
今回の記事はこんな疑問を解決していきます。
目次の作り方はさまざまな方法があり、無料で作れるものから有料のものを利用するものまであります。
当記事ではAFFINGER6の目次の作り方3つのパターンをご紹介します。自分のイメージに合った目次を作ってみましょう。
本記事の内容
- AFFINGERでの目次の作り方
- タグを使った目次の作り方
- 無料プラグインを利用した目次の作り方
- 有料プラグイン「すごいもくじ」を使う方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6の目次の作り方は3パターン

AFFINGERで目次を作ろうと思ったら、以下の3つの方法あります。
アフィンガーで目次を作り方3パターン
- AFFINGER内でタグ機能を活用する
- 無料のプラグインを活用する
- 有料プラグインを活用する
まずは、3つのパターについてそれぞれの特徴を解説していきます。
それぞれに、長所・短所があります。どれかが一番優れている訳ではありませんので、ご安心ください。
AFFINGER内でタグ機能を活用する
AFFINGERはプラグインをインストールせずに、デフォルトの機能でも目次を作ることができます。
メリット
- プラグインの導入をしない分、不具合の心配がない
- デフォルトで備わっているので、誰でも利用可能
- 目次の文字を自由に設定することが可能
デメリット
-
設定方法が手動なので難しい点もある
-
記事ごとに毎回目次の作成を行うのが大変
-
HTMLの知識が少し必要になってくる
タグ機能を使って目次を作成することでの1番のメリットは、プラグインの導入が不要で、サイトの脆弱性の発生や不具合の心配がないところです。
しかし、記事ごとに手動で目次を作成するとなかなか面倒な作業に…

それでは、次はプラグインを導入して目次の作成についてです。
無料のプラグインを活用する
2つ目は無料の目次プラグインを導入する方法です。
有名どころで言えば、「TOC+」や「RTOC」などがあります。
メリット
- 無料で簡単に設定が可能
- アフィンガーが推奨しているので安心のプラグイン
デメリット
-
プラグインを導入する必要がある
- 見出しの文字を自由に変えることができない
「TOC+」に関しては、アフィンガー6が推奨しているプラグインになります。そのため、不具合の心配もなく安心して導入できますね。
ただ、プラグインを導入するので、サイトの読込速度低下につながること…
マイナス面も考慮しておく必要もあるので注意しましょう。
目次プラグインの導入の1番の導入は自動で目次が生成されることです。一度設定してしまえば勝手に目次が作成されるので、かなり手間を省くことになります。
「RTOC」は、当ブログでも以前利用していたものです。以下記事を参考にしてみてください。
参考WordPressでオシャレな目次を作れるおすすめプラグイン「RTOC」を紹介

有料プラグインを活用する
有料プラグインでは、AFFINGERから公式に発売されている有料プラグイン「すごいもくじ」があります。以下メリットやデメリットです。
メリット
- 公式の発売なので安心・安全
- 目次ごとのクリック数がわかる
- 目次にしたくない見出しを除外することが可能
- 見出し以外のテキストを目次に追加することが可能
デメリット
-
プラグインの購入が必要になる(税込5,980円)
有料プラグインのため、かなり機能が豊富に揃えられています。
「目次ごとのクリック数がわかる」という機能においては、一番みられている段落の分析が行えるため、アフィリエイトリンクで効率よく収益を発生させることができます。
細かい解説は公式サイトに紹介されています。興味のある方はぜひ参考にしてみてください。
自分に合った目次の作り方を検討する

3つの作成パターンの中に自分にあったものは決まりましたか?
シンプルに判断する基準として、
- プラグインを入れるかどうか
- 無料で簡単に設定したい
- 有料でもいいから分析・戦略を立てたいか
こんな感じになると思います。
以降の章では、それぞれの作成方法の紹介をしていくので、自分の目的にあった記事を参考にしてみてください。
ちなみに…
当ブログでは「すごいもくじLITE」を現在使用中です。
「すごいもくじLITE」に関する記事は以下を参考にしてください。
参考【AFFINGER】「すごいもくじ」のダウロード方法を解説
AFFINGER内でタグ機能を使った目次の作り方

それでは、まず初めにタグ機能を使った目次の作り方を解説していきます。
ここでのポイントは手動で目次を作っていくためにHTMLコードを編集することです。
作業手順は以下の通り
- 投稿画面に移動する
- 目次(カスタム)を設置する
- 見出しにリンクを埋め込む
- 目次のカスタマイズをする
step
1ワードプレスの投稿画面に移動する
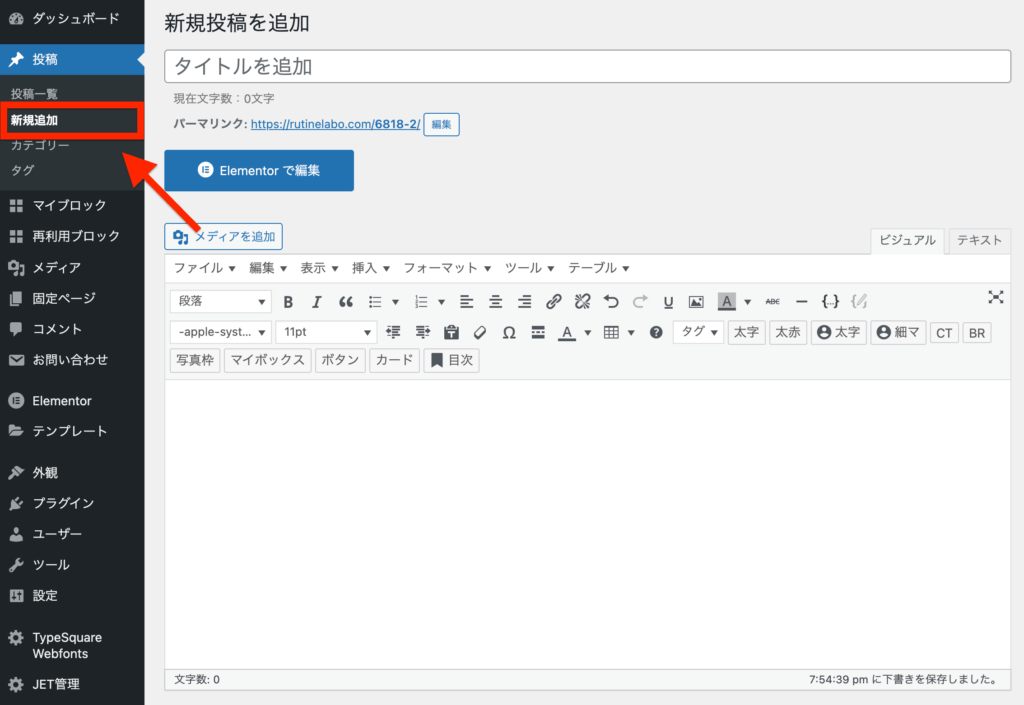
ワードプレスの管理画面より、新規投稿にて新しい記事を用意しましょう。

step
2目次(カスタム)を設置する
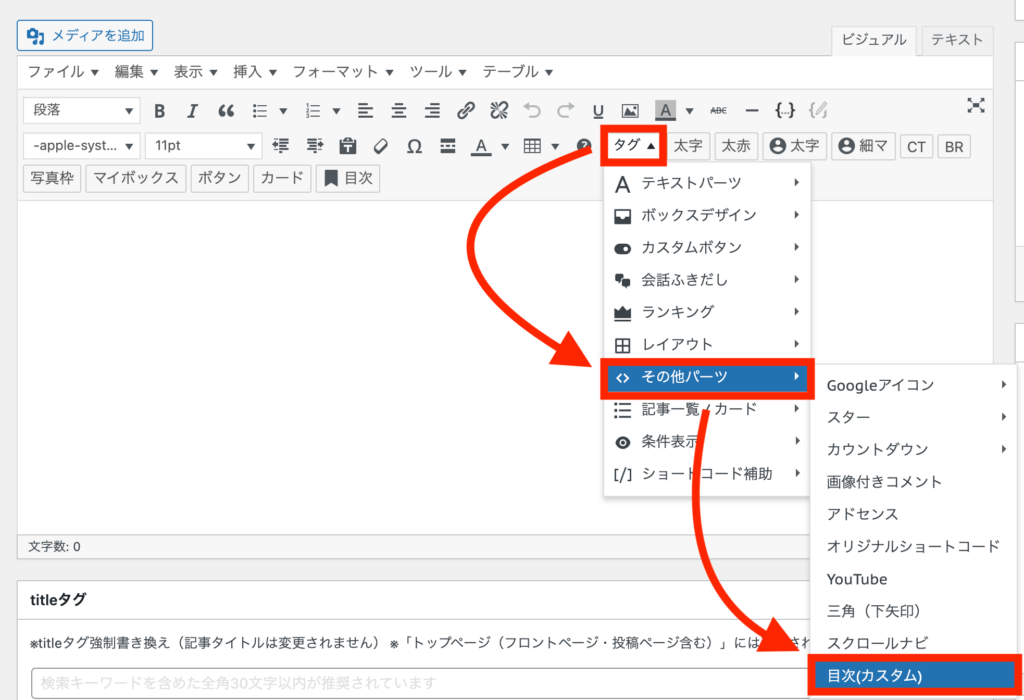
ページの一番上の箇所に「タグ」→「その他のパーツ」→「目次(カスタム)」にて、目次項目を挿入しましょう。


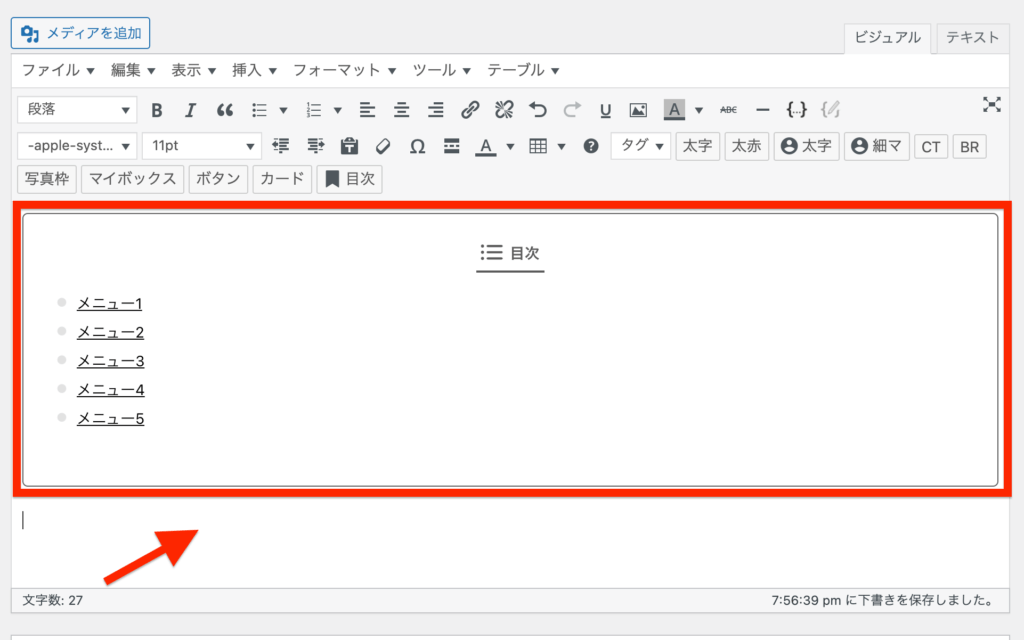
目次の挿入後は、上記のように目次項目が表示されます。
このままでは目次として表示しているだけなので、リンクの設定を行っていきます。
step
3見出しにリンクを埋め込む
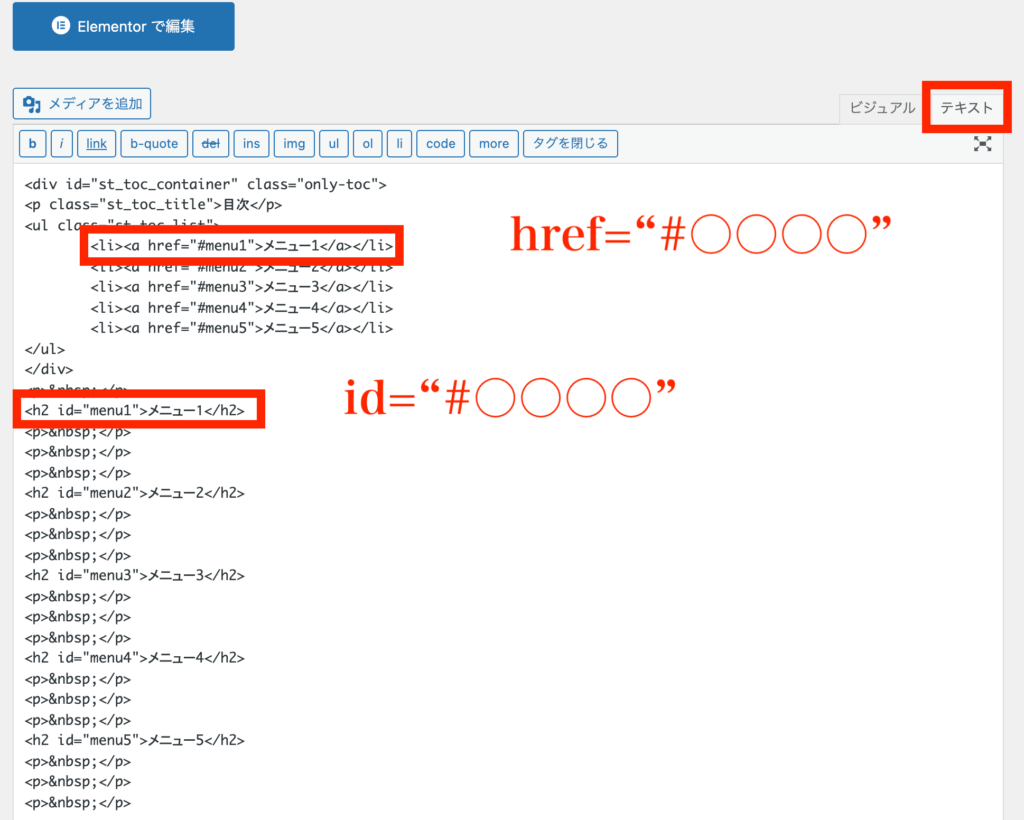
入力テキストを「テキスト」に変更して、HTMLのコードを編集していきます。
ポイント
ここではサンプルとして、1つ目の見出しにリンクの作成していきます。
- <li> タグで囲まれたタグの後に、「href="#menu1"」とキーとなるidを埋め込む
- リンク対象となる見出しに <h2 id="menu1"> と <li> タグの同様のものをidとして設定する

以上の設定で、タグ機能を使った目次の作り方が完成になります。
作業自体はそこまで大変ではありませんが…

ということで、次からは自動で目次を作ってくれるプラグインの紹介をしていきます。
無料のプラグインを使った目次の作り方

次は目次を記事ごとに自動で作成してくれるプラグインについての紹介です。
目次のプラグインを使用することでかなりの手間が省けるのでオススメです!
有名な目次プラグインは以下の2つかと思います。
無料目次プラグイン
- TOC+
- RTOC
それぞれ、かなり優秀なプラグインであり、無料で使えるところもかなり助かります。
RTOCに関しましては、一度記事を書いていますので、そこから参考にしてみてください。今回はTOC+のプラグイン手順を解説していきます。
参考WordPressでオシャレな目次を作れるおすすめプラグイン「RTOC」を紹介
TOC+のプラグイン手順
- 無料プラグイン「TOC+」をインストールする
- プラグインの基本設定を行う
- 見た目のカスタマイズをする
step
1無料プラグイン「TOC+」をインストールする
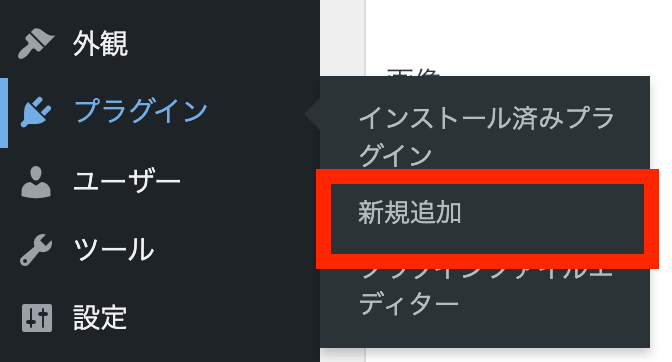
WordPressの管理画面より、プラグイン「TOC+」をインストールしていきます。「プラグイン」→「新規追加」を選択してください。

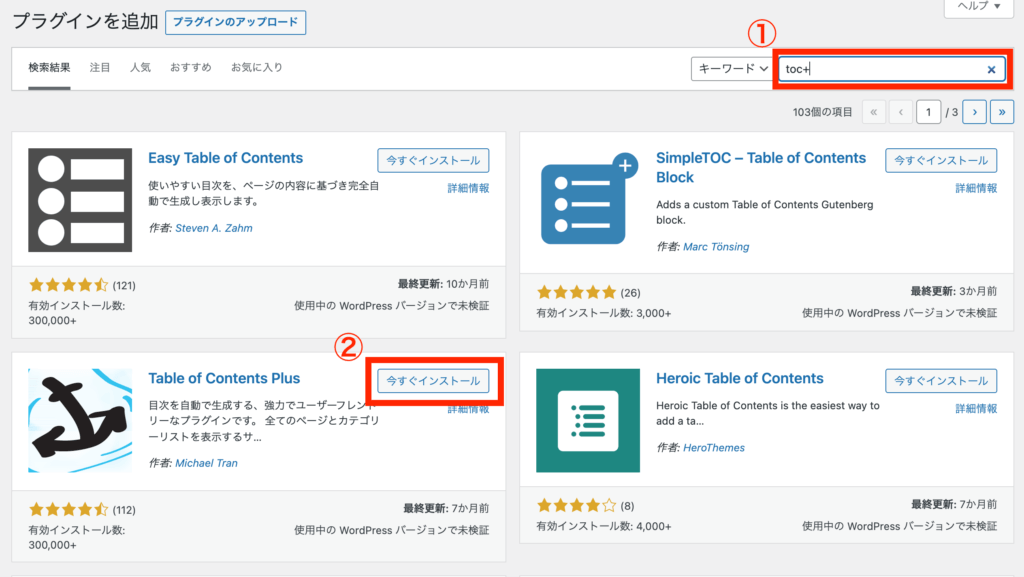
プラグインの追加画面に移動したら、「TOC+」で検索をかけましょう。
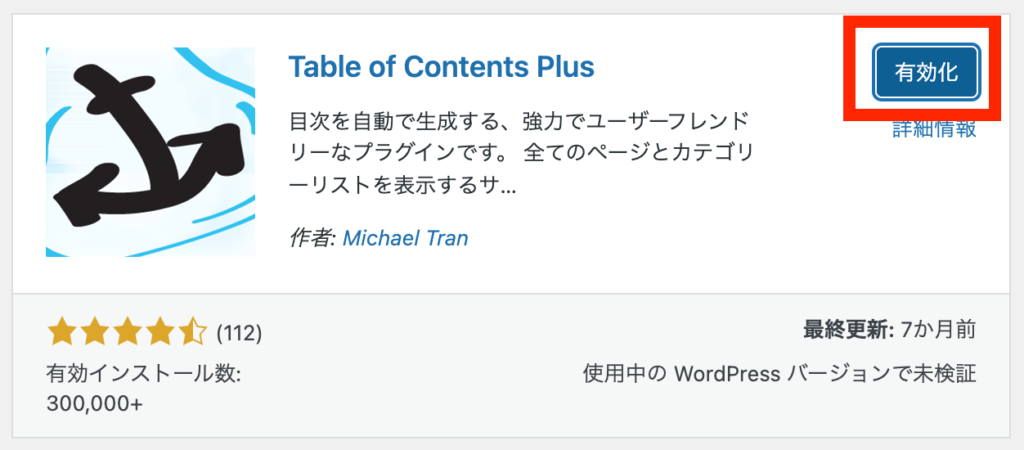
検索に出てきたのもを「インストール」→「有効化」にてプラグインの追加・有効化の設定が完了となります。


step
2プラグインの基本設定を行う
次に最低限の自動で目次が表示される設定を行なっておきましょう。
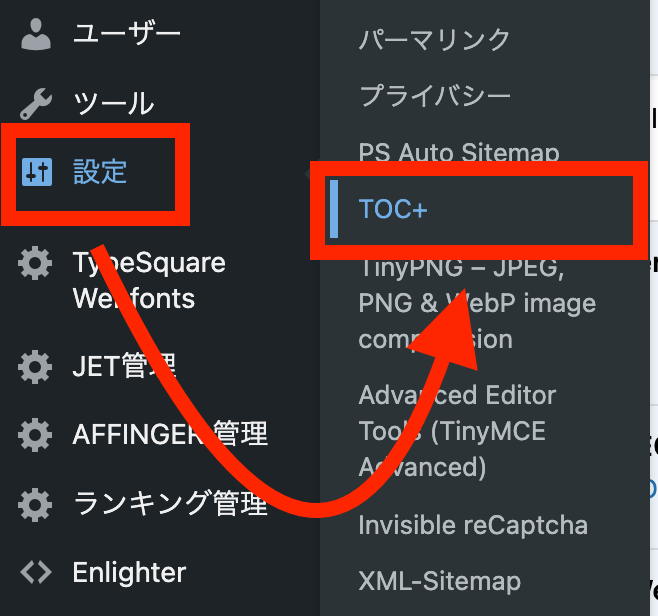
WordPressの管理画面より「設定」→「TOC+」にて、設定画面を開いていきましょう。

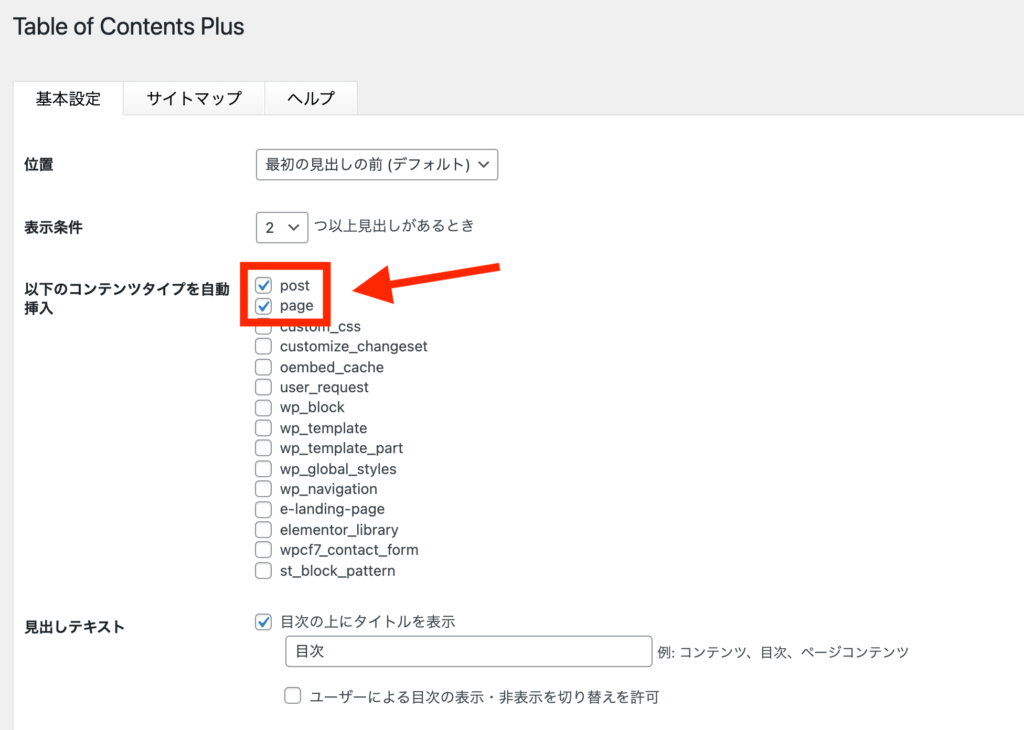
設定画面に移動したら、まず「以下のコンテンツタイプを自動挿入」→「post」「page」にチェックをつけておきます。
以上の設定で、自動的に目次を作成してくれる最低限の設定完了です。

それ以上の設定は、見出しテキストの表示の編集やデザインをカスタマイズする設定も行えますので、ぜひ触ってみてください。
step
3見た目のカスタマイズをする
「TOC+」で作成された目次も、線の太さや色、アイコンのカスタマイズが可能です。
ワードプレス管理画面より「外観」→「カスタマイズ」→「オプションカラー」→「目次プラグイン(すごいもくじ)」より目次の編集設定を行なっていきましょう。

以上の項目で、簡単に編集作業が行えるので、お好みの設定をしてみてください。

有料プラグイン「すごいもくじ」を使った目次の作り方

最後は有料プラグイン「すごいもくじ」を使った目次の作成方法について解説していきます。
有料プラグイン「すごいもくじ」導入方法
- 公式サイトより「すごいもくじ」を購入
- プラグインをインストール
- 設定を行う
こちらについても、順番に説明していきます。
step
1公式サイトより「すごいもくじ」を購入
まずは公式サイトより「すごいもくじ」の購入を行いましょう。
>>公式サイトで購入する
公式サイトでも購入手順が示されておりますので、よくご確認の上、購入してください。
注意ポイント
無事購入ができたら、プラグインのファイルが手に入るはずです。
このファイルについて、誤ってって消してしまったりした時のために複製・バックアップを取っておきましょう。
step
2プラグインをインストール
こちらも公式ホームページにて、プラグインのインストール方法については記載されておりますので省力させてもらいます。
また、ダウンロードファイルのアップロード方法の加えて確認しておいた方がいいでしょう。
step
3設定を行う
インストールが無事完了したら、次はプラグインの設定をしましょう。
WordPressの管理画面より、「目次」の項目が追加させているので、選択してください。
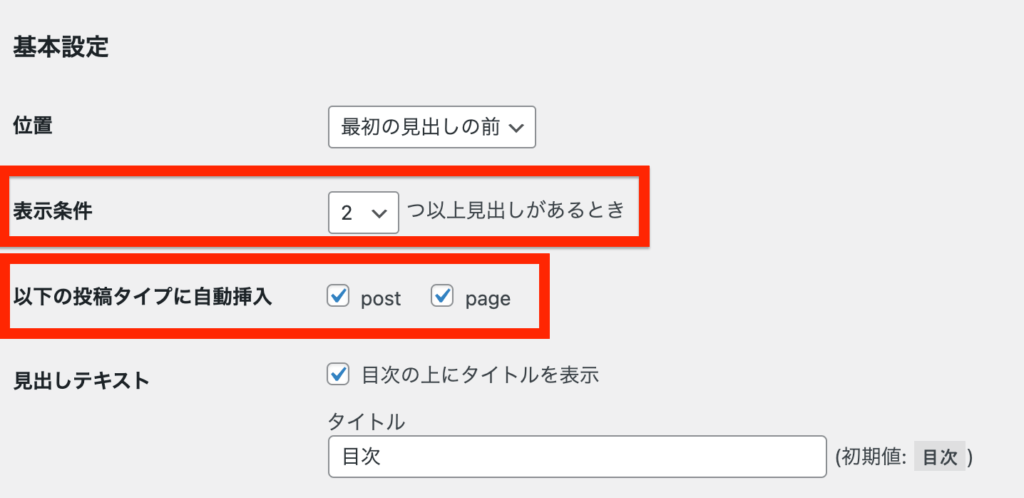
最低限の設定は、以下の2項目です。
設定項目
- 表示条件:2つ以上見出しがあるとき
- 以下の投稿タイプに自動挿入:「post」「page」にそれぞれチェックを入れる

こちらもお好みで「文字サイズの調整」「最初に目次を非表示にする」などのカスタマイズが行えます。
まとめ

以上、AFFINGERにおける、目次の作り方 3つのパターンの解説でした。
今回の記事を参考に、目次の設定是非してみてください。
目次は読者のユーザーのための優しい仕組み作りにもなる大切なものですので、作って損はないかと思います。
ちなみに…
AFFINGER購入ユーザーの方には、この有料プラグイン「すごいもくじ」のライト版を無料で使うことができます。※以下記事参考
参考【AFFINGER】「すごいもくじ」のダウロード方法を解説
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


