
今回の記事はこんな疑問を解決していきます。
AFFINGER6を利用していたら、プラグインを使用せずに簡単にランキング形式でおすすめしているものを掲載することができます。

本記事の内容
F AFFINGER6でランキングの掲載方法
F AFFINGER6でランキングのカスタマイズ

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
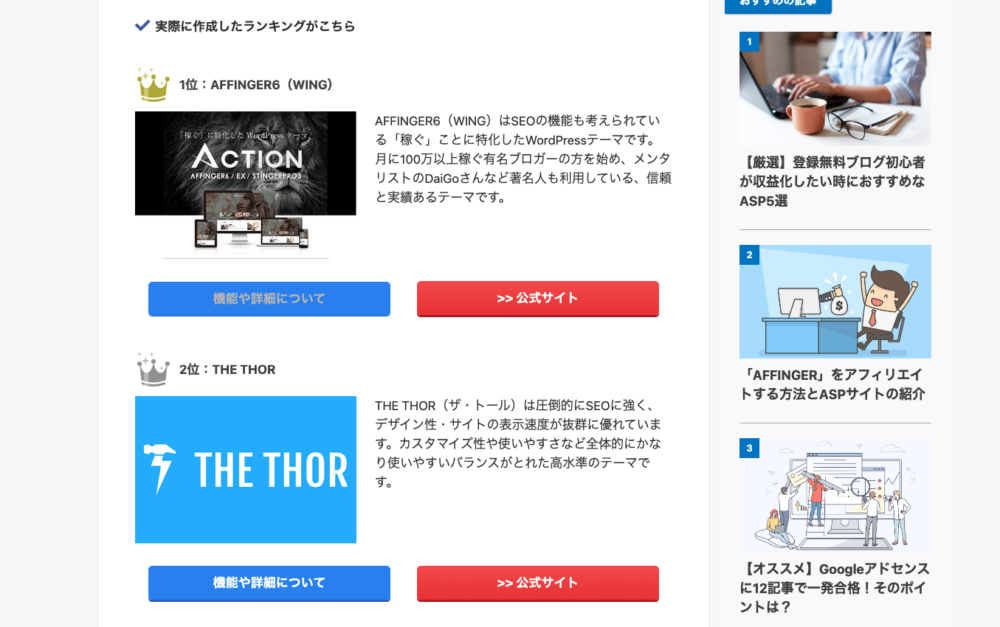
AFFINGERのランキングを作成した完成図

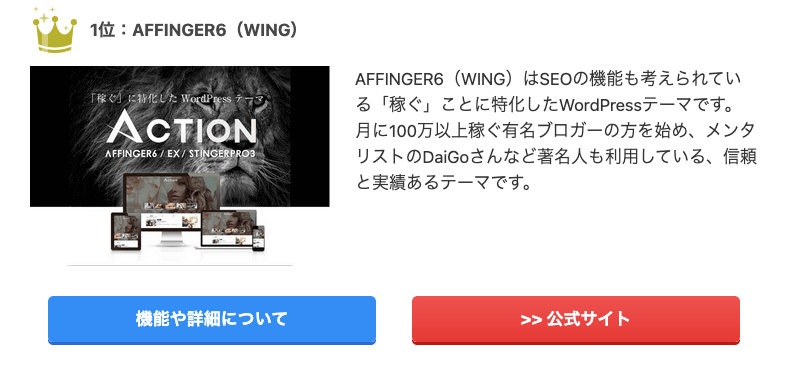
ますはAFFINGER6で作成したランキングの完成形から確認していきましょう。
各商品リンクやテキスト、装飾は自由にカスタマイズが可能です。
実際に作成したランキングがこちら

こんな感じで、プラグインを使用せずに簡単にランキングを表示することが可能です!
ランキング作成時に用意するもの

それでは、ランキングを作成するにあたって必要なものを揃えていきましょう。
以下のものの用意が必要です。
- ASPの登録
- 紹介したい商品リンク
- バナー画像
順番に解説していきます。
ASPへの登録→紹介リンクの作成
「ASPの登録」について、ASPとはアフィリエイトサービスにあたるものです。
こちらへの登録を行なっていないと、2つ目の項目の「紹介したい商品リンク」が作成できません。
ASPへの登録ができていない方は早めに登録を完了しておくとよいでしょう。

-

-
ブログを収益化したい!こんな時に必見のおすすめASP5選紹介!
続きを見る
バナー画像の準備
ASPに登録した後は、紹介したい商品のリンクも用意してください。
次に、商品リンクを貼り付けるバナー画像を設置します。

画像を作るときはCanvaという無料のフリーソフトがおすすめです!
画像サイズの設定から、画像のカスタマイズも簡単に行えます。

AFFINGER6のランキングを作成する手順

それでは、ランキング作成に必要なものが準備できたら、早速作っていきましょう。
step
1ランキング作成画面に移動する
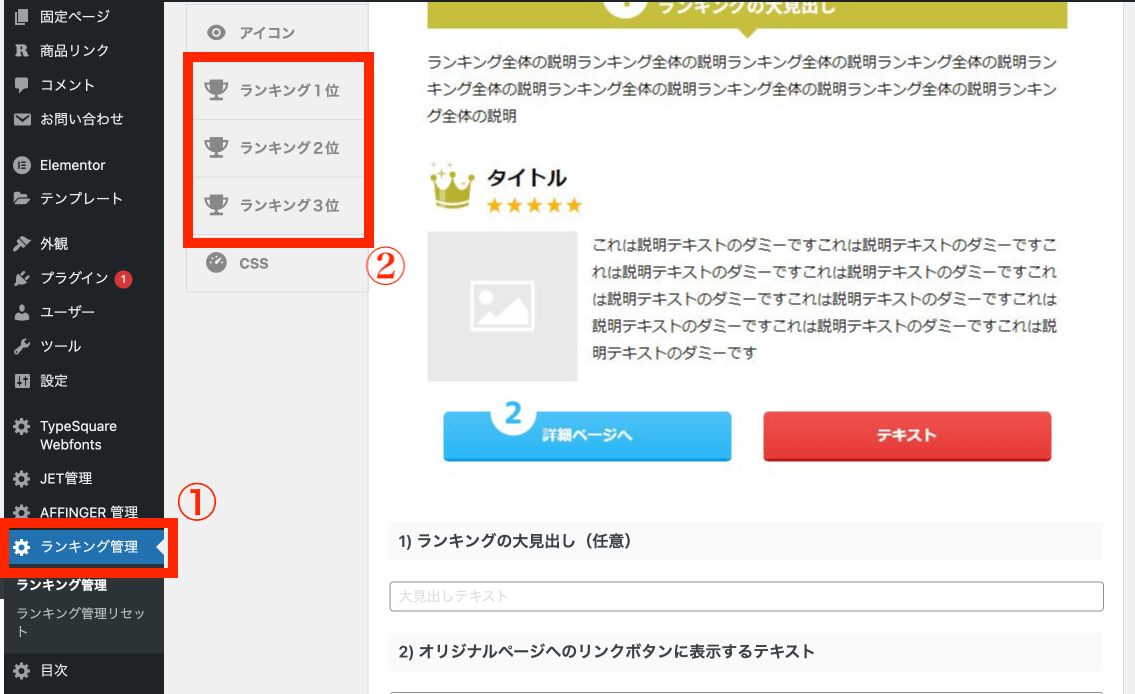
WordPress管理画面より、『AFFINGER管理』→『ランキング管理』へ移動します。
『ランキング1位〜3位』の各設定項目をクリックします。

step
2ランキング情報の入力
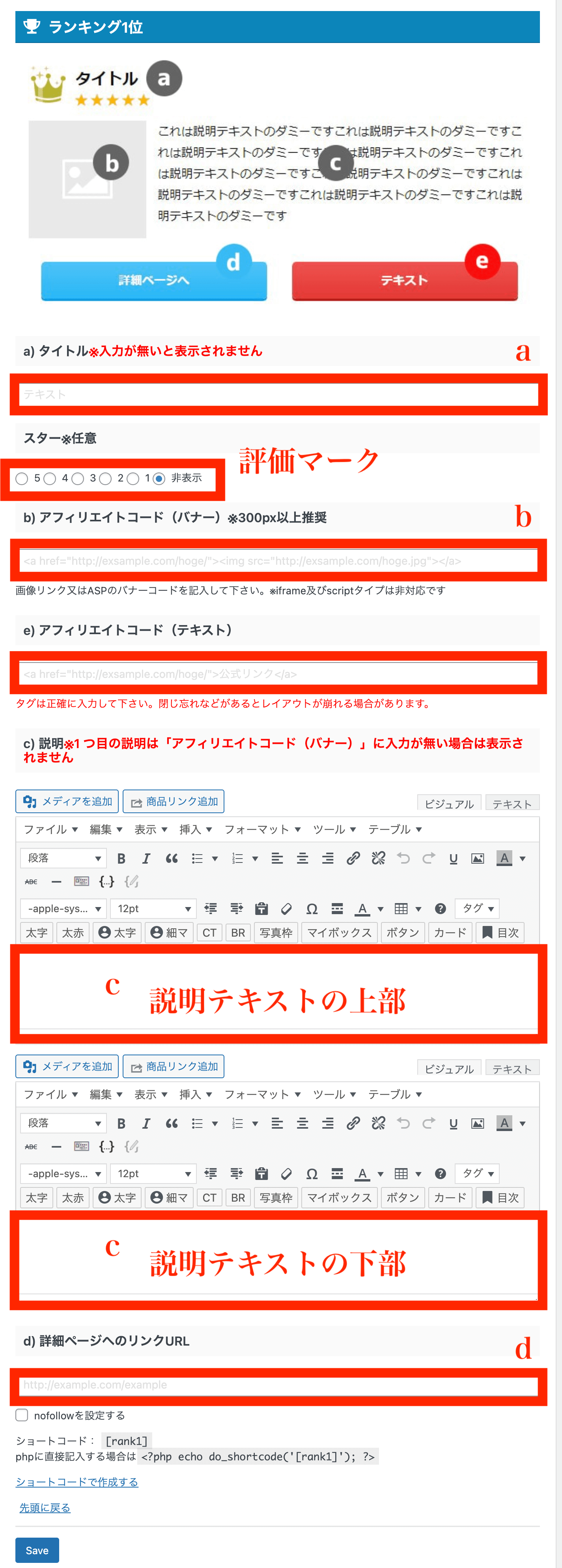
各順位の設定画面に移動したら、完成画面をイメージしながら、各項目の情報を入力しましょう。
入力項目の説明
| 入力項目 | 備考 |
| a:タイトル | ランキングのタイトル部分 |
| スター※任意 | 星を5段階評価で入力 |
| b:アフィリエイトコード | <a href="アフィリエイトリンク"><img src="画像のリンク" alt="代替テキスト"></a>の形で入力 |
| e:アフィリエイトコード | ASPでテキストタイプのアフィリエイトリンクをコピーし、貼り付け。 |
| c:説明(上部) | バナーを設定している場合は、バナーの横に文字が表示 |
| c:説明(下部) | バナーがある場合はバナーの下、バナーがない場合は左詰めで文字の表示 |
| d:詳細ページへのリンクURL | アフィリエイトのリンクを貼り付け |

以上の項目を入力することで、1〜3位までのランキングの作成が可能になります。
実際に作成したランキング
step
3ランキングの基本設定のカスタマイズ
ランキングの設置が行えたら、見た目をカスタマイズしてオリジナリティを出していきましょう。
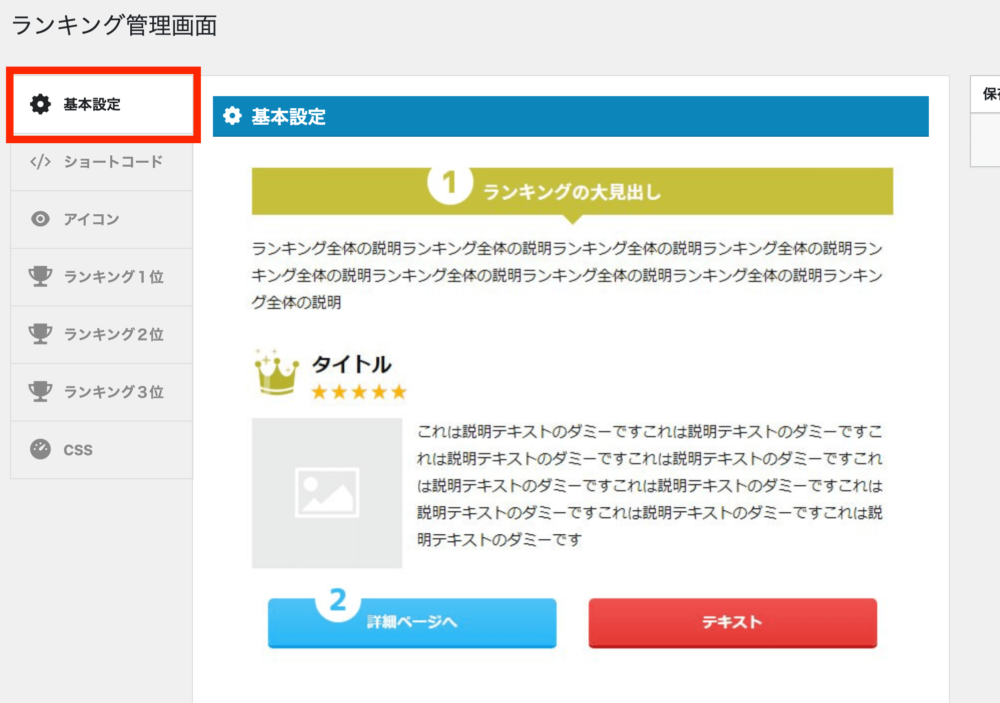
同じランキングの設定画面から「基本設定」などから設定変更が可能です。

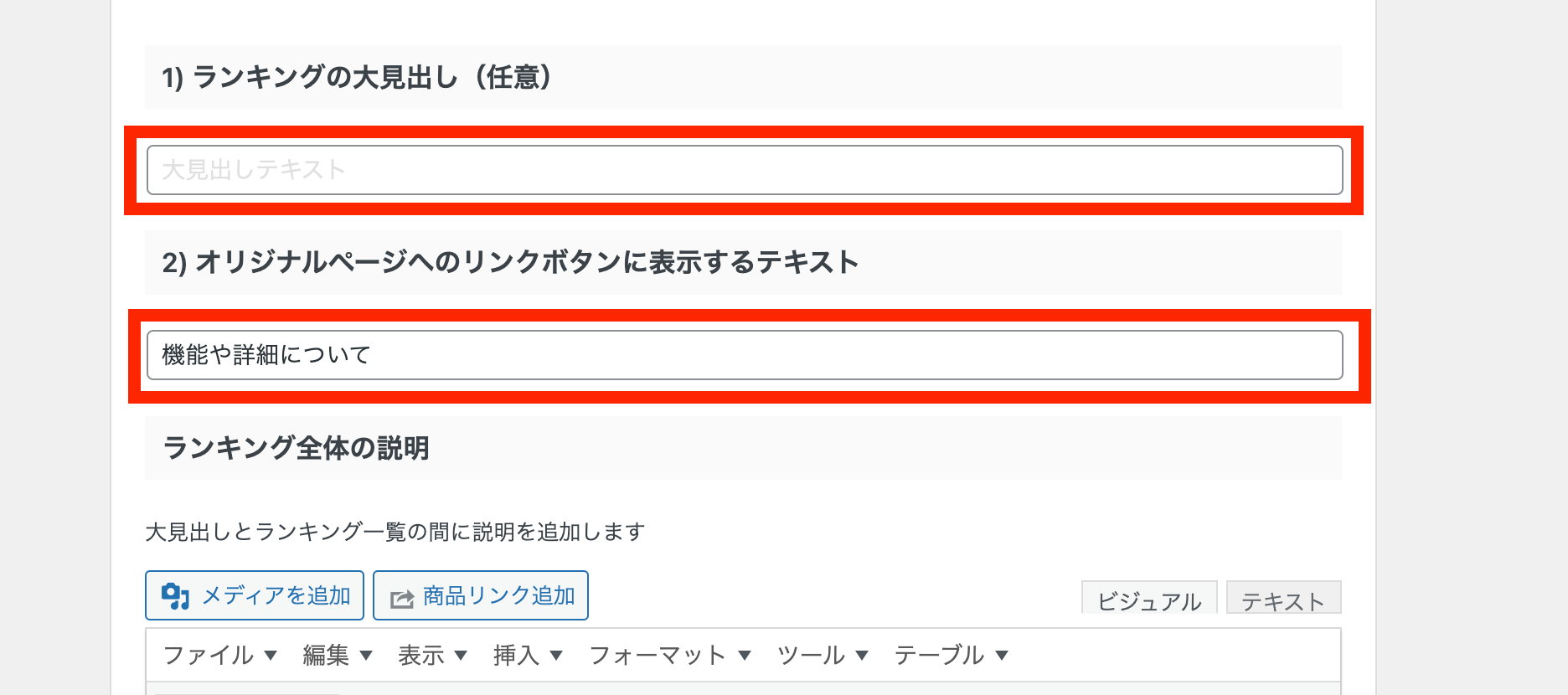
こちらの項目は「ランキングの大見出し」や「リンクボタンの表示テキスト」の変更などが可能です。

step
4ランキングの基本デザインのカスタマイズ
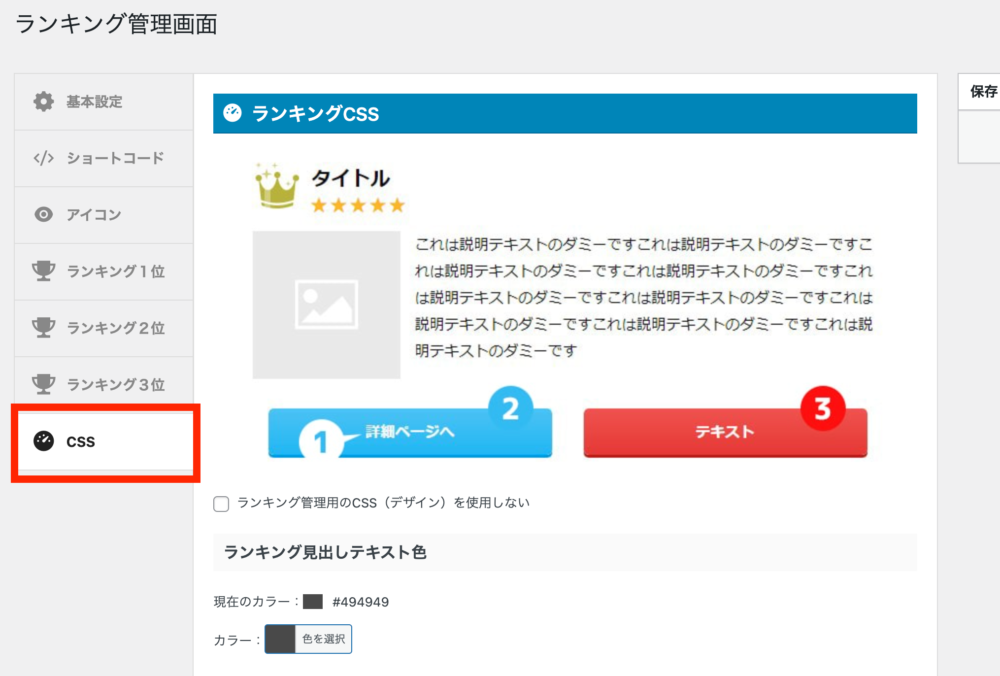
続いて、ボタンやタイトルの色などの基本的な配色を変更していきます。ランキングの設定画面より「CSS」を選択しましょう。

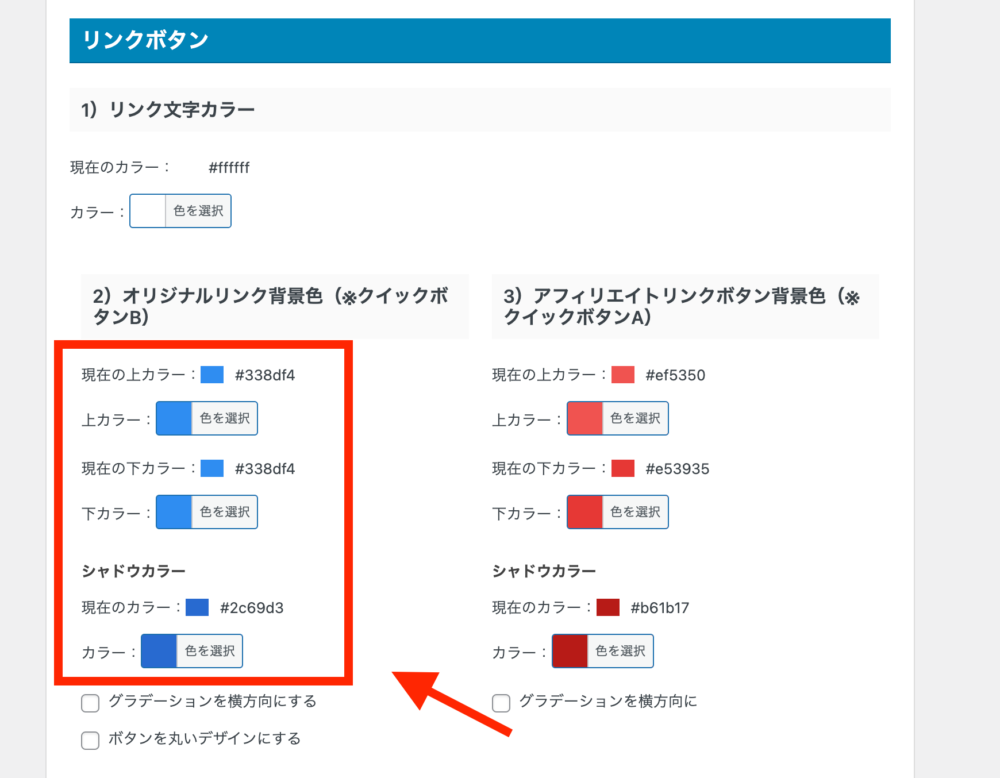
「リンクボタン」などの項目より、ボタンの配色をカスタマイズが可能です。


ランキングの設置方法

ランキングの作成が終わったら、次はページ内の任意の場所にランキングを設置しましょう。
ランキングを配置する方法は、次の3つの通りです。
- 記事内に配置する
- サイドバーや投稿ページ記事したなどで、固定で配置する
- ウィジェットを使用して配置する
それぞれの配置方法について、解説していきます。
記事内に配置する
記事内に配置する場合には、HTMLテキスト or ビジュアルテキストで挿入の2パターンあります。
HTMLテキストで挿入する場合
ランキングの挿入
<div class="rankid1">[rank1]</div>
<div class="rankid2">[rank2]</div>
<div class="rankid3">[rank3]</div>
HTMLテキストで挿入する場合
ランキングの挿入
[rank1]
[rank2]
[rank3]
以上のコードを、追加するだけでOKです!
追加作業が行えたら、プレビュー画面にて正しく表示できているか確認してみましょう。


サイドバーや投稿ページ記事したなどで、固定で配置する
2つ目の方法は、サイドバーや投稿記事したに固定表示させる方法です。
WordPress管理画面から「ランキング管理」→「基本設定」から設定が可能です。

上記のように「ランキングの表示」の項目にて、ランキングを表示させたい場所を選択するだけで表示することが可能です。

ウィジェットを利用してランキングを配置する
ランキングの設定位置をより細かく指定したい時には、ウィジェット機能を使います。
WordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

このように、左側のウィジェットから追加したいエリアへ設置を完了させましょう。
デフォルトでランキング設置のウィジェットはありませんので、「カスタムHTML」にランキング作成のコードを追加していきます。
ウィジェット一覧の左上の「00_STINGERカスタムHTML」ボックスを設置したい場所にドラッグしましょう。

ランキングの挿入
<div class="rankid1">[rank1]</div>
<div class="rankid2">[rank2]</div>
<div class="rankid3">[rank3]</div>
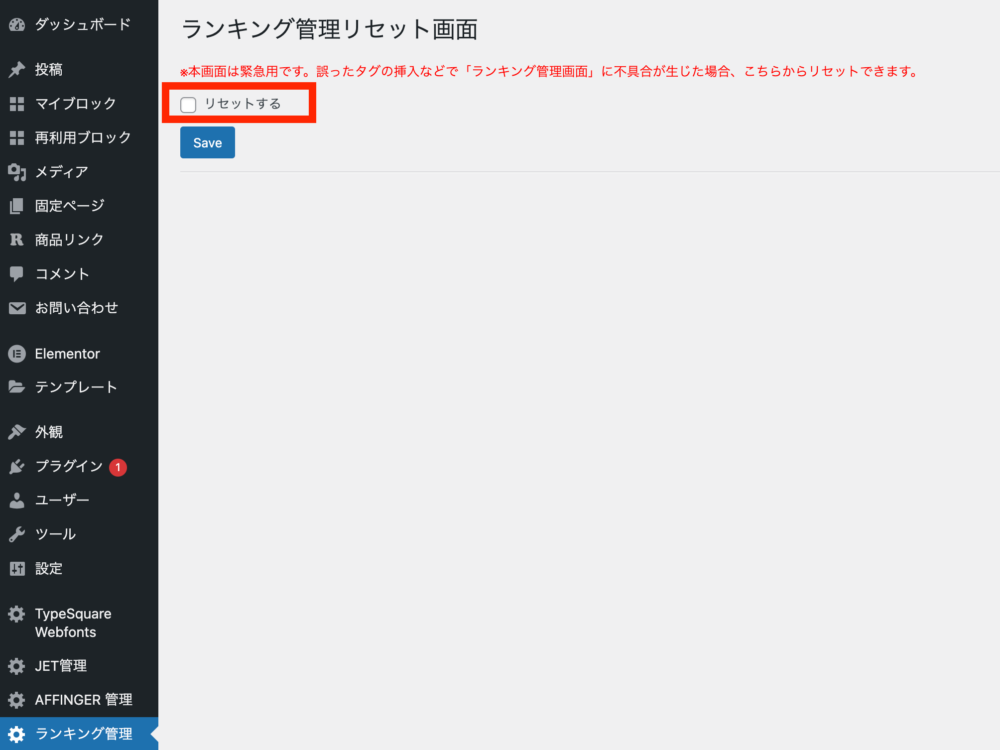
ランキングをリセットしたい場合

最後に、作成したランキングをリセットしたい場合のリセット方法についての解説です。
WordPress管理画面から「ランキング管理」→「ランキングリセット」に移動しましょう。
「リセットする」にチェックを入れて最後に「保存」を選択することで、ランキングのリセットが可能です。

注意ポイント
一度リセットすると、復元することができず再度作り直しになるので、注意しましょう!
複数種類のランキングを表示させてい場合



こういった場合には、公式AFFINGERのランキング作成機能を拡張する「AFFINGERタグ管理マネージャー」を使用することで可能になります。
AFFINGER6タグ管理マネージャーでは、同じブログ内で複数種類のランキング作成が可能で、10位までの順位作成にも対応しています。
他にも、データの分析が可能なので、収益化を目指している方は検討してみるのもアリかと思います。
「AFFINGERタグ管理マネージャー」は有料なので、コスパを考えて購入するか判断しましょう。
まとめ:AFFINGER6でランキングを作成してみよう!

今回はAFFINGER6のランキングの作成方法とカスタマイズ方法の解説でした。
まとめは以下の通りです。
まとめ:AFFINGERの機能を使ったランキングの作成する方法
- AFFINGERのランキング設定画面より設定可能
- ランキング表示の画像とASPリンクの用意
- ボタンなどのデザインのカスタマイズ
わかりやすいランキングを作成してクリックしてもらえば、アフィリエイト報酬の収益化も目指せます。
ぜひ一度、自分のブログでもランキングを作成してみてください!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


