今回はAFFINGERをが使用のユーザーに向けて、フッターを2列3列でメニュー表示する方法について解説をして行きます。
フッターの作り方が分からない方や細かい設定方法まではいまいち理解できていない方にオススメの記事となっています。
本記事の内容
フッターについて
フッターの作り方について
フッターのカスタマイズ方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
フッターとは

それでは解説をしていきます。そもそもですが…

こんな疑問を持っている方もいるかと思います。
フッターとは、ブログやホームページの最下部に位置するメニューエリアのことを指します。
ほとんどのWebサイトには設置されており、シンプルなものから手の込んだカスタマイズがされているものまであります。
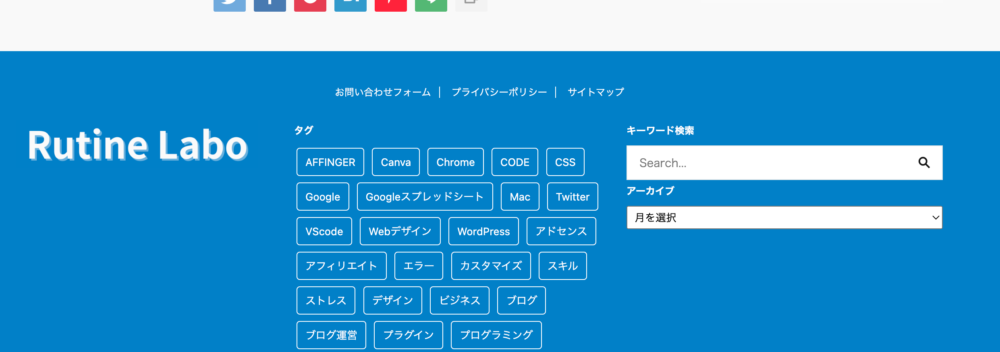
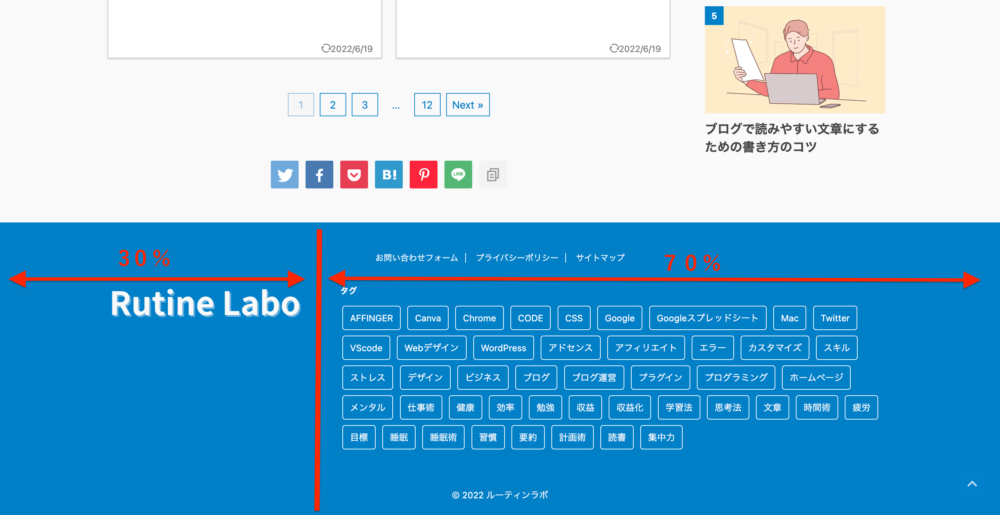
実際のフッターメニューはこちら

また、今回はそのフッターに設置するメニューを2列3列にする方法を紹介するので、フッターに設置するリンクなどもイメージしておいていただけたらと思います。
よくフッターに設置されているリンク
- プロフィール
- プライバシーポリシー
- サイトマップ
- お問合せ
- カテゴリ
- アーガイブ記事
自分の好みに合わせてカスタマイズしていただけるので、オリジナリティあふれるものを作成してみてください!
2列フッターのカスタマイズについて

まず初めに、2列のフッターエリアを作成方法の解説です。
step
1ウィジェット管理画面に移動
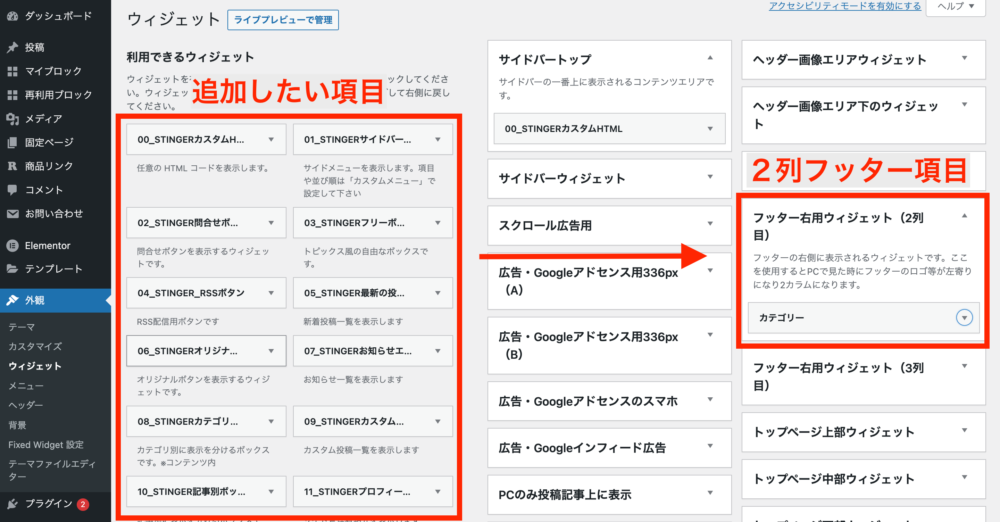
WordPress管理画面から「外観」→「ウィジェット」に移動します。

step
22列ウィジェットに追加作業
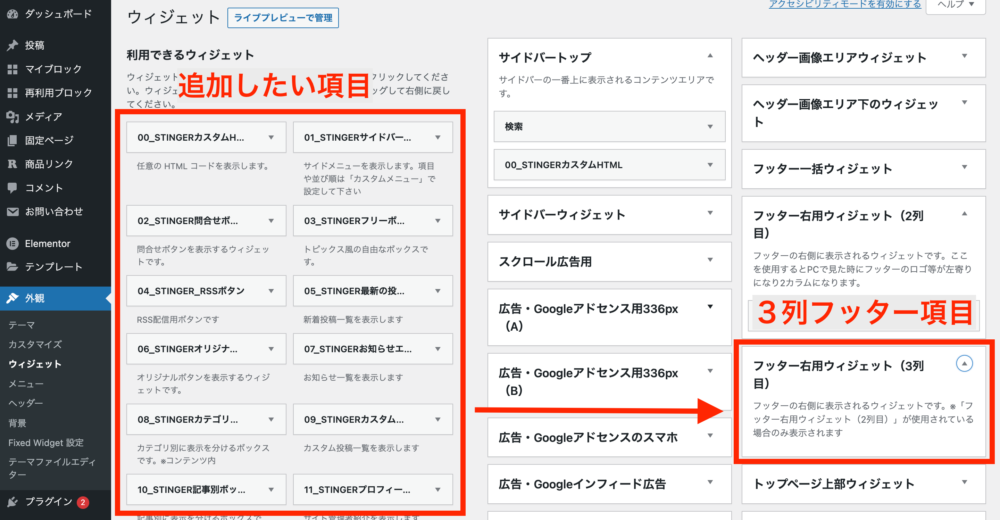
フッターに追加したい項目をドラッグ&ドロップで追加してください。

step
3フッターエリアの確認
それでは、設定が正しく反映されているか自分のトップページを確認してみてください。
設定が反映されていると、2列フッターの場合には、30% : 70% の割合で表示されているはずです。


3列フッターのカスタマイズについて

続いて、3例のフッターエリアを作成方法の解説です。
こちらも、手順は先ほどの「2列フッター」のやり方とほとんど同じなので、簡単に作業ができると思います!
step
1ウィジェット管理画面に移動
WordPress管理画面から「外観」→「ウィジェット」に移動します。

step
23列ウィジェットに追加作業
フッターに追加したい項目をドラッグ&ドロップで追加してください。

step
3フッターエリアの確認
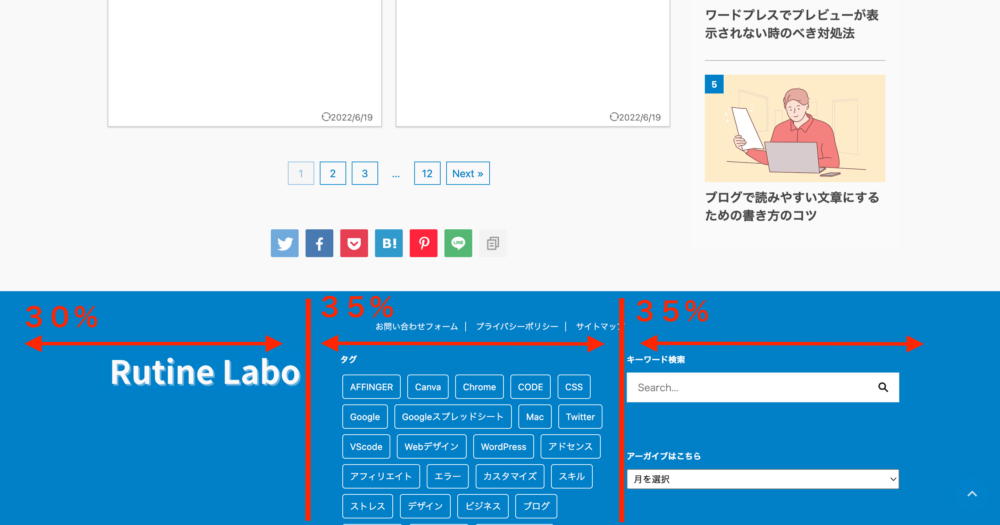
それでは、設定が正しく反映されているか自分のトップページを確認してみてください。
設定が反映されていると、3列フッターの場合には、30% : 35% : 35%の割合で表示されているはずです。

注意ポイント
3列フッターの設置するときには、必ず「フッター右用ウィジェット(2列目)」を設定が必要です。
フッター右用ウィジェット(3列目)だけでの使用はできないので、注意しておきましょう!
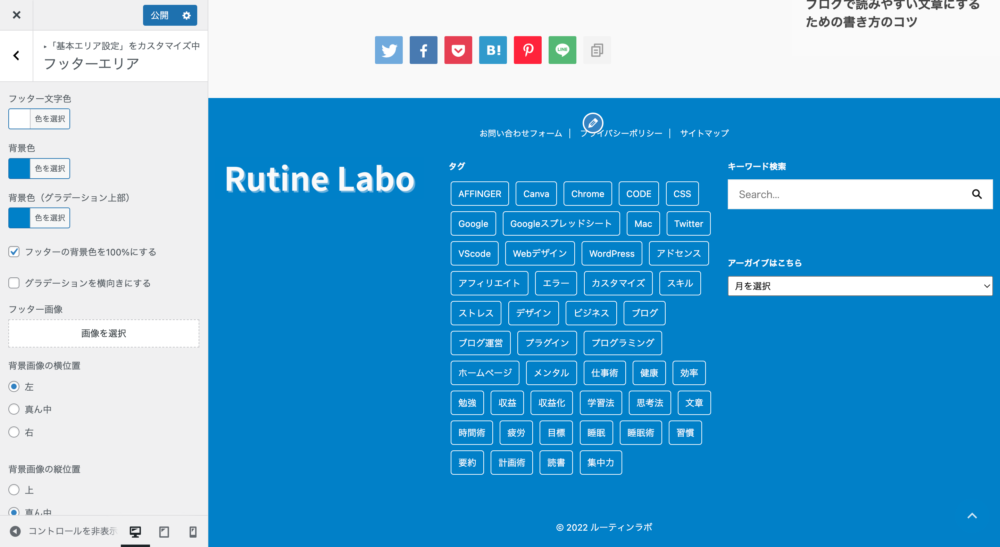
フッターのカスタマイズについて

フッターの設置ができたら、最後に配色などのカスタマイズをしましょう。
WordPress管理画面より、「外観」→「カスタマイズ」→「基本エリア設定」→「フッターエリア」の順に選択してください。

運営サイトの配色テーマに合わせながら、カスタマイズしてみてください。
まとめ:フッターのこだわって設定してみよう!

以上、【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法でした。
いろんなブロガーの方のフッターを見てみると、ものすごいシンプなものから、もだわっているものまで。
自分のサイトなので、ぜひ細部までカスタマイズしてほしいと思います!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


