
今回の記事はこんな疑問を解決していきます。
有名ブロガーである、ManablogやTsuzukiblogなどでは、投稿記事の注目箇所にチェックマークが使われており、読者のユーザーにとても読みやすいコンテンツになっています。
今回は、有名ブロガーさんにマネて、チェックマークの使用方法と色や大きさのカスタマイズを紹介します。

本記事の内容
有名ブロガー風のチェックマークの作成方法
チェックマークをCSSコードでカスタマイズ
AFFINGERで有名ブロガー風なチェックマークを出す方法

今回は以下のようなチェックマークの作成方法を紹介します。
←こんな感じのチェックマーク
作成方法は基本的にHTMLテキストにコードの貼り付けとCSSにてカスタマイズで完了できます。
基本的には、コードをコピペした後に、自分の好みに合わせて大きさや配色のカスタマイズを行なってみてください。

step
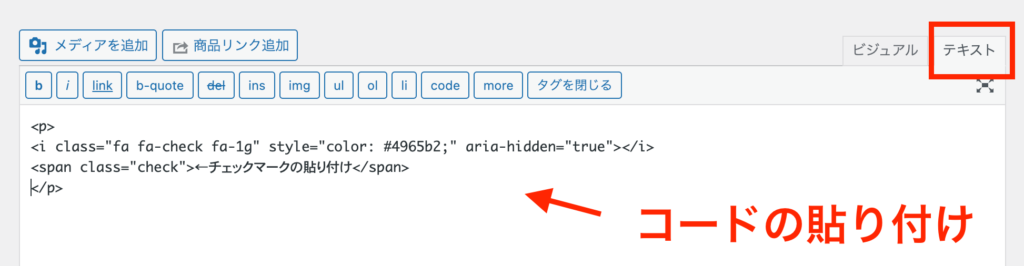
1HTMLコードの貼り付け
投稿画面より、以下のコードを「HTMLテキスト」の項目に貼り付けます。
<p> <i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←チェックマークの貼り付け</span> </p>

step
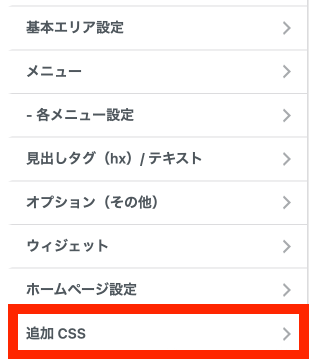
2CSSコードの追加
CSSコードをカスタマイズを行います。「外観」→「カスタマイズ」より、「追加CSS」に移動して、以下のCSSコードを追加しましょう。
/*チェックマークのカスタマイズ*/
.check1 {
font-size: 20px;
font-weight: bold;
color: #333333;
}


以上のステップで、チェクマークの追加が可能です。


チェックマークのカスタマイズ法

続いて、チェックマークをカスタマイズする方法について解説していきます。
今回紹介するのはチェックマークの大きさと配色のカスタマイズ方法です。
チェックマークの大きさの変更
チェックマークごとに大きさを変更する場合には、
ショートコード <p> <i class="fa fa-check fa-1g" style="color: #4965b2;" aria-hidden="true"></i> <span class="check">←チェックマークの貼り付け</span> </p>
の赤色の項目を「fa-1g」から「fa-5g」までの変更可能で、チェックマークの大きさの倍率が変更されます。
また、CSSにて大きさの変更を行う場合には、
ショートコード .check1 { font-size: 20px; font-weight: bold; color: #333333; }
「font-size」の値を大きくすることで、対象のチェックマークの大きさが変更されます。
チェックマークの配色の変更
ショートコード .check1 { font-size: 20px; font-weight: bold; color: #333333; }
チェックマークの配色を変更する際にはCSSコードの「color」を変更することで好きに色を変えることができます。
カラーコードなどで検索をすることで、参考となる配色が見つけられると思うので、ぜひ試してみてください。
まとめ:チェックマークを使っておしゃれでユーザーに伝わりやすいブログに!

今回はAFFINGERにて使用可能な「有名ブロガー風チェックマークの紹介」でした。
CSSコードにて、編集することで細かいところまでカスタマイズが行き届き、凝ったデザインも可能になります。
また、デザインを意識することで、読者のユーザーの方にもわかりやすくコンテンツにもなるので、ぜひ試してみましょう。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介

