今はWordPressテーマ「AFFINGER6」を使用してスマホ・タブレット用のミドルメニューの設定方法の解説をしていきます。
ブログやホームページを運用している方は、パソコンを使用しているかと思いますが、Webページを読者により届けるにはスマホユーザーを意識したものを作成することは必要不可欠だと思います。
そこで今回はスマホ・タブレット用のミドルメニューを作成して、よりクリック率や滞在率の向上を狙えるようにしていきましょう。
本記事の内容
スマホ・タブレット用のミドルメニューについて
スマホ・タブレット用のミドルメニューの作成方法
スマホ・タブレット用のミドルメニューのカスタマイズ方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
スマホ・タブレット用のミドルメニューについて

まずはスマホ・タブレット用のミドルメニューについての解説です。
これはスマホやタブレット端末の閲覧時限定で表示されるメニューになります。
スマホユーザーが多くなっているため、工夫次第ではかなり効果的にPV数なども増やすことにつながります。
実際のスマホ用ミドルメニューはこちら


スマホ・タブレット用のミドルメニューの作成方法

step
1ミドルメニューを作成する
初めにミドルメニューの作成をしておきます。
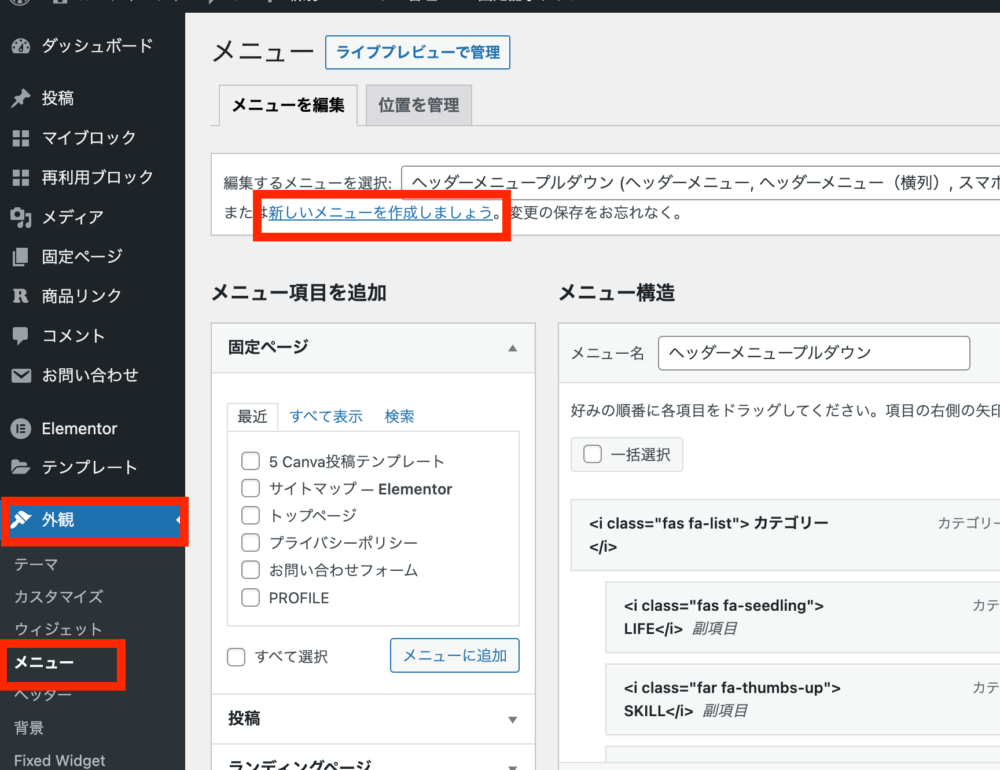
「外観」→「メニュー」→「新しいメニューを作成しましょう」を選択して、メニュー作成画面に移動しましょう。

step
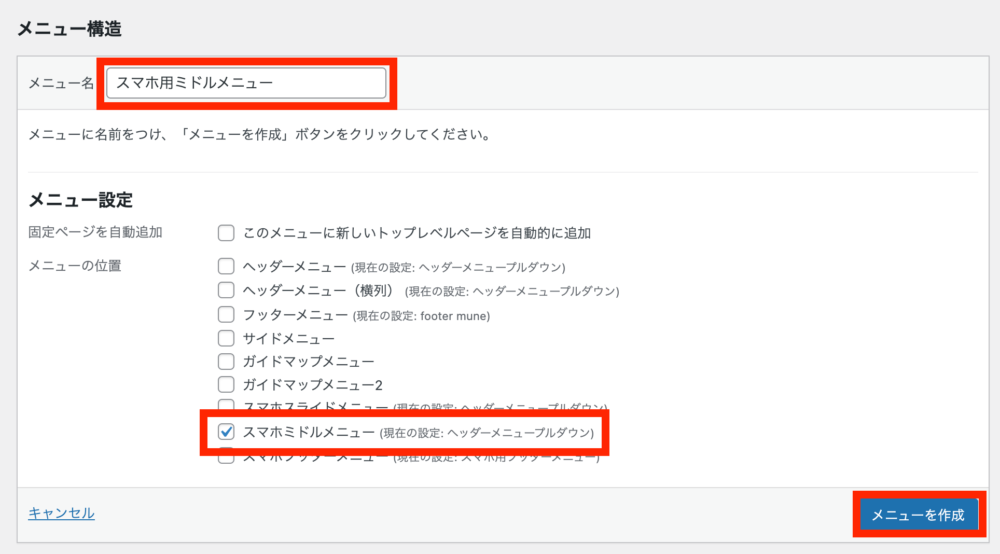
2スマホミドルメニューの作成
スマホミドルメニューにチェックを入れて、メニュー名の入力をしましょう。
ここでは分かりやすく「スマホ用ミドルメニュー」としましたが、わかればOKです!

step
3メニューの追加
スマホ用のミドルメニューのお好みのコンテンツを追加しましょう。
コンテンツの追加が完了できたら「メニューを保存」を選択しましょう。

step
4スマホに表示させる
最後はスマホ表示設定です。
「外観」→「メニュー」を選択して、「その他のスマホメニュー」の項目まで移動しましょう。

「スマホミドルメニューを表示する」にチェックを入れて、「Save」にて設定を保存したら完了です。

step
4スマホで確認
スマホに設定が正しく反映されているか確認してみましょう。
正しく反映されていると以下のような感じになります。


ミドルメニューを3列にする方法も紹介
同様の設定画面にて、「スマホミドルメニューを3列にする」を入れることで、メニュー数を2→3列に増やすことができます。



ポイント
あなたが表示したいメニュー数に応じて列数やメニューの表示形式をカスタマイズしてみましょう。
スマホ・タブレット用のミドルメニューのカスタマイズ方法

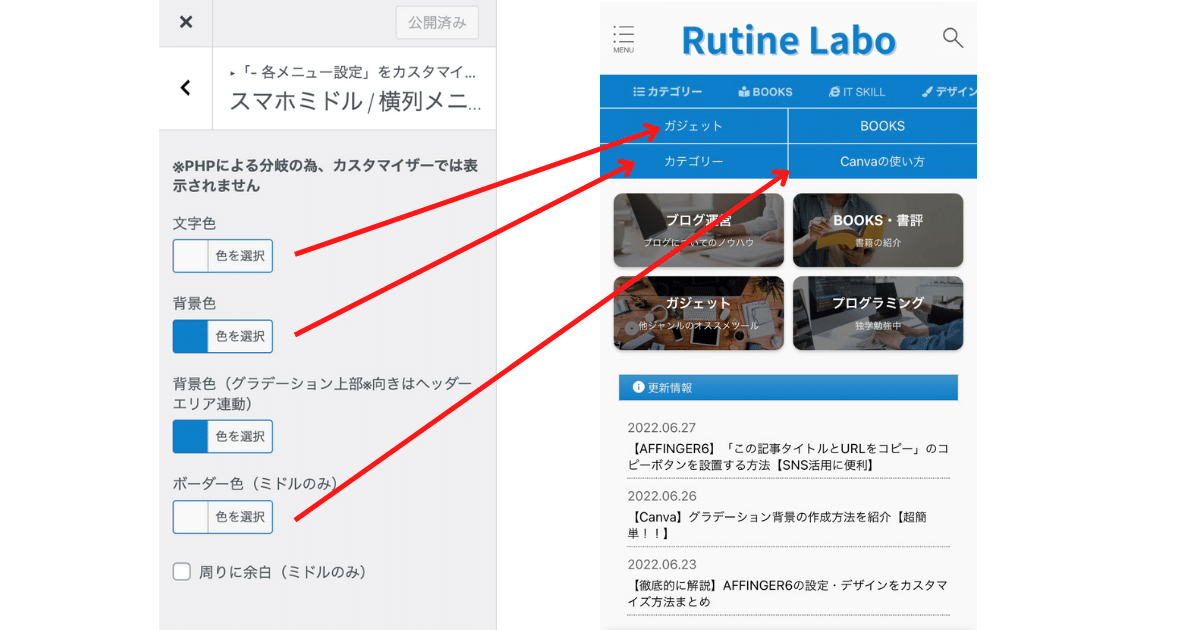
スマホ用ミドルメニューが追加できたら、次に配色のカスタマイズを行いましょう。
「外観」→「カスタマイズ」→「各メニュー設定」→「スマホミドル/横列メニュー」の順に選択して、設定画面に移動しましょう。



まとめ:スマホユーザーに向けてミドルメニューを設置しよう

以上、AFFINGER6ユーザー用スマホ・タブレット用ミドルメニューの設定方法でした。
ブログ運営にとってスマホユーザーを獲得することはかなり重要なことです。
ぜひ、どの端末からみても読者ユーザーにとって分かりやすいUIになっているようにしておきましょう。
その他にもAFFINGERのカスタマイズ方法をまとめた記事もありますので、参考にしてみて下さい。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介