今回は「AFFINGER6」における投稿記事とブログカードのカード内に記事内の文章を表示させる「抜粋設定」の解説をしていきます。
こんな人におすすめ
- WordPressテーマ「AFFINGER」を利用している方
- ブログカードや投稿記事をカードスタイルでカスタマイズ中の方
まだ「AFFINGER」のテーマをご利用でない方はリンクよりご購入できます!
参考となる記事

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
稿記事とブログカードの「抜粋設定」とは?
それでは、まず初めに「抜粋設定」とは何かを解説していきます。
抜粋設定とは、WordPressテーマ「AFFINGER」を使用されている方は、「投稿記事の一覧」や「新着記事」、「関連記事」の項目がサイト全体で自動的にデザインされるかと思います。
その際に、投稿記事の内容を表示してくれる機能のことを指します。
ちなみに、「抜粋機能」のON /OFFを切り替えたサンプルイメージは以下通りになっています。
投稿記事のON /OFF

新着記事 or 関連記事のON /OFF

このように、投稿記事の「抜粋機能」を切り替えることで、かなりサイトの見え方やデザインが変わってくると思います。
抜粋設定をON /OFF切り替えるには?

それでは、「抜粋機能」の表示切り替えをできる設定画面に移動しましょう。
作業1. WordPressの管理画面より、「AFFINGER 管理」→「全体設定」を選択します。

作業2. 「抜粋設定」の項目に移動 or 選択する。

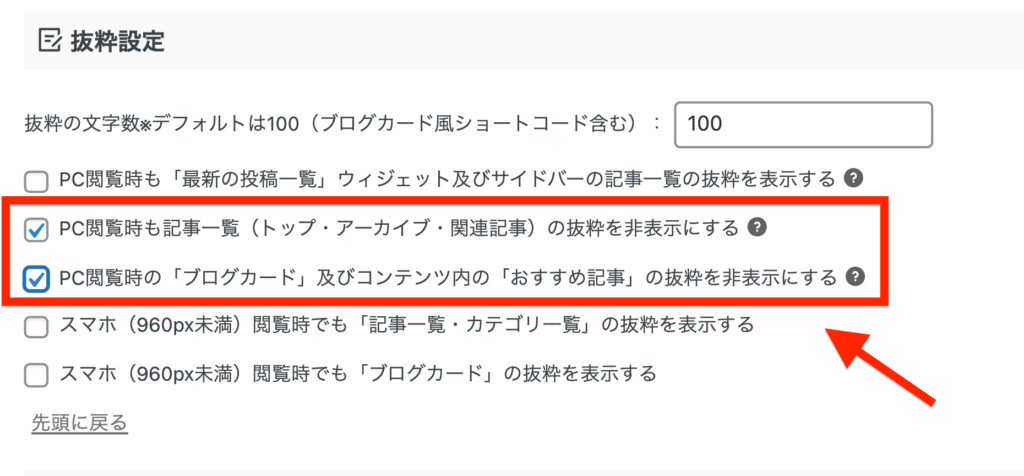
作業3. 抜粋設定の項目にて各種の設定を行っていく。

以上の設定項目にて、記事一覧の項目や記事内に差し込まれたブログカードに「抜粋設定」を切り替えることができます。
記事一覧の項目のイメージ

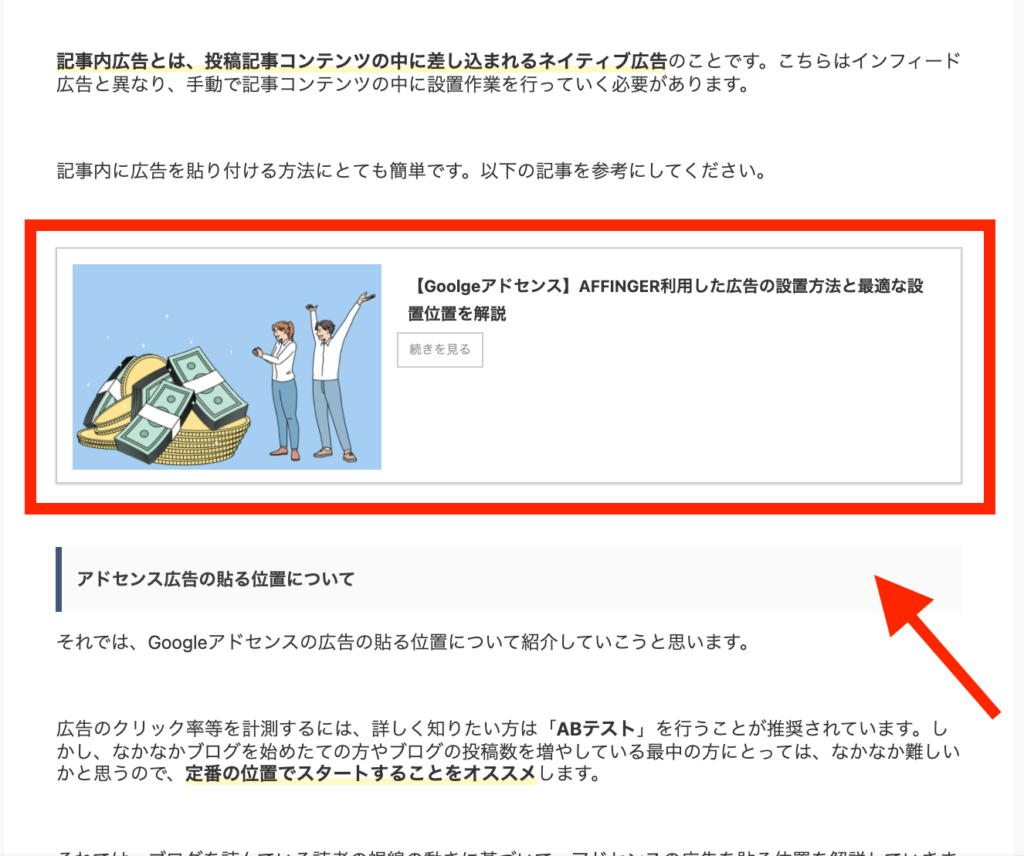
記事内に差し込まれたブログカードのイメージ

「抜粋設定」のカスタマイズを行う
それでは、続いて各項目の「抜粋設定」の切り替えについて解説をしていきます。以下の項目を簡単に紹介していきます。
- 記事一覧の抜粋設定
- 「ブログカード 」「おすすめ記事」の抜粋設定
- 抜粋する文字数の設定
記事一覧の抜粋設定について
初めに「記事一覧」の抜粋設定を行っていきましょう。こちらは、サイトのトップページに表示されるものになるので特に設定のON /OFFを切り替える方法を知っておくことをオススメします。
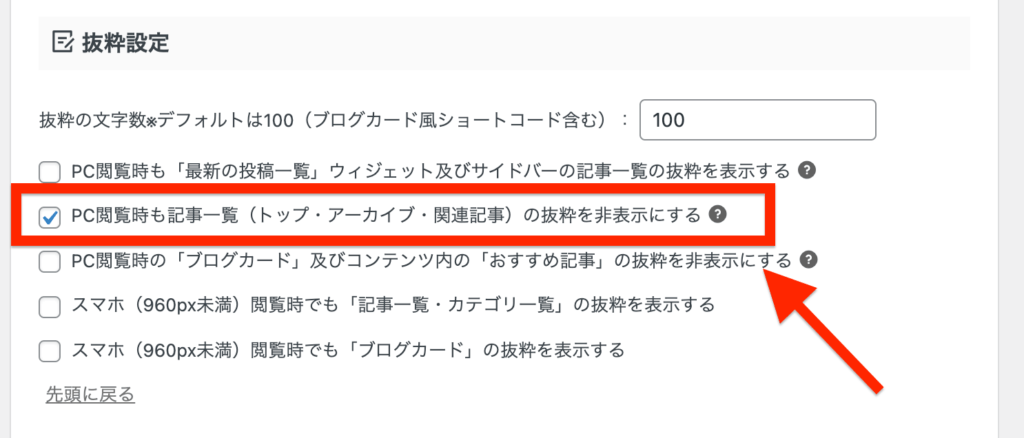
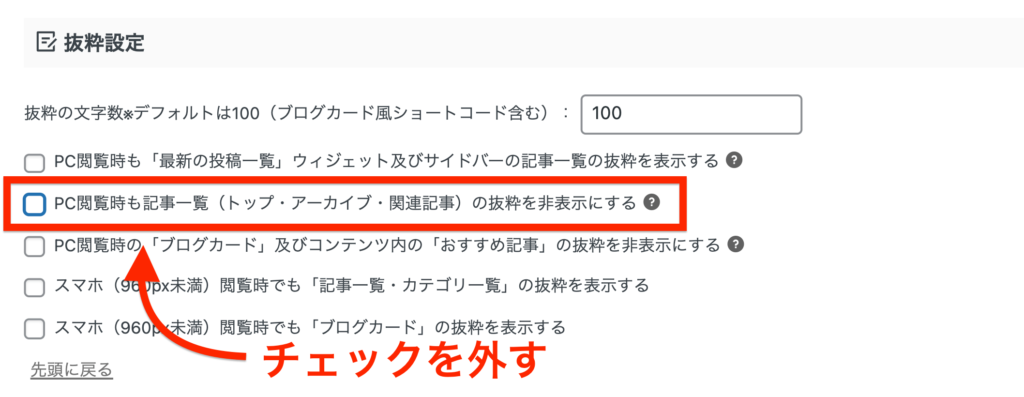
先ほどの手順で説明した抜粋設定の項目の「PC閲覧時も記事一覧(トップ・アーカイブ・関連記事)の抜粋を非表示にする」の項目にて、抜粋設定の切り替えが行えます。
初めに「非表示にする」にチェックをつけてみましょう。

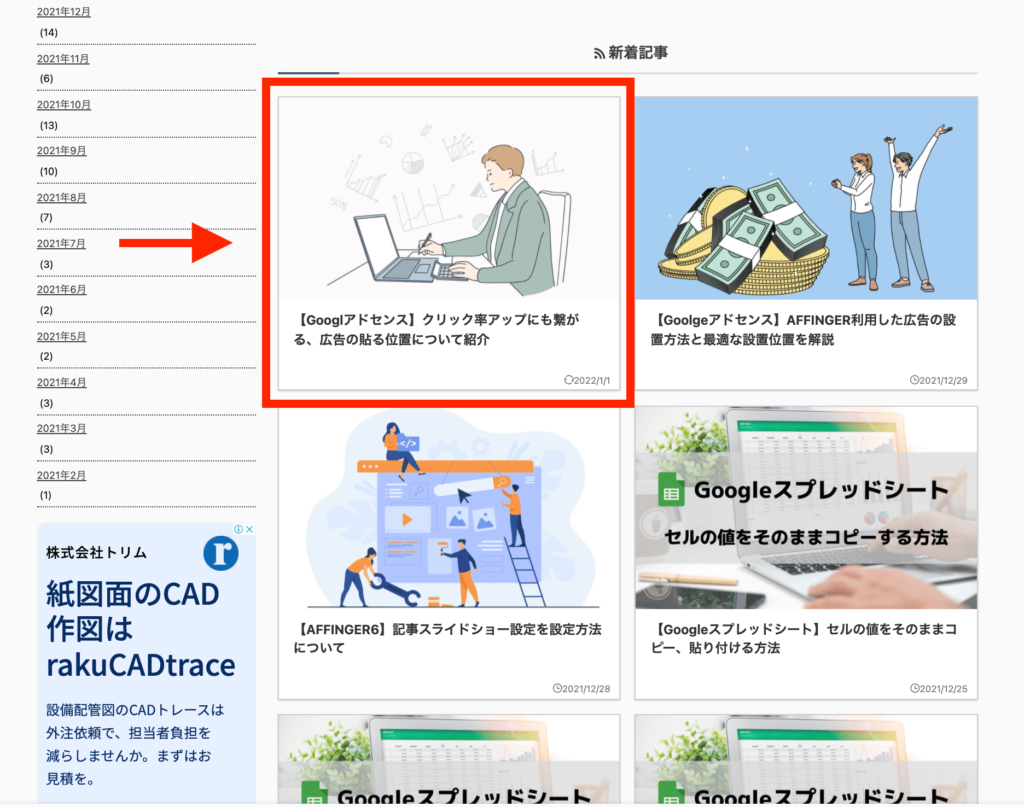
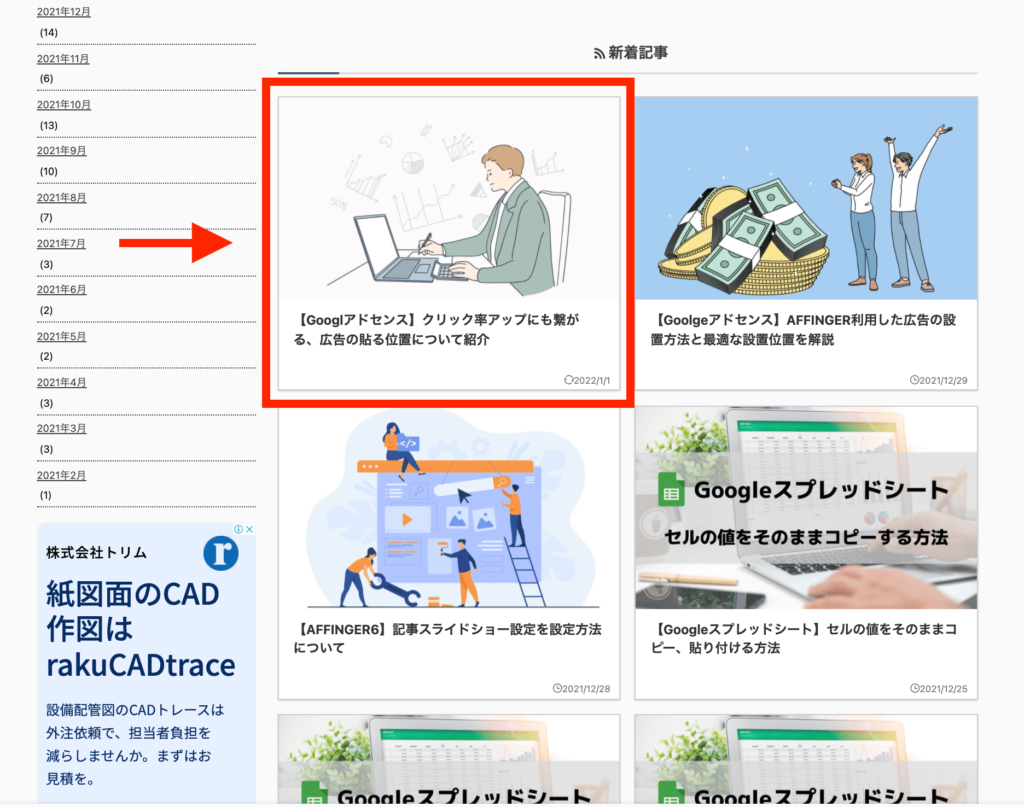
そうすると、以下の通り投稿記事のデザインに記事内の文が表示されない設定ができます。

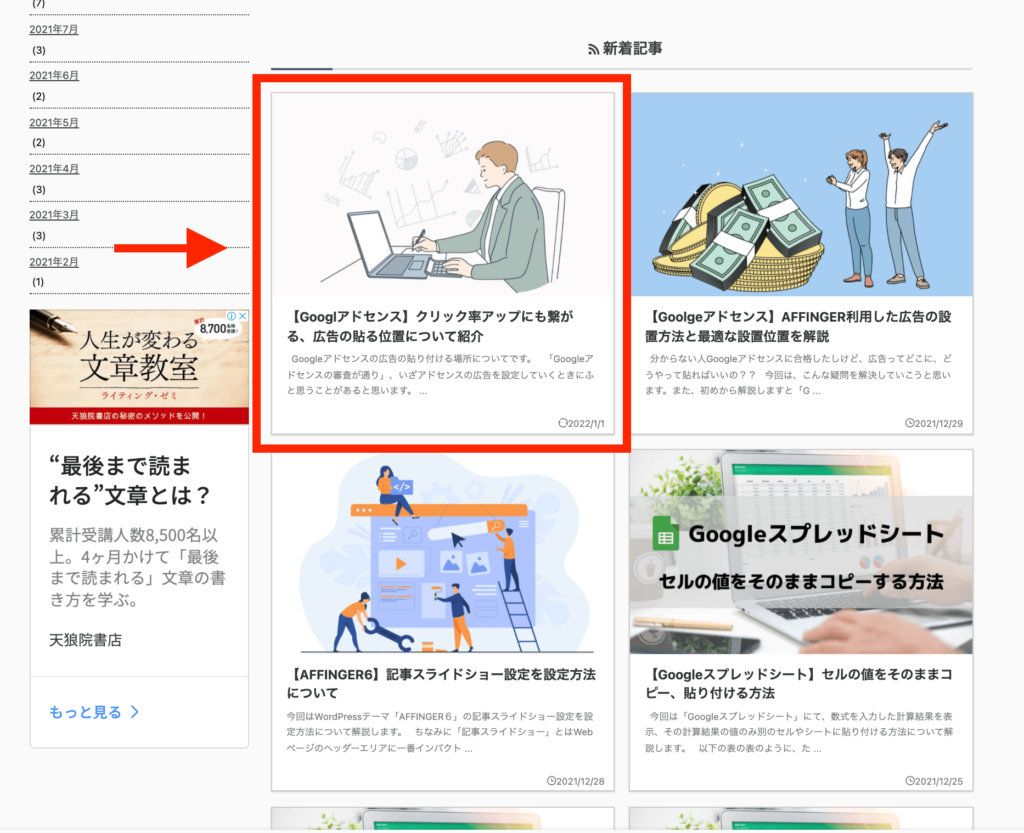
次に「非表示にする」にチェックを外してみます。

そうすることで、以下の通り投稿記事のデザインに記事内の文が表示される設定ができます。

サイトのトップ画面に表示される「投稿記事一覧」は見え方が結構変わります。カスタマイズする際にサイト全体のバランスを見ながらON /OFFの切り替えを行ってみてください。
「ブログカード」「おすすめ記事」の抜粋設定について
次に「ブログカード」の抜粋設定を行っていきます。同様の設定画面にて行います。
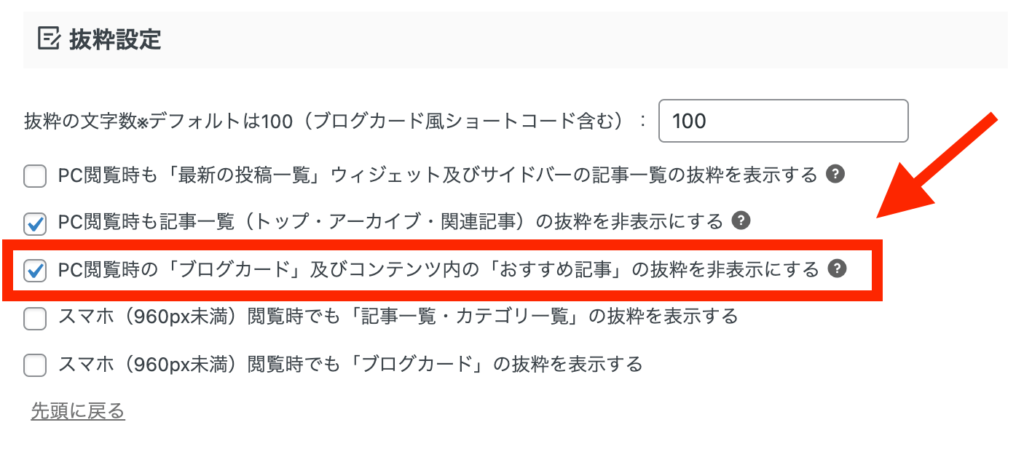
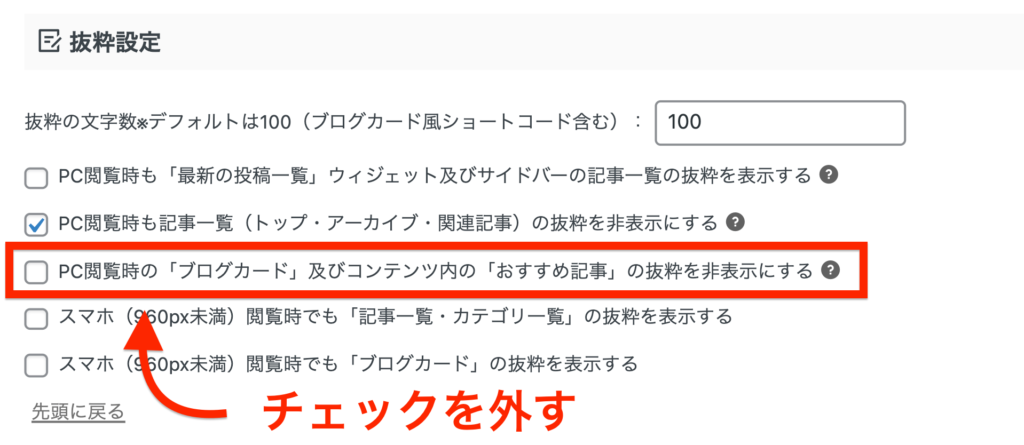
「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」の項目にて、「非表示にする」にチェックをつけてみましょう。

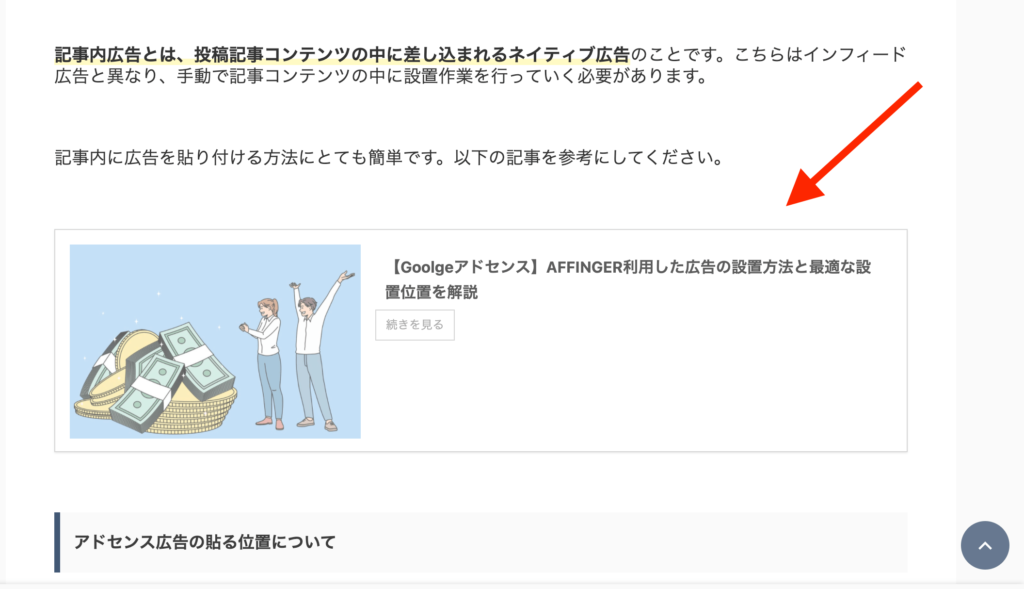
そうすると、以下の通り記事内に差し込まれたブログカードのデザインに記事内の文が表示されない設定ができます。

次に「非表示にする」にチェックを外してみます。

チェックを外すと以下の通り、ブログカードのデザインに記事内の文が表示される設定ができます。

個人的には、上記の記事内に差し込まれた「ブログカード」及び「おすすめ記事」には抜粋設定があったほうがいいいいかと思って設定していますが、お好みで全く問題ありません!
抜粋設定の文字数を指定する
最後に抜粋設定を行った場合に、文字数を指定してバランスを考える必要があるかと思います。
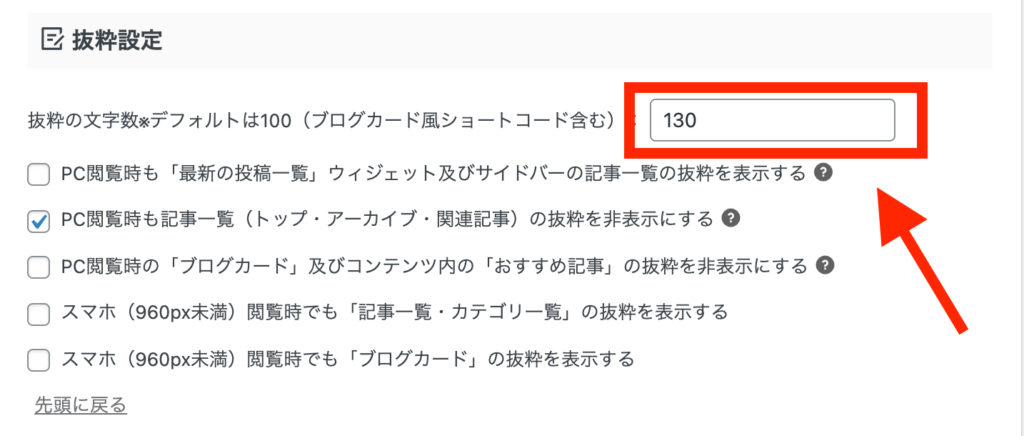
設定項目は「抜粋の文字数※デフォルトは100(ブログカード風ショートコード含む」にて文字数の指定をするだけなので、各項目で表示する際にはそれぞれどの程度表示するべきかを、プレビュー画面などで確認しながら設定しましょう。

まとめ
以上、「AFFINGER6における、投稿記事・ブログカードの抜粋設定方法でした。
WordPressテーマ「AFFINGER」はさまざまな設定が行える分、ワードプレス初心者の方には結構難しい設定もさまざまあります。今後もカスタマイズの解説記事作成予定なので、ぜひ参考にしてください。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


