
今回の記事はこんな疑問を解決していきます。
本記事を読むことで、AFFINGER6のTwitterカードを超簡単に設定することが可能になりますので、その手順を解説していきます。

本記事の内容
- Twitterカードとは何かについて説明
- AFFINGER6の「Twitterカード」の作成手順について
- Twitterカードの表示確認方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
Twitterカードとは?
それでは、まず初めに「Twitterカード」についての説明をしていきます。
前提を話すと、WordPressテーマ「AFFINGER」、AFFINGER6からたったの1分でTwitterカードの設定をすることができるようになりました。
とはいえ、「そもそもTwitterカードってなに?」「アフィンガー6でTwitterカードを設定する方法を教えてほしい!」と思っている方は多いのではないでしょうか?
先ほぼ記述したようにTwitterカードの設定をしておけば、ツイートする際に、自分のブログも簡単に宣伝することができます。

実際のtwitterカードはこんな感じ
具体的な「Twitterカード」とは、何かについてです。
Twitterに自分のブログの記事更新したことを紹介した際に、ブログカードのような " アイキャッチ " と " タイトル " を表示することができるカード型のものです。
実際のtwitterカード
Googleアドセンスの審査合格を目指している方、また僕が審査を通った時のポイントをまとまてみました😄
参考にしてみて下さい!#ブログ初心者 #Googleアドセンス #ブログ初心者と繋がりたい #ワードプレス #ワードプレス #Blog #合格https://t.co/S2xhNge7zt
— ルーティンラボ (@rutinelabo) September 21, 2021
こんな感じでtwitter上にカード型で表示されます。
読者の方にも、わかりやすくクリックしてもらえるような表示方法です。
twitterカードを設定する方法について

それでは、Twitterカードを作成していきましょう。とても簡単ですので、作業がすぐに終わると思います。
※特にAFFINGER6より、Twitterカードの作成方法が簡単になりました。
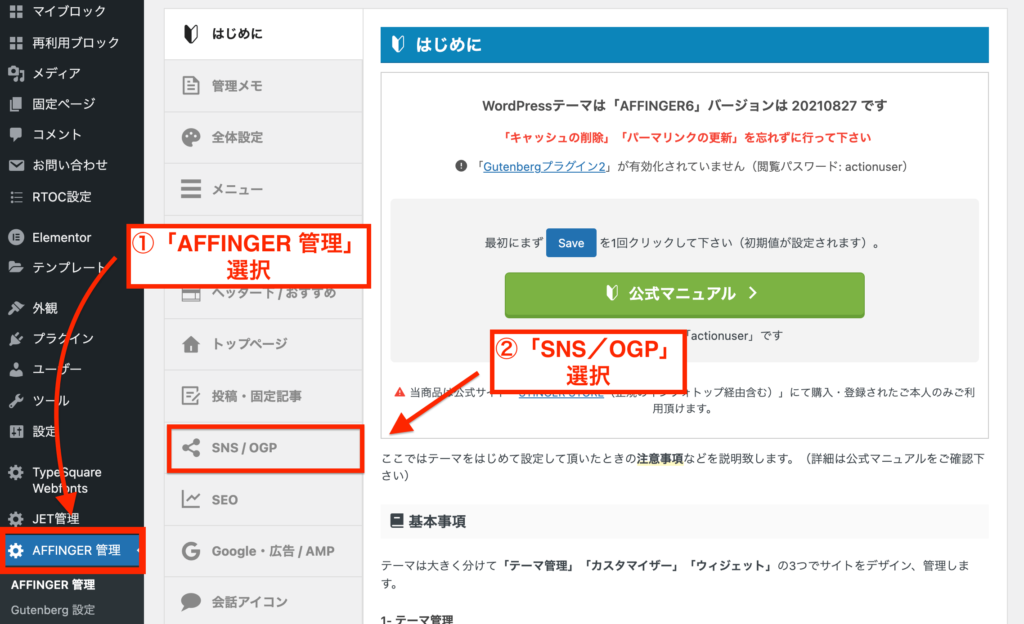
作業1. WordPress管理画面より、「AFFINGER管理」→「SNS」を選択してください。

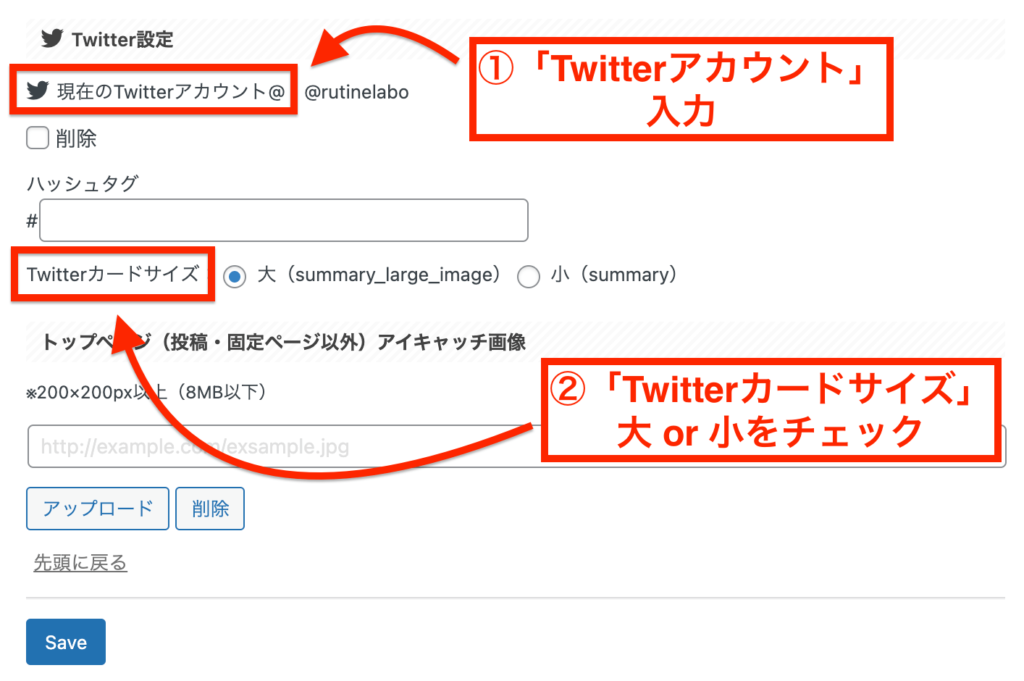
作業2. 「Twitter設定」の項目にある「Twitterアカウント@」の空欄に自分のTwitterアカウントを入力しましょう。
※まだTwitterを作成していない方は、Twitterアカウントの作成を行いましょう。

作業3. 作成するTwitterカードのサイズ選択します。「大」 or 「小」を選択しましょう。
Twitterカード「大」見本

作業4. 以上の設定が行えたら、最後に「Save」で設定を保存しましょう。

twitterカードのプレビュー画面で確認する

Twitterカードの設定、作成が完了したら、正しく表示されているかを確認しておきましょう。
確認する際に時は「Card validator」という、Twitter公式サイトで確認可能です。
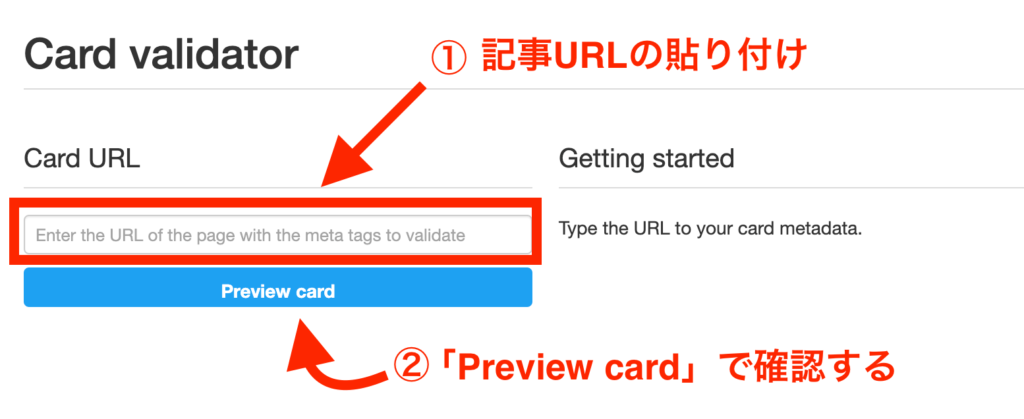
「Card validator」画面イメージ

「Preview card」をクリックして確認

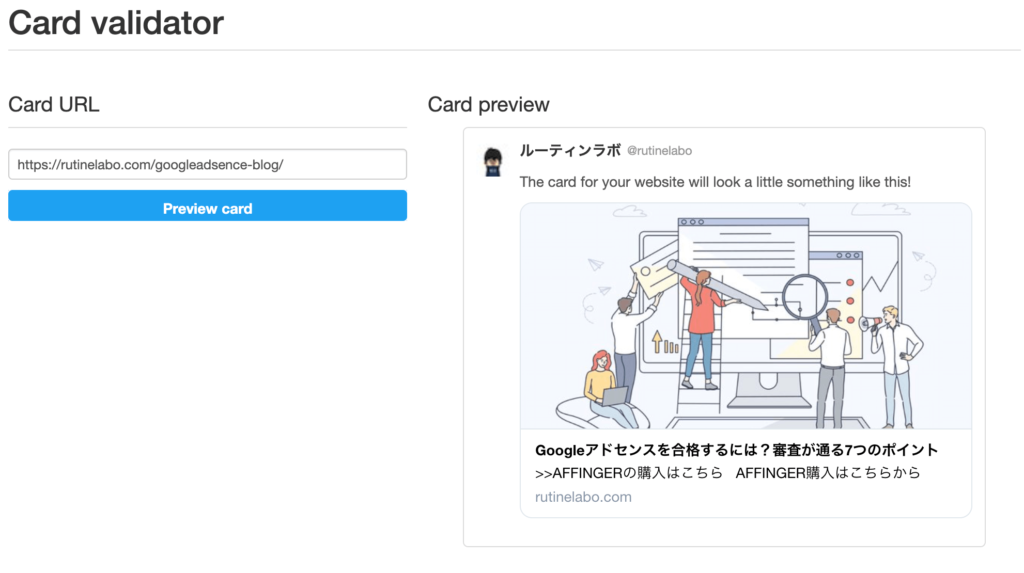
以上の作業で上記のような「Twitterカードのプレビュー」が正確に表示されていれば完了です。
注意ポイント
時々、すぐに反映されない場合があります。サムネイル画像が表示されない時は、少し時間をおいてから確認してみましょう。
まとめ
今回は、AFFINGER 6でのTwitterカードを設定する方法を解説しました。
最後におさらいをすると、Twitterカードを設定する方法は以下の通りです。
Twitterカードの設定手順
- WordPress管理画面より、「AFFINGER管理」→「SNS」を選択
- 「Twitter設定」項目から「Twitterアカウント@」の空欄に自分のTwitterアカウントを入力
- Twitterカードのサイズの選択
- 全ての設定が完了したら「Save」で保存
※「Card validator」で確認可能
Twitterカードは読者を引き付けるデザインになっています。
数分で設定が行えるので、Twitter運用中の方はぜひ設定をしておきましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


