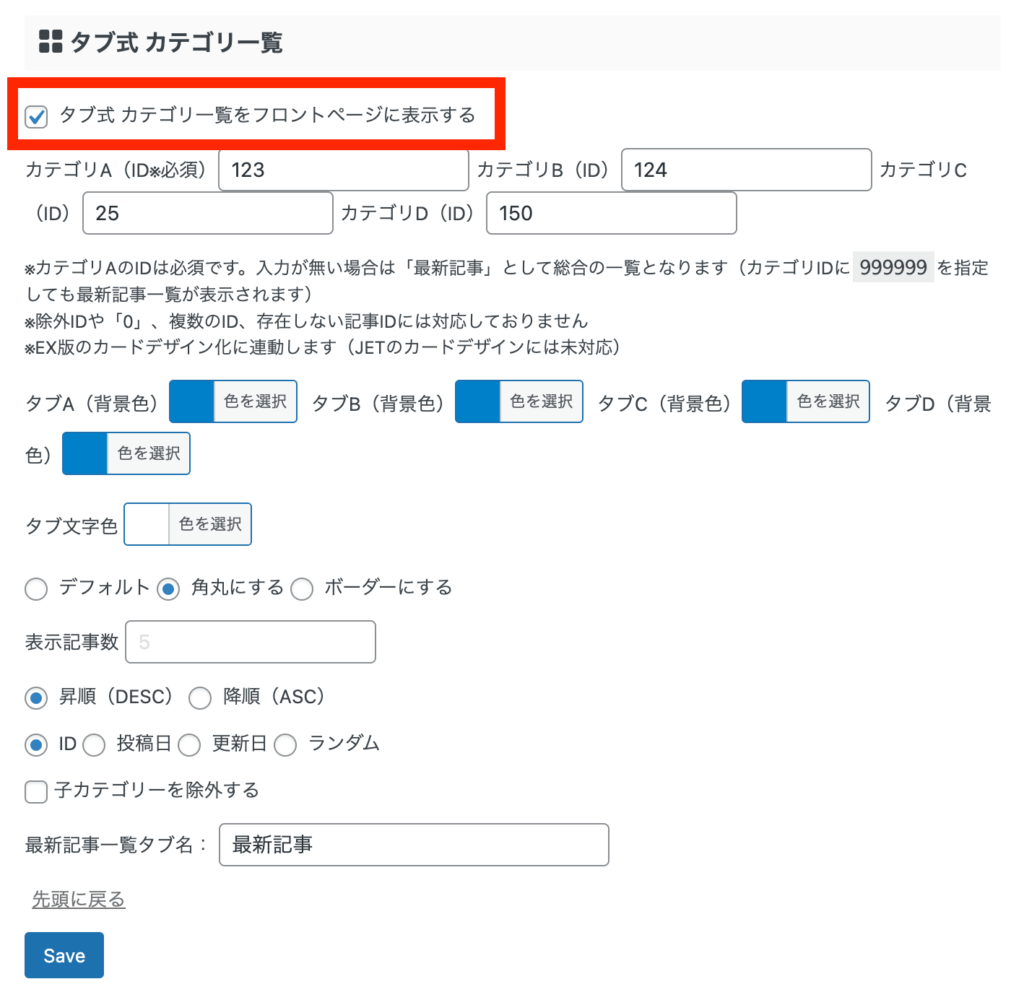
2トップページ設定をする
トップページに表示する設定を行います。以下の赤枠にチェックを入れて、サイトのトップページにタブ式カテゴリーが表示されるようにしましょう。

step
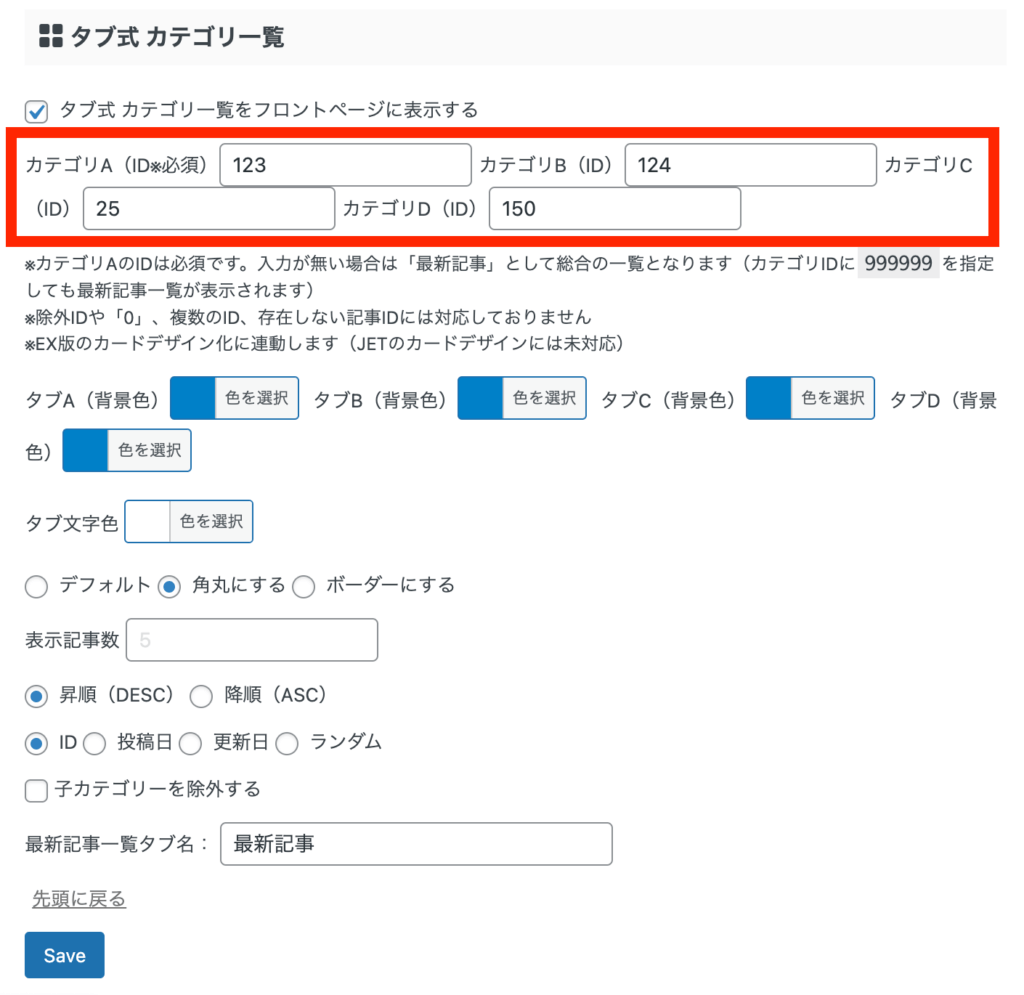
3表示するカテゴリIDの設定
続いて、「投稿」→「カテゴリー」より表示したい記事カテゴリーの値を確認し、カテゴリA〜カテゴリDまでの4つの項目に入力しましょう。

step
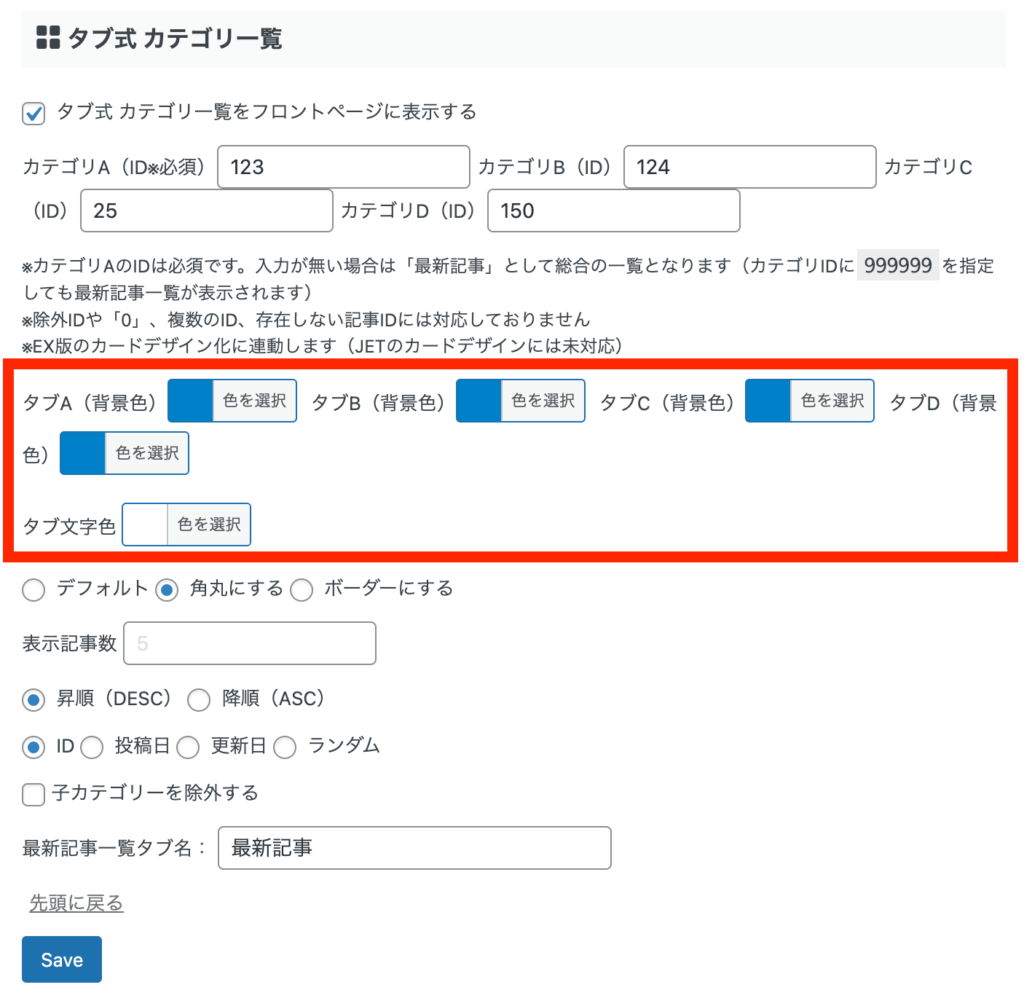
4タブの色の設定
タブの配色の設定を行います。それぞれのカテゴリにお好みの色を設定しましょう。

step
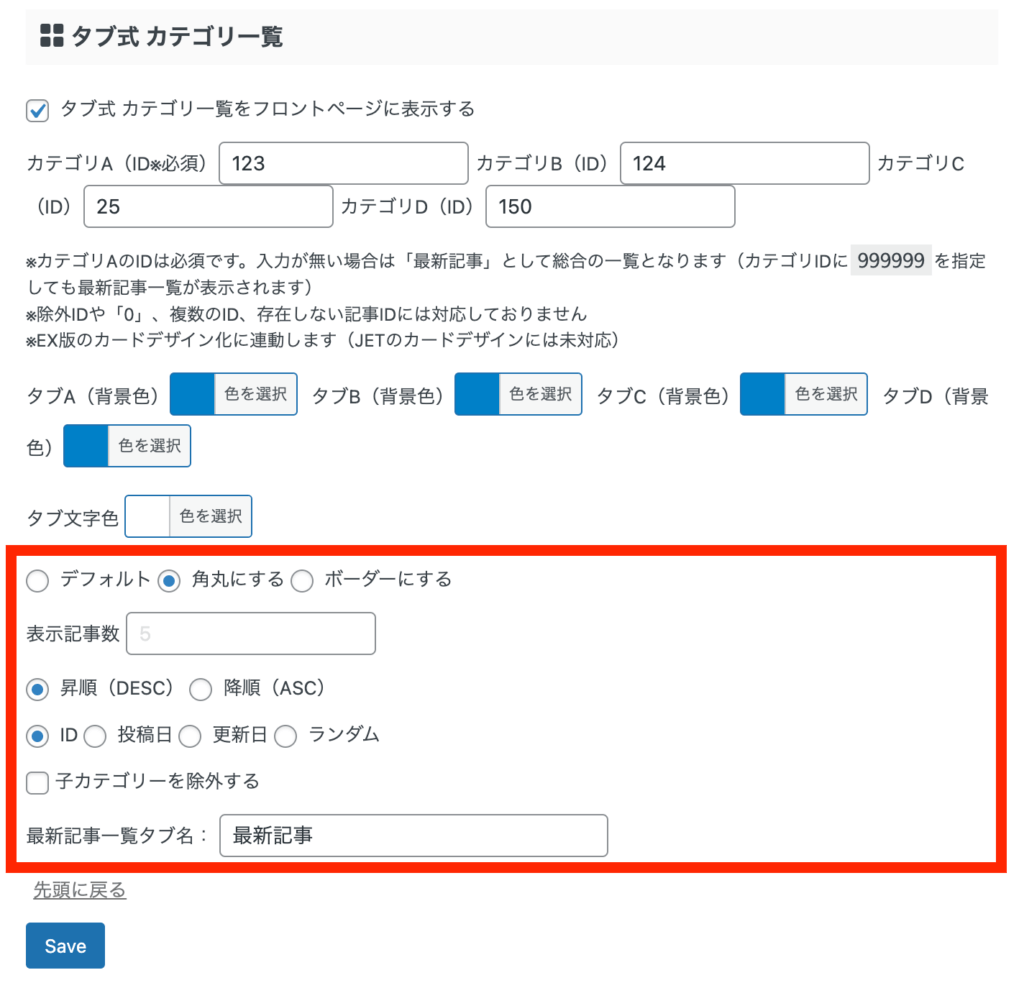
5その他の各種設定(基本的にデフォルトでOK)
最後は、各種設定を行います。タブの形や記事の表示設定、タブ名の設定を行います。

すべての設定が完了したら、「Save」にて設定の保存、トップページに移動して設定が反映されているか確認してみましょう!
投稿記事にタブの切り替え表示を行いたい場合

最後に、トップページ以外で投稿記事などにもタブ式の機能を使うことが可能です。
作業のビフォーとアフターをタブ機能を使うことで、わかりやすいコンテンツになるかと思います。
実際にタブ機能を使ったものがこちら
タブ1のコンテンツはこちら

タブ2のコンテンツはこちら

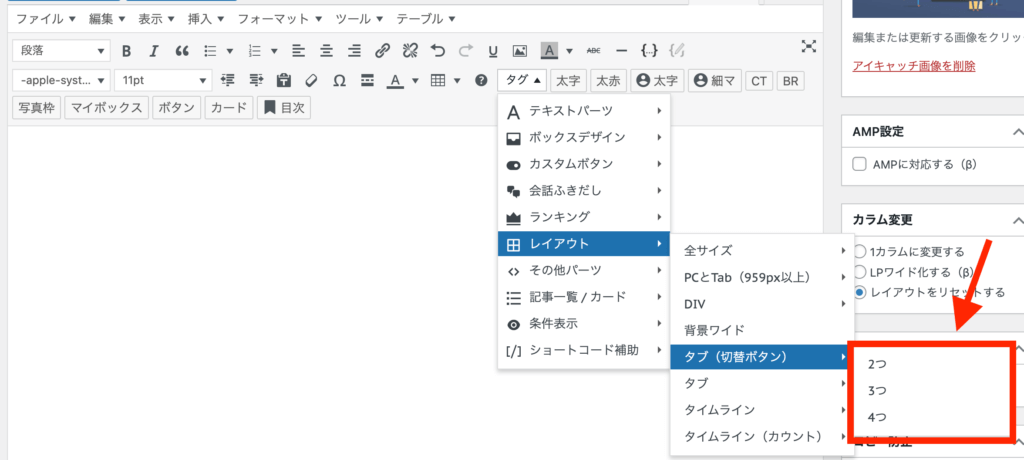
設定手順は簡単で、ワードプレスの投稿画面にて、「タグ」→「レイアウト」→「タブ(切り替えボタン)」を選択してください。

切り替え表示するタブの数も選んだら、設定完了です。
タブ機能ショートコード
[st-tab-content memo="全体を包むボックスです" type="button" myclass="st-radius"]
[st-input-tab webicon="" text="タブ1の表示テキスト" bgcolor="タブ1の背景色" bordercolor="タブ1のボーダー色" color="タブ1の文字色" fontweight="" checked="checked"]
[st-input-tab webicon="" text="タブ2の表示テキスト" bgcolor="タブ2の背景色" bordercolor="タブ2のボーダー色" color="タブ2の文字色" fontweight="" checked=""]
[st-tab-main bgcolor="" bordercolor=""]
タブ1のコンテンツが入ります
[/st-tab-main][st-tab-main bgcolor="" bordercolor=""]
タブ2のコンテンツが入ります
[/st-tab-main]
[/st-tab-content]

まとめ:AFFINGER6のタブ式カテゴリ一覧は使い勝手がいいのでオススメです!

以上、AFFINGER6のタブ式カテゴリ一覧の設定方法でした!
ボタンの配色やカスタマイズの簡単に行えて、おしゃれなコンテンツを作ることができました。
自分のサイトの配色テーマを確認しながら、タブの色のパターンも考えてみるとよりいい感じのものが作れると思いますを見つけて設定してみてください!

参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


