AFFINGERのユーザーの方で、自身のブログなどにYouTubeの動画をそのまま貼り付けていませんか?
YouTubeの動画はWebページにそのまま動画リンクとして埋め込まれ、サイトの表示速度を下げてしまう原因となってしまいます…
今回はそんな問題を一発で解決してくれるAFFINGERユーザーのテクニックについて紹介していきます。
本記事の内容
AFFINGERでYouTubeリンクを軽くできるテクニックについて

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6でYouTubeリンクを軽くできるタグの使い方について

それでは、AFFINGER6でYouTubeリンクを軽くできる方法の紹介です。
方法はとてもシンプルで、AFFINGERタグの使う方法になります。
step
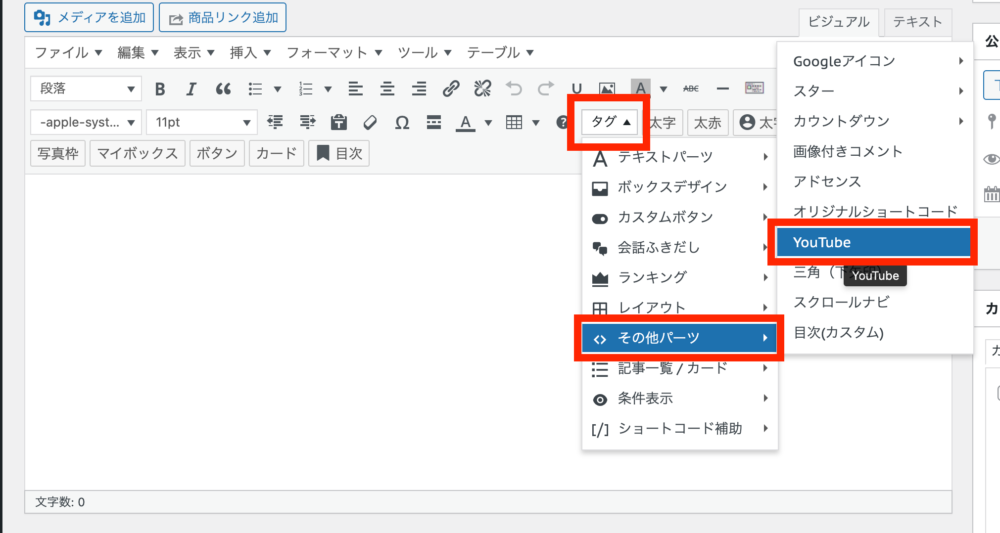
1YouTubeタグを選択する
投稿画面より、「タグ」→「その他のパーツ」→「YouTube」の順に選択して、YouTube専用のタグを貼り付けましょう。

step
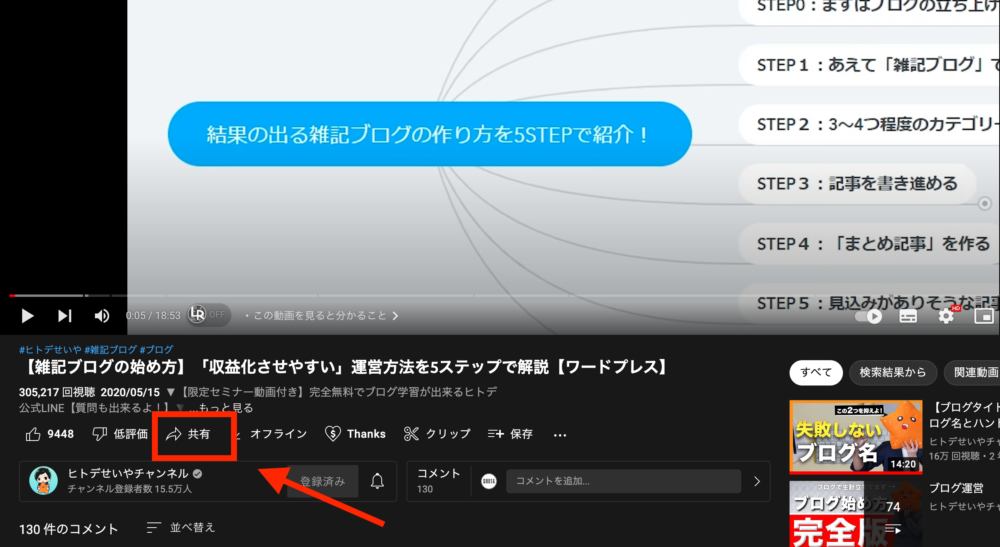
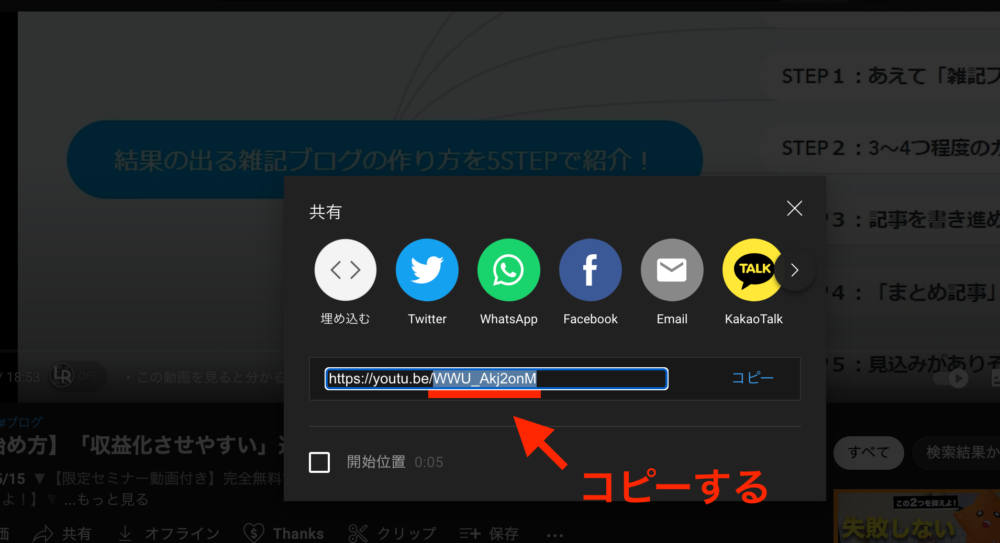
2YouYubeからリンクのコピー
続いて、埋め込みたいYouTubeの動画のリンクをコピーする作業です。
YouTubeの動画ページに移動して、リンクをコピーします。



step
3リンクの埋め込み
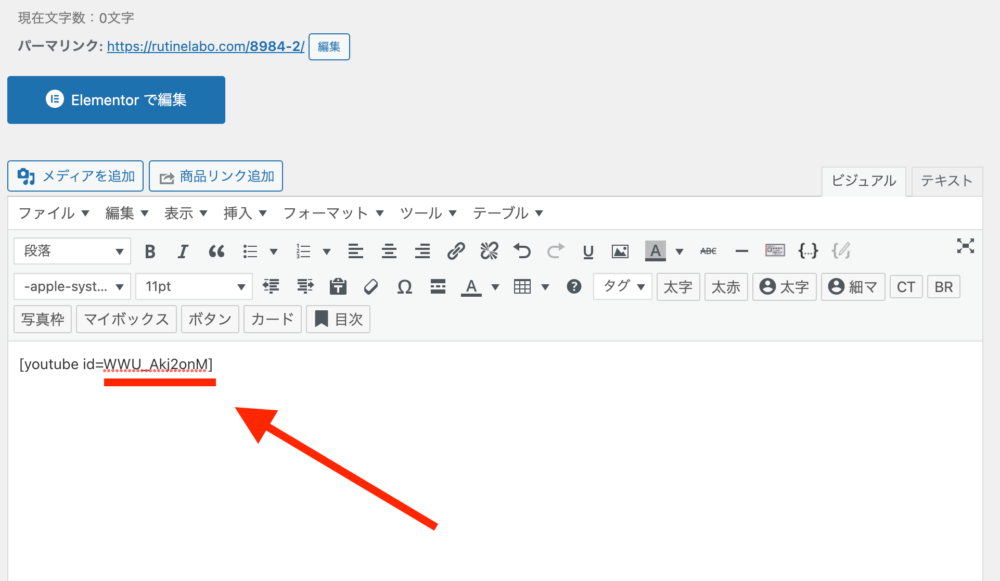
コピーしてきたリンクをYouTubeタグに埋め込みます。

正しく設定が完了したら、以下のようなYouTubeが埋め込まれます。
ポイント
この方法でYouTube動画を埋め込むことで、動画を直接ページに埋め込んでいないので、表示速度が上がります。SEO的にも表示速度が遅いとマイナスになるので、おすすめです。
まとめ:YouTubeの動画の表示速度を上げてみよう!

以上、AFFINGER6で使えるYoutube動画リンクを軽くできる方法でした。
細かい設定をするだけで、サイトの表示速度に差が出てきますので、自分が作成したブログ等もより良いコンテンツにしていきましょう!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介