今回の記事はこんな疑問を解決していきます。ブログカードは、ユーザビリティを高め、クリック率の向上に効果的です。
AFFINGER6の機能を活用して、ブログカードの設置方法をご紹介しますので、ぜひ参考にしてみて下さい!
本記事の内容
AFFINGER6を使った内部リンクのブログカードを設置する方法について
外部リンクをブログカード風に設置する方法について
ブログカードをクリックしてもらうための工夫について

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6を使った内部リンクのブログカードを設置する方法について

AFFINGER6のブログカードの作成方法はいくつかあります。
カスタマイズの設定や表示切り替えをするだけでも、見た目の結構切り替えることが可能です。
実際に作成したブログカードはこちら
-

-
参考保護中: 【初心者向け】LitMedia完全ガイド|動画生成AIの決定版
続きを見る
こちらもCHECK
-

-
保護中: 【初心者向け】LitMedia完全ガイド|動画生成AIの決定版
続きを見る
-

-
【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
続きを見る

AFFINGER6でブログカードを設置する方法
AFFINGER6にて、内部リンクをブログカードで表示する方法はとても簡単に設置できます。
WordPressの管理画面より、投稿編集画面を開きましょう。
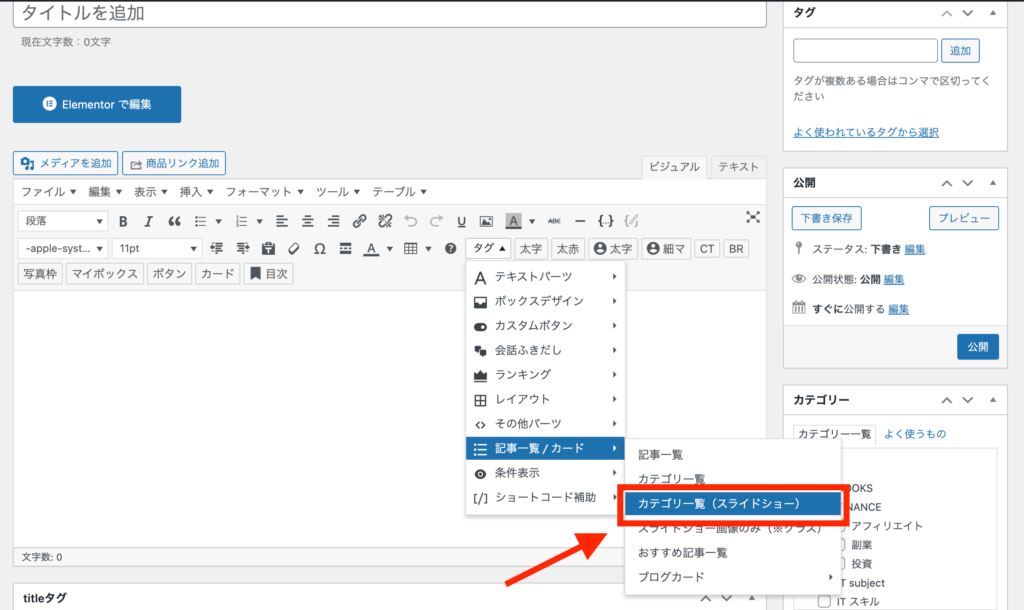
以下の画像のように「タグ」→「記事一覧/カード」→「ブログカード」の選択し、「参考」 or 「CHECK(吹き出し)」のお好みの方を選択してください。

ポイント
編集画面上部の「カード」を選択することでも、内部リンクをブログカードにすることができます。コードが出力されたら、希望の記事IDを記入しましょう。
記事のIDの確認方法は、WordPress管理画面から「投稿一覧」へ移動し、IDの項目にて確認しましょう!

また、ブログカードのコードか出力されたら、カードのカスタマイズもできるようにしておきましょう。
ブログカードのプログラムコード解説
label="〇〇" :ラベルのテキスト
name="〇〇": ブログカードタイトル
fontweight="〇〇" :bold(太い文字)、normal(通常の文字)のフォントの太さ
bgcolor="〇〇" :ラベルの背景色
color="〇〇": ラベルの文字色
radius="〇〇" :ブログカードのラベル角の丸み
id="〇〇" :表示させたい記事のid
readmore="〇〇":「続きを読む」ボタン表示を「on」 or 「off」で切り替え
これらの項目をお好みで設定して、カスタマイズしてみましょう!
AFFINGER6の内部リンクをオシャレに表示する方法

AFFINGER6では、内部リンクを表示させる方法はブログカードだけではありません!
他にも、オシャレな内部リンクを表示させて読者のユーザーの目を惹きつけるような表示をする方法がありますので、そちらも解説します。
おしゃれな内部リンクで代表的なものが投稿記事一覧のスライドショーです。
設定方法は簡単で投稿変数画面にて、「カテゴリ一覧(スライドショー)」を選択して下さい。

実際に表示される記事スライドショー
具体的な編集方法は、以下の記事より解説しております。
-

-
【AFFINGER6】トップページのカスタマイズ方法を解説【見た目が整う!】
続きを見る
外部リンクをブログカード風に設置する方法について

次は、AFFINGER6で外部のリンクをブログカードにする方法をご紹介します。
こちらに関してはデフォルトでAFFINGER6には標準で外部リンクのブログカード作成する機能は備わっていません。
そのため、WordPressのプラグインをインストールすることで作成可能となります。
Pz-LinkCardのインストール
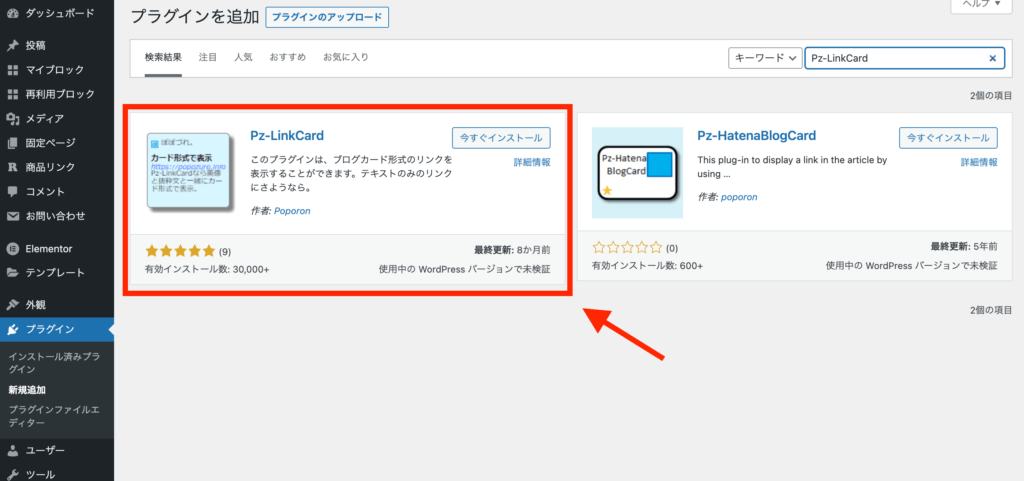
外部リンクをブログカードに表示するプラグイン「Pz-LinkCard」をインストールしていきます。
WordPressの管理画面から「プラグイン」→「新規追加」に移動し、「Pz-LinkCard」で検索をしましょう。

「今すぐインストール」→「有効化」して、Pz-LinkCardを使えるように設定を完了させましょう。
外部リンクをブログカードで表示する手順
Pz-LinkCardをインストール・有効化でできたら、投稿編集画面に移動してみましょう。
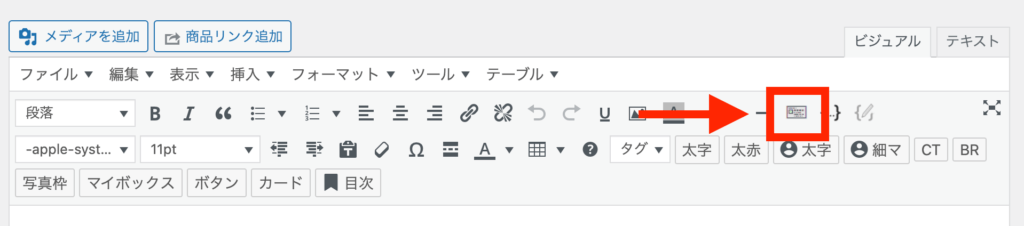
以下のような編集画面上部にカードのアイコンが表示されていると思います。

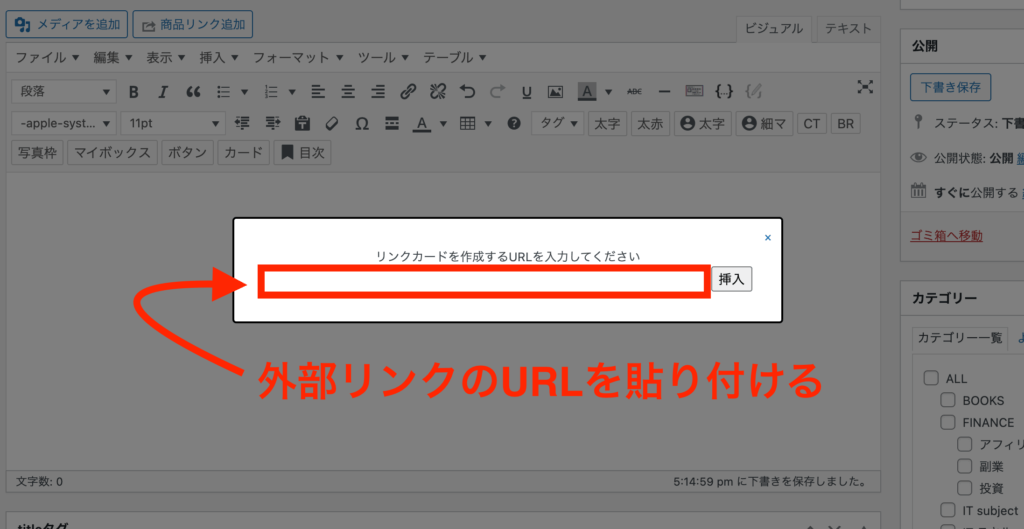
あとは、こちらのアイコンをクリックして、表示されるウィンドに外部リンクにしたいURLを貼り付けましょう!

実際に作成したものがこちら
[blogcard url="https://amzn.to/3MTvfZC"]

Pz-LinkCardのブログカードをデザイン変更する方法
Pz-LinkCardで設置したブログカードは大きさや配色などのデザインをカスタマイズすることも可能です。
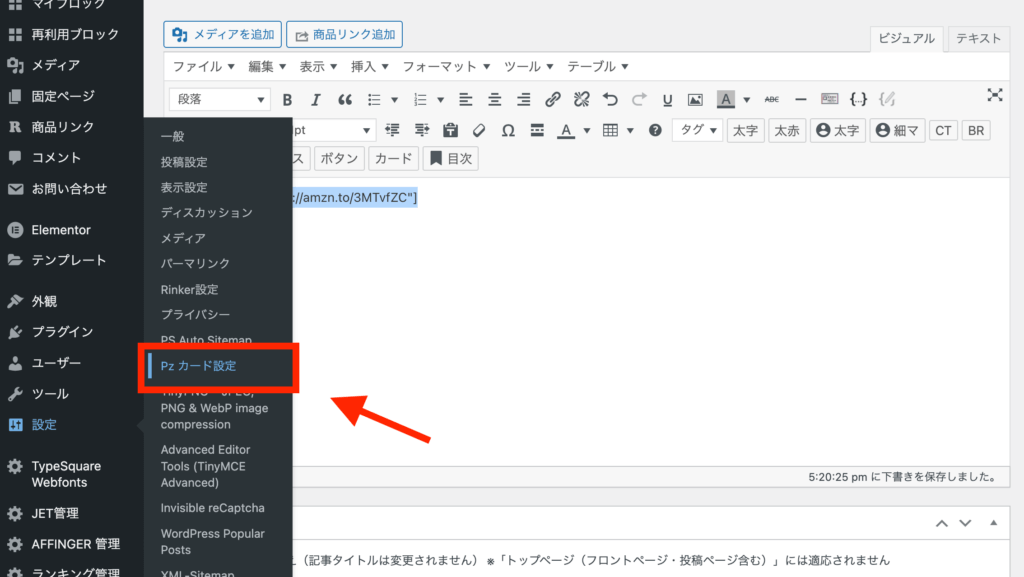
WordPress管理画面の「設定」→「Pzカード設定」に移動しましょう。


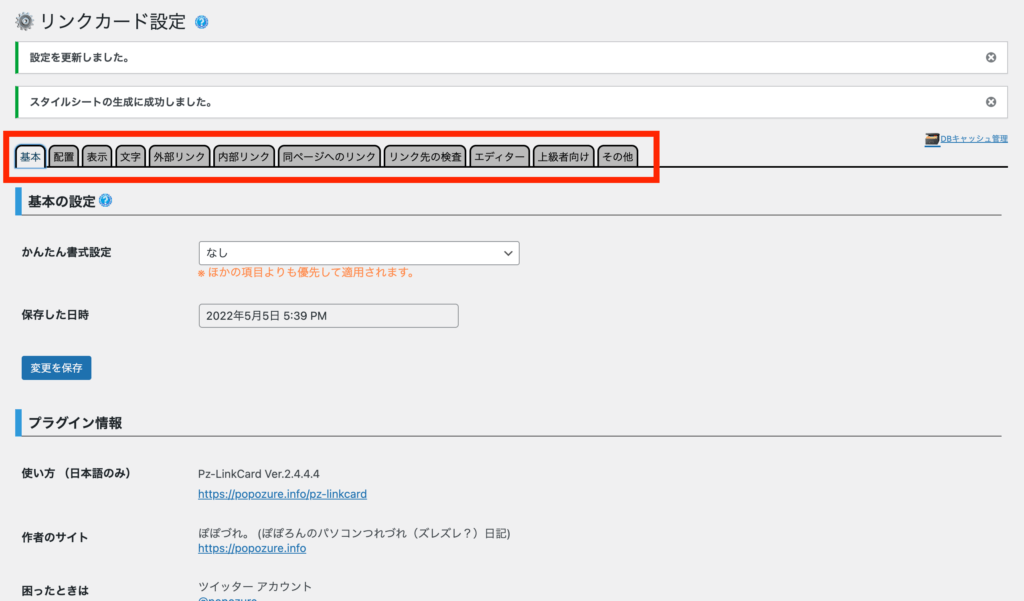
サムネイルの表示設定や余白・ホバー効果のカスタマイズまで、細かい設定が可能です。
設定項目を工夫することでかなりオシャレにブログカードが簡単に作成できるので、ぜひカスタマイズしてみて下さい。
ブログカードをクリックしてもらうための工夫について

ブログカードの作成も完了です。
あとは読者のユーザーにいかにクリックしてもらえるかが重要なポイントになってきます。
具体的な工夫は以下のポイントにまとめておきました。
クリック率UPのポイント
- アイキャッチ画像とタイトルがマッチしているか
- 見るだけで記事内容がイメージできるタイトル
- 記事のリンクが前後の内容と関連しているか
ただ単に、ブログカードや内部リンクに誘導するのではなく、ユーザーの方がついついクリックしてしまうような工夫を考えてみましょう。

まとめ:AFFINGER6で内部・外部リンクをブログカードでオシャレに作る

以上、AFFINGER6で内部・外部リンクをブログカード作成し、カスタマイズ方法の紹介でした。
今回のポイントは以下の通り
AFFINGER6で内部・外部リンクをブログカードで作る
- AFFINGER6で内部リンクは簡単にブログカードで作成できる
- AFFINGER6で外部リンクはプラグインを利用することで作成可能
- 外部リンクはプラグイン「Pz-LinkCard」を活用
- Pz-LinkCardはカスタマイズすることでオシャレな外部リンクが作成可能
今回はAFFINGER6でブログカードの設置方法の解説でした。
ブログカードを活用することは、ユーザービリティを高め、ブログ運営においても重要な要素になってきます。
標準機能に加え、プラグインを使用しながら、より良いコンテンツを作成してみて下さい!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介