WordPressテーマ「AFFINGER」をご使用の方で、こんなお悩みがある方いませんか?
サイトタイトルが思うように表示できない!
今回はそういった問題を解決していこうと思います。サイトタイトルのデザインでお悩みの方は是非参考にしてみてください!

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
サイトタイトルのロゴ画像とその他の設定について
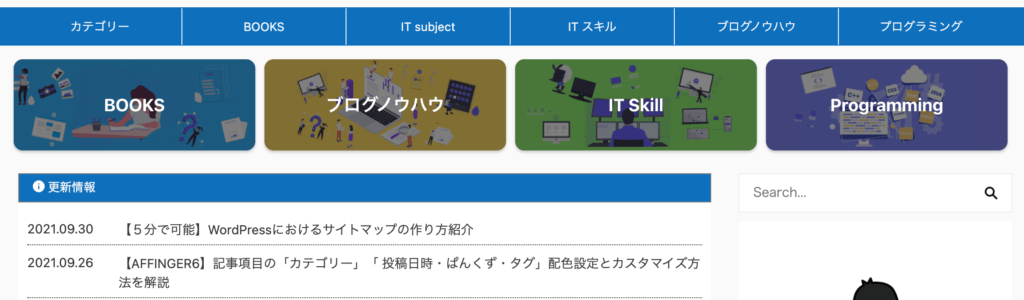
今回デザインのカスタマイズを行っていくのは、ヘッダー部分の「サイトタイトル」です。
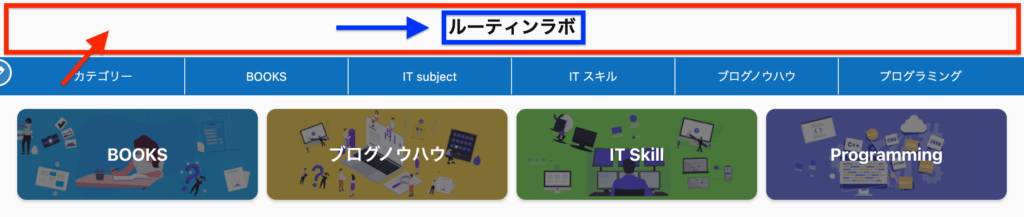
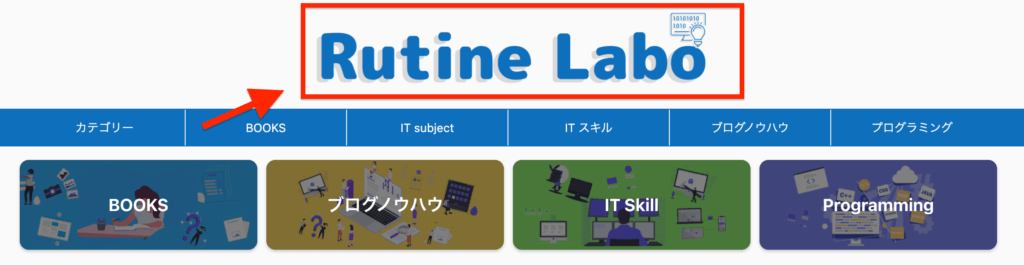
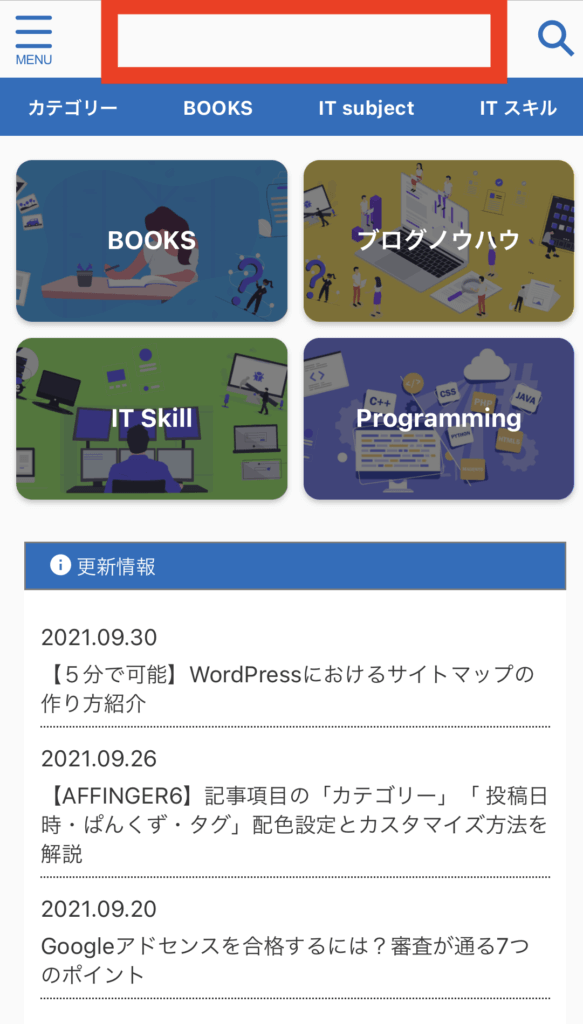
具体的な部分は以下の赤枠の箇所にあたります。以下の状態が「ヘッダーにサイト名(またはロゴ)を表示」している状態です。

「ヘッダーにサイト名(またはロゴ)を表示しない」に設定すると以下のようなサイトタイトルが何も表示されないデザインに変更されます。

サイトタイトルのカスタマイズに関しては、慣れるまでなかなか扱いづらいかと思いますので、手順に沿って必要なカスタマイズ方法を覚えましょう!
サイトタイトルのロゴの設定
サイトタイトルにロゴ画像を使用したい場合の解説を紹介していきます。
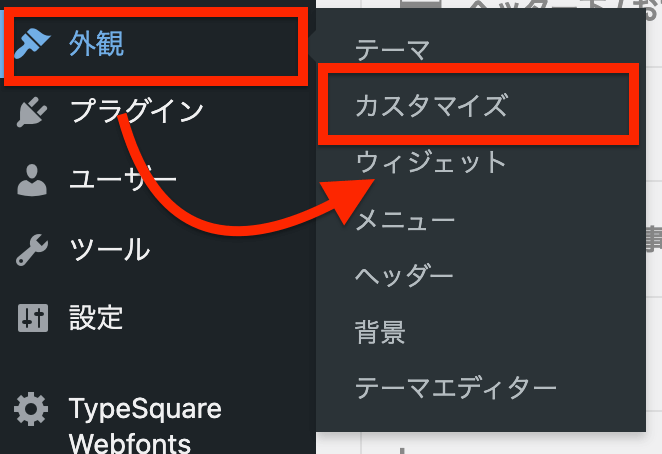
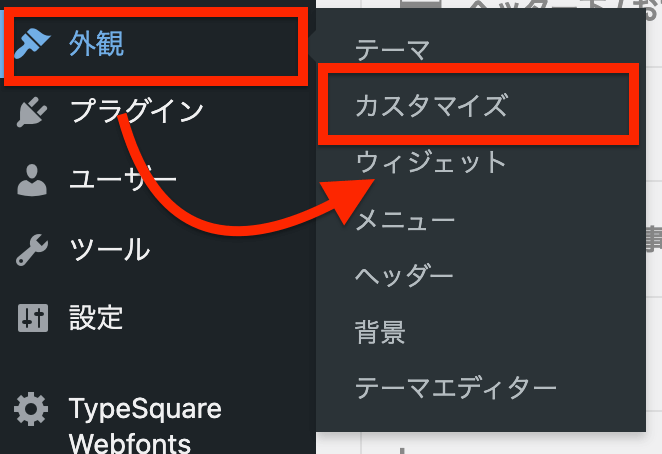
「AFFINGER管理」→「外観」→「カスタマイズ」を選択します。

カスタマイズの管理画面より、「ロゴ画像/サイトのタイトル」の選択してください。

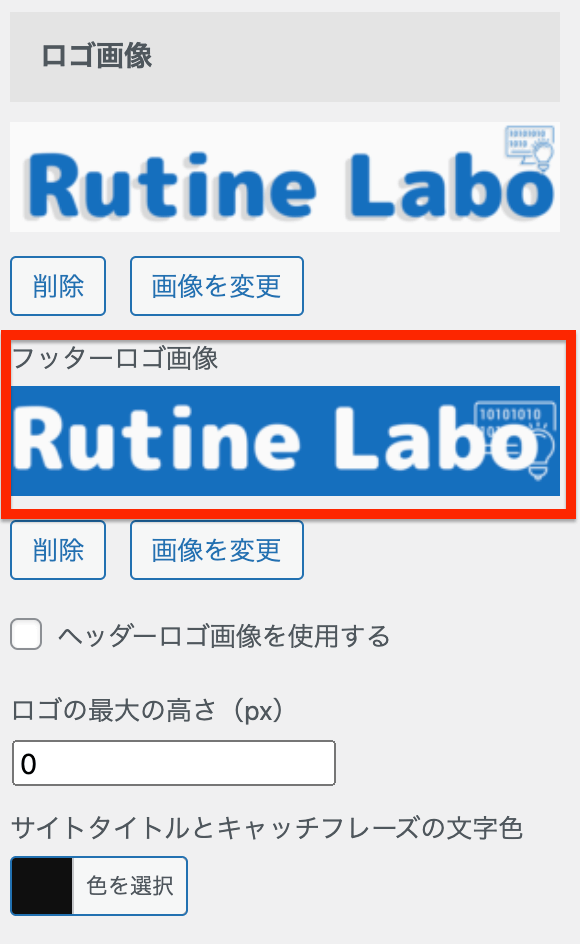
「ロゴ画像」の項目にて、サイトロゴにしたい画像絵を選択してください。

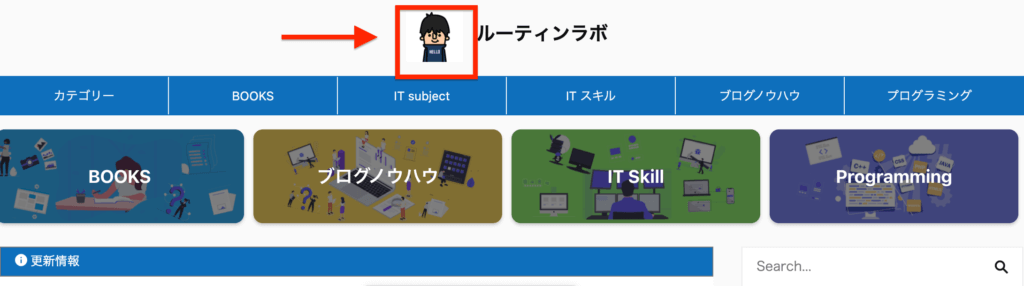
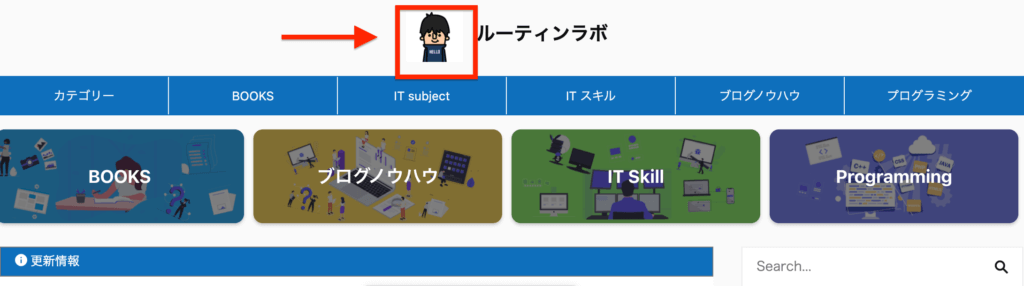
そうすることで、以下のようにサイトタイトルにロゴ画像の挿入が行えます。

フッターのロゴ画像の設定
フッターのロゴ画像の設定も、先ほどの管理画面から行えます。「サイトタイトル」のロゴ画像の設定の下の「フッターロゴ画像」にて画像の選択をしてください。

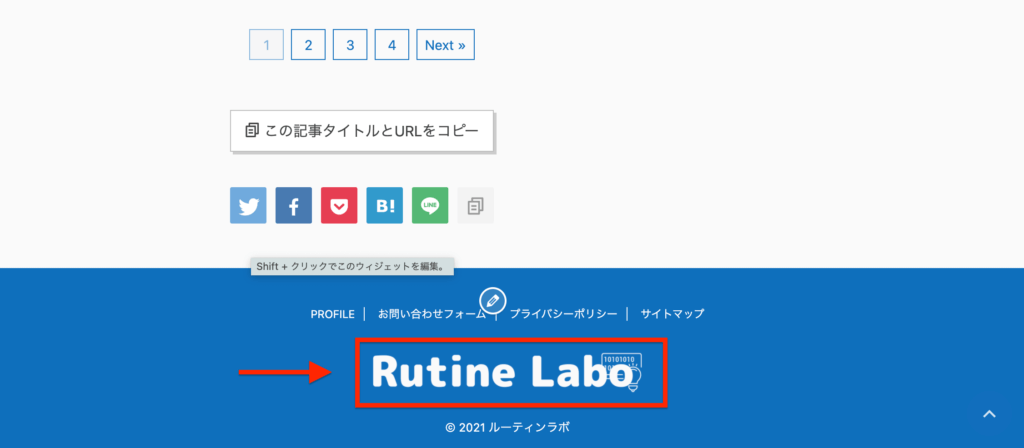
以下の赤枠のように、フッターにロゴ画像の挿入が行えます。画像の大きさなどの設定画面上で操作可能なため、バランスを考えながら設定してみてください!

サイトのタイトルの設定
サイトタイトルの設定です。ここでは、ロゴ画像を使用しない場合に「サイトのタイトルの表示」が行えます。
先ほど同様、WordPress管理者画面より、「AFFINGER管理」→「外観」→「カスタマイズ」を選択します。
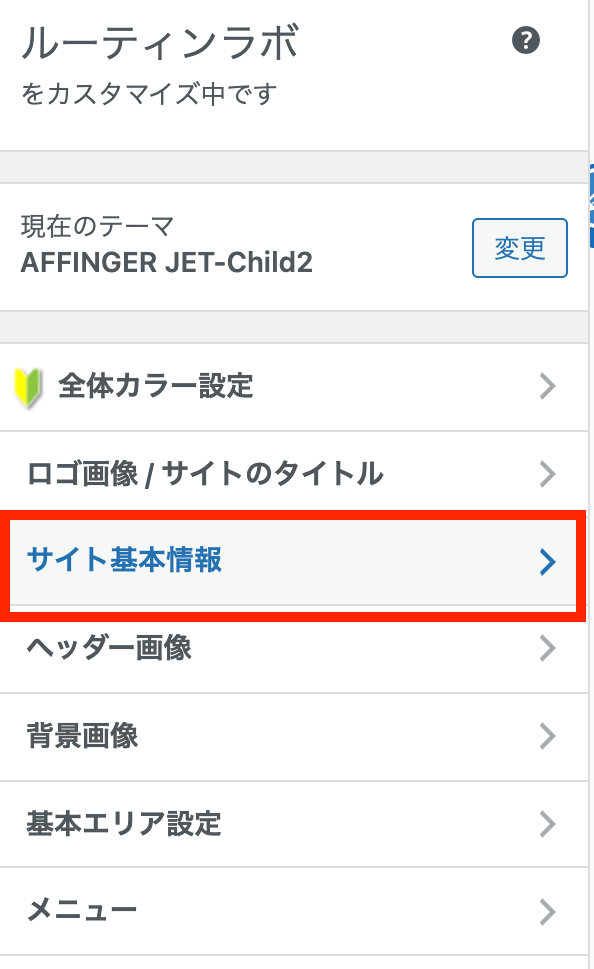
設定画面から、「サイト基本情報」を選択してください。

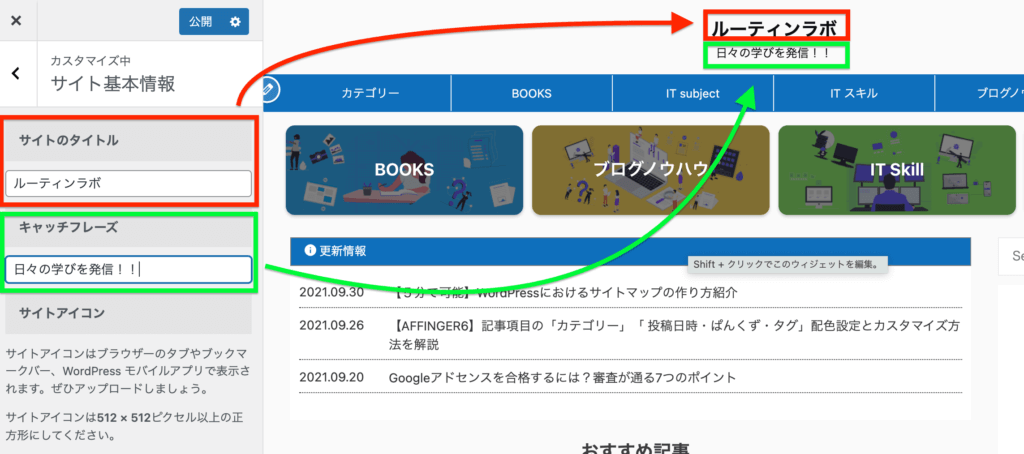
「サイトのタイトル」「キャッチフレーズ」を記述することで、以下のようにサイトタイトルに反映されます。

注意ポイント
サイトタイトルが表示されないという問題がある場合には、「サイトタイトルの文字色」と「背景色の色」が同じ配色になっていないか注意しましょう!

アイコンロゴの設定について
続いて、サイトタイトル横のアイコン表示設定について解説します。「アイコンロゴ画像」とは、以下のように、サイトタイトル横に表示されるアイコン画像のことを指します。

設定項目は、カスタマイズの管理画面より「ロゴ画像/サイトのタイトル」の選択してください。

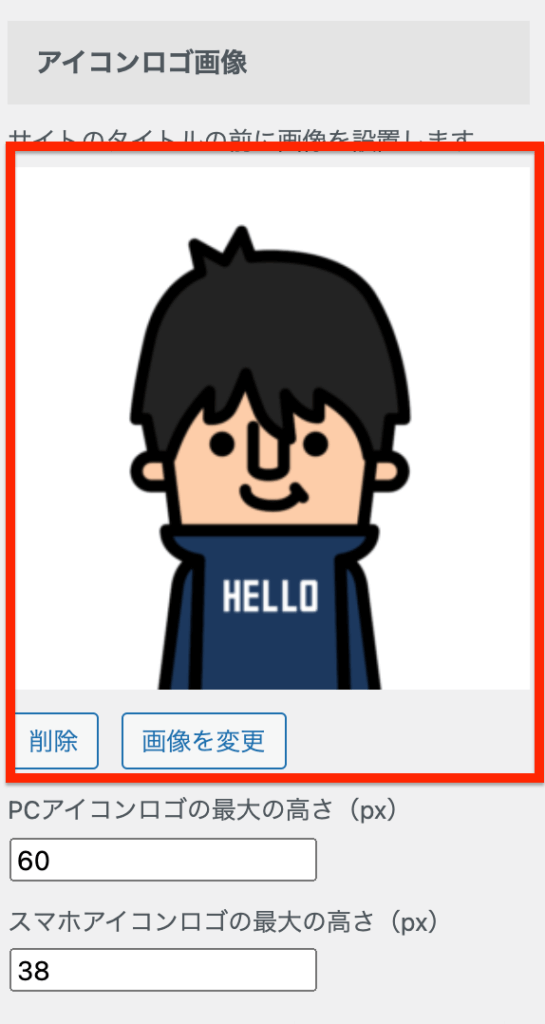
「アイコンロゴ画像」の項目にて、アイコンに設定したい画像を選択することで、アイコンの設定が行えます。

画像が選択できたら完了です!

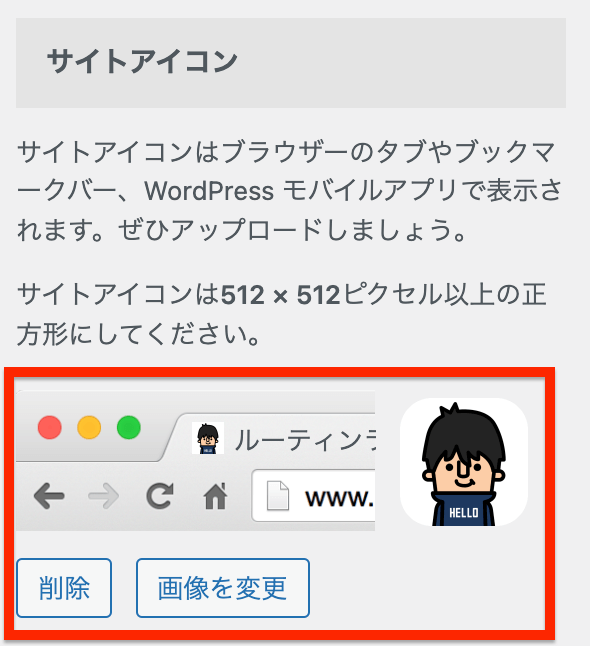
サイトのアイコン設定について
サイトアイコンは、ブラウザが表示された時の「サイトタイトル横の画像」や「スマホのトップページに表示されるアイコン」になります。サイトアイコンを変えるだけでも、モチベーションアップにもつながるのでカスタマイズするのがおすすめです!
WordPress管理者画面より、「AFFINGER管理」→「外観」→「カスタマイズ」を選択します。設定画面から「サイト基本情報」を選択してください。

上記の赤枠に、アイコンにしたい画像を挿入するだけで、サイトアイコンの完成です!手軽に設定できるので、まだ設定できていない人はカスタマイズしておきましょう。
サイトタイトルの表示する手順について
サイトタイトルの表示の設定より解説していきます。
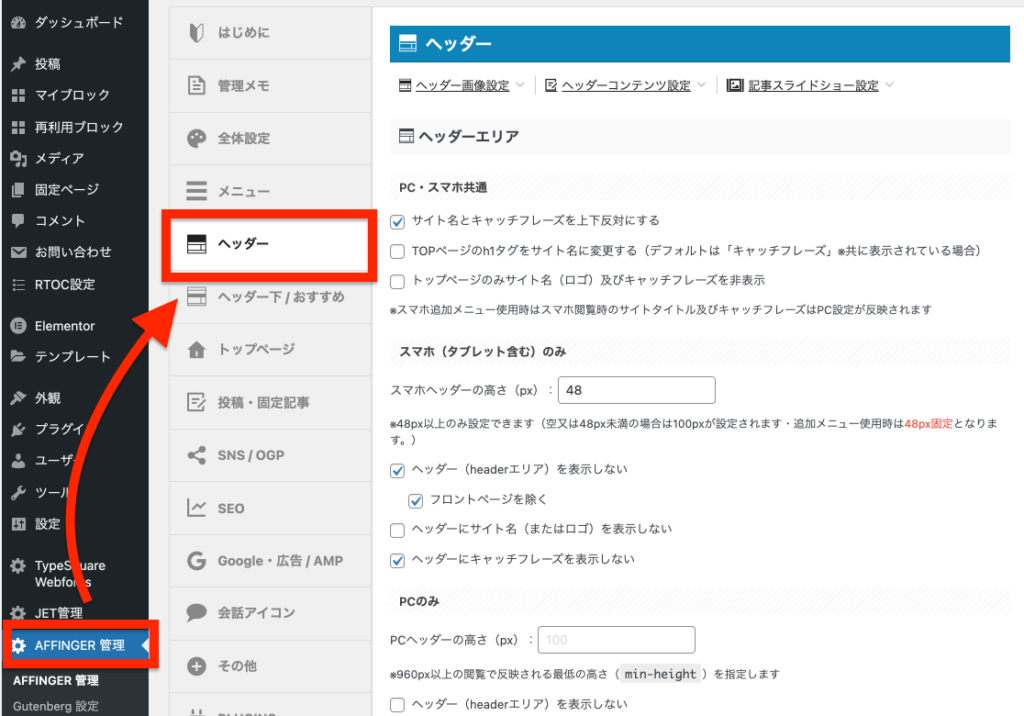
サイトタイトルは、WordPressの管理画面より「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」の項目で変更できます。

PCの「ヘッダーにサイト名(またはロゴ)を表示ON/OFF」
PCのサイトタイトルの表示設定を解説していきます。
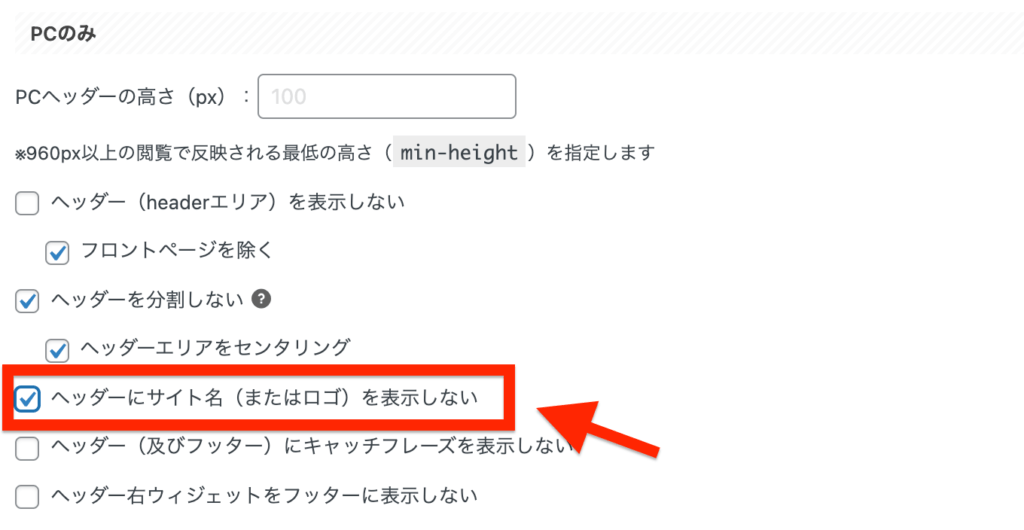
「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」→ヘッダーエリアの項目から「PCのみ」にある「ヘッダーにサイト名(またはロゴ)を表示しない」にて変更を行えます。

チェックを外していいる状態で以下のようなタイトルロゴも表示されます。

ちなみに、先ほども紹介いたしましたが、「ヘッダーにサイト名(またはロゴ)を表示しない」にチェックを入れると、

以下のように、タイトルロゴも表示されなくなります。

スマホの「ヘッダーにサイト名(またはロゴ)を表示ON/OFF」
次にスマホにおける「ヘッダーにサイト名(またはロゴ)を表示」の表示の切り替えについて、解説していきます。
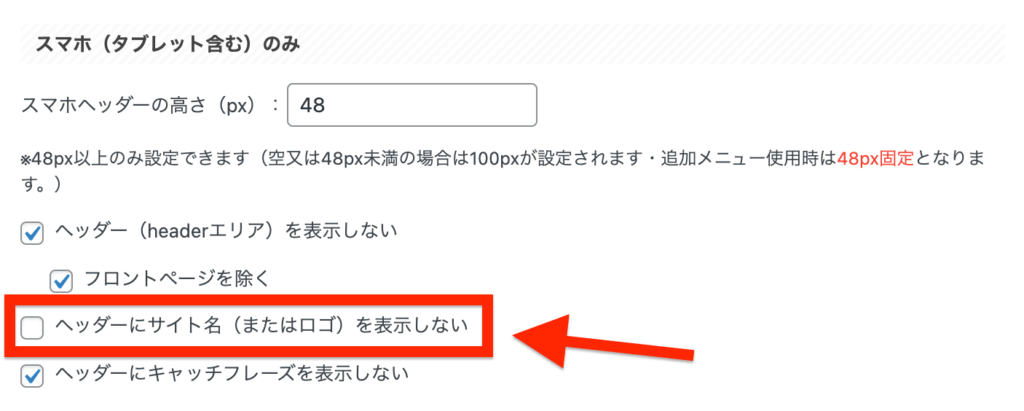
基本的にはPCのサイトタイトルの表示設定と同じ操作でカスタマイズが可能です。先ほど同様、「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」→ヘッダーエリアの項目から「スマホ(タブレット含む)のみ」にある「ヘッダーにサイト名(またはロゴ)を表示しない」にて変更を行えます。

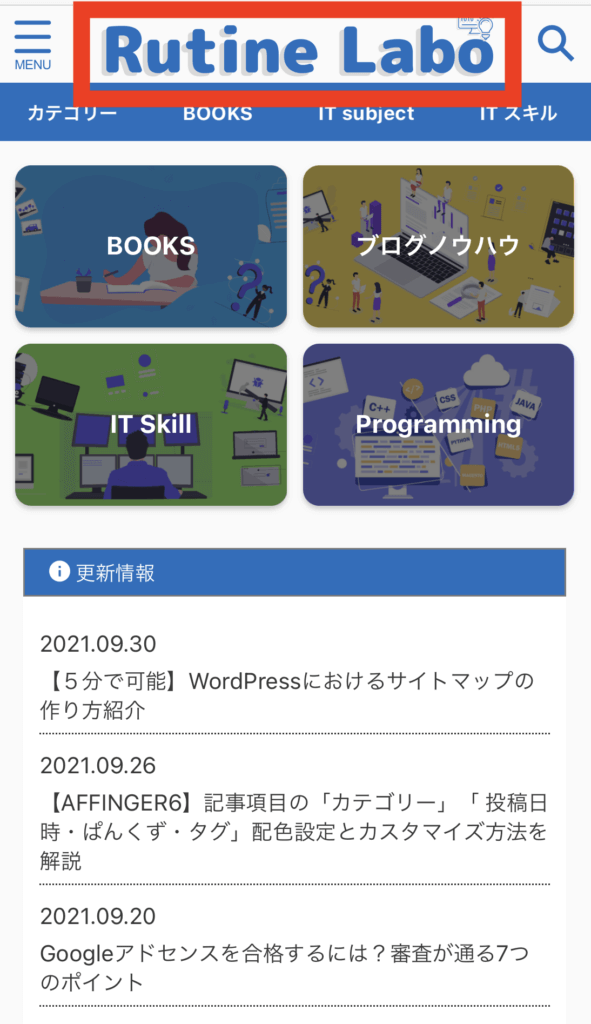
「ヘッダーにサイト名(またはロゴ)を表示しない」に外しておくことで、以下のようにスマホ用ページにもタイトルが表示されます。

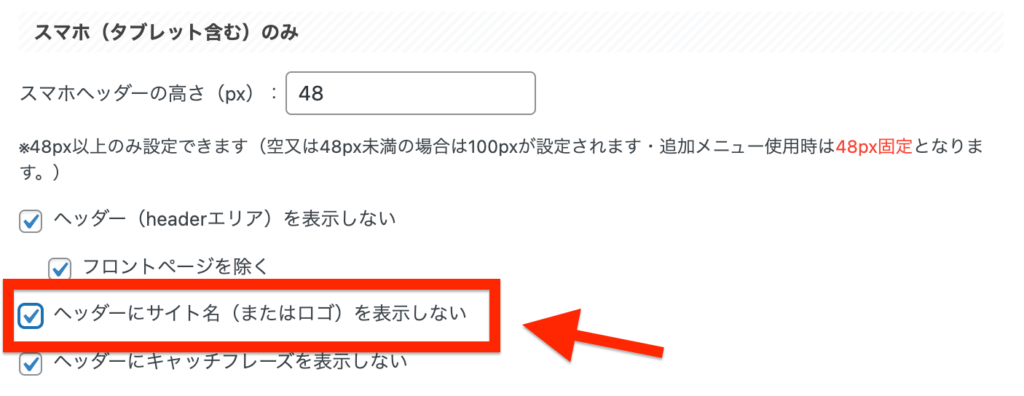
スマホページにはタイトルを表示させてくない場合には、「ヘッダーにサイト名(またはロゴ)を表示しない」にチェックを入れてください。

以下のように、サイトタイトルが表示されなくなります。自分好みのカスタマイズをしてみましょう!

注意ポイント
サイトタイトルが表示されないという問題がある場合、「AFFINGER管理」→「ヘッダー」→「ヘッダーエリア」の表示項目がOFFになっている場合があるので、確認しておきましょう。
サイトタイトルの大きさを変更する

サイトタイトルにおける、「文字の大きさ」「ロゴ画像の大きさ」を変更するにはCSSにて設定変更する必要があります。
設定方法は難しくなく、CSSコードもコピペだけで編集OKです!
「AFFINGER管理」→「外観」→「カスタマイズ」を選択します。

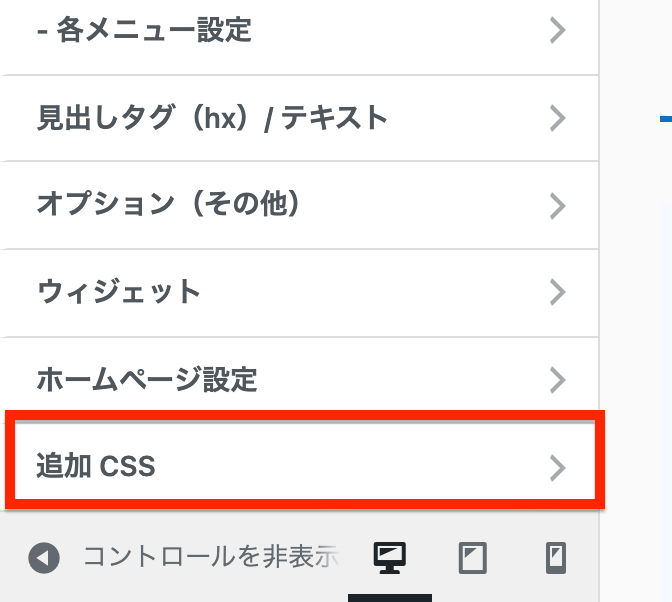
設定画面より、「追加CSS」を選択してください。

⬇︎ ⬇︎ サイトタイトル文字の大きさは以下のCSSを追加 ⬇︎ ⬇︎
追加CSS
/*サイトタイトル文字大きさ*/
.sitename {
display: inline-block;
font-size: 30px;
letter-spacing: 2px;
}
⬇︎ ⬇︎ サイトタイトルロゴの大きさは以下のCSSを追加 ⬇︎ ⬇︎
追加CSS
/*サイトタイトルロゴ大きさ*/
.sitename img {
max-width: 450px;
width:100%;
height:100%;
}
ポイント
タイトル文字大きさを調整するには「font-size」の項目を変更してみてください。そうすることでサイトタイトル文字の大きさが変わります。
タイトルロゴも同様にして変更が行えますので、自分好みのカスタマイズを行ってください!
今回はWordPressテーマ「AFFINGER6」におけるサイトタイトルとロゴ画像のカスタマイズ方法でした。ぜひ、自分のお気に入りになるようなサイト設計の参考にしてみてください。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


