

有名ブロガーさんも御用達のワードプレステーマ『AFFINGER』。その中でもブログカードはかなり便利な機能で、いろんな場面で活躍してくれます。
しかし、作成方法や使い所も注意しなければいけないところもあるので、今回はそういって点についても紹介していきます。
本記事の内容
AFFINGERのブログカードの作成方法を紹介
ブログカードのカスタマイズ方法について
AFFINGERのブログカードの使い所の注意点に

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
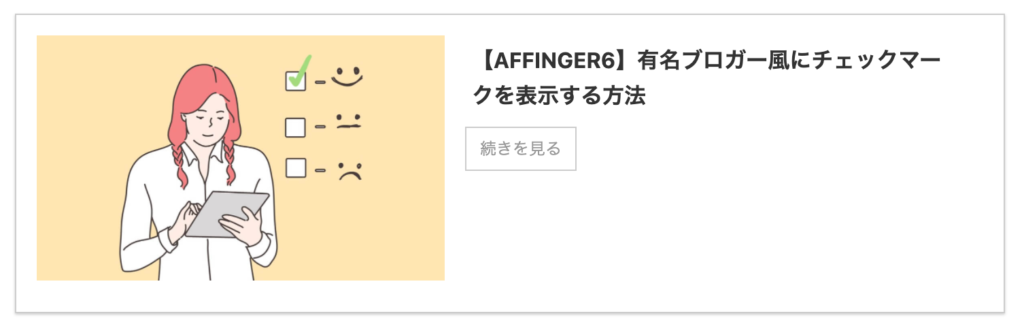
AFFINGER6(アフィンガー)ブログカードの完成イメージ

冒頭でも、述べたようにAFFINGERのブログカードはかなり便利です。
使ったことのない人からすると、使い方がいまいちつかめない人も…
作り方さえ、一度理解したら、あとは超簡単に作成することができるので、しっかり作れるようにしておきましょう!
今回作成するブログカードの完成イメージ
-

-
保護中: 【初心者向け】LitMedia完全ガイド|動画生成AIの決定版
続きを見る

AFFINGER6(アフィンガー)ブログカードの作り方

それでは、早速作り方を紹介していきます。作成する手順は以下のステップで簡単に作業が行えます。
ブログカードの作成手順
- ブログ記事の記事IDを確認
- 投稿画面からテキストの挿入
- 記事IDの挿入

step
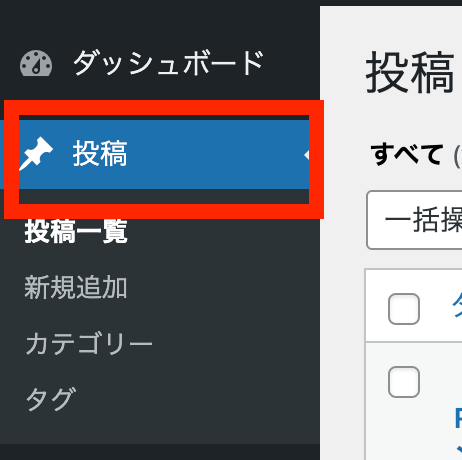
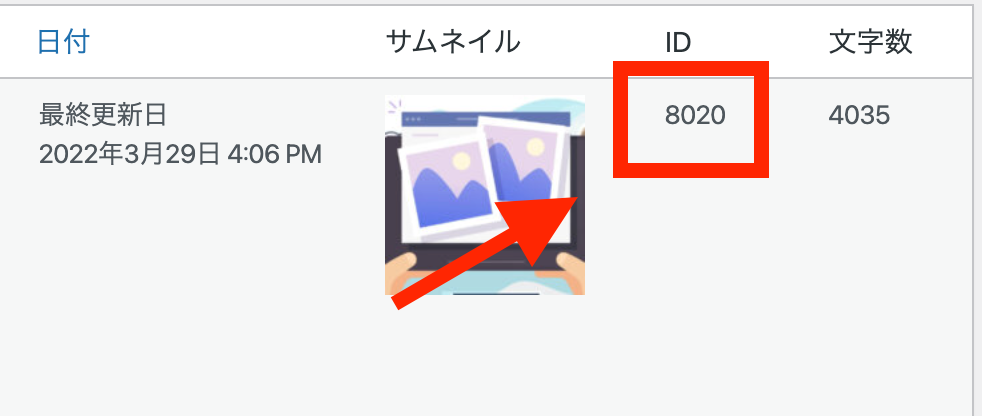
1ブログ記事の記事IDを確認
WordPress管理画面から「投稿一覧」に移動し、ブログカードにしたい記事の「記事ID」の確認をします。


step
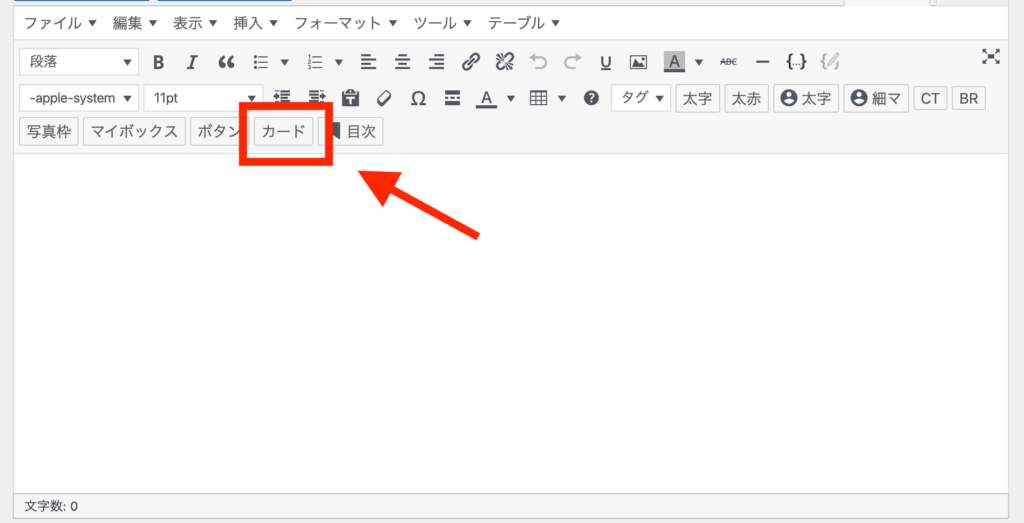
2投稿画面からテキストの挿入
続いて、投稿画面に移動します。AFFINGER6を使用しているユーザーの方は、ワンクリックでブログカードの作成完了です。
「カード」をクリックしてください。


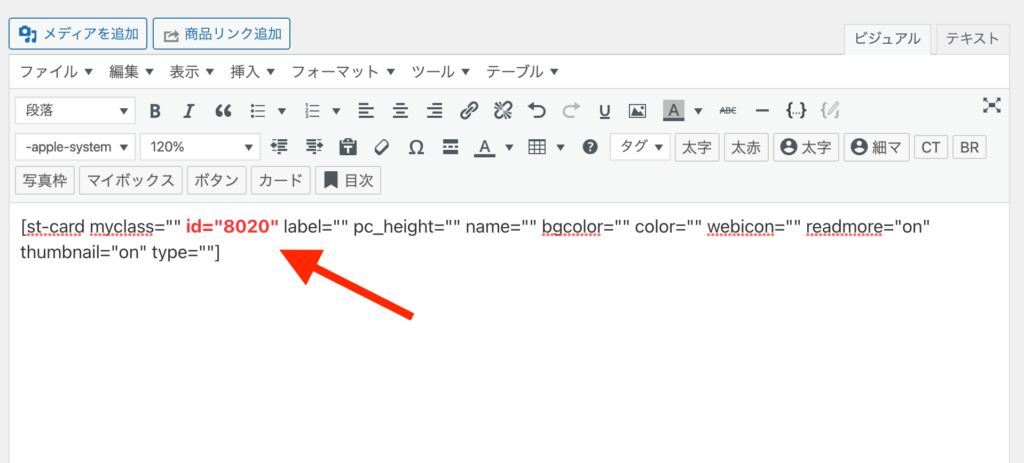
ショートコード
[st-card myclass="" id="" label="" pc_height="" name="" bgcolor="" color="" webicon="" readmore="on" thumbnail="on" type=""]
ショートコードの各項目の意味は以下の通りですので、表示形式をカスタマイズしてみましょう。
- id:カードにしたい記事のIDを入力
- label:ラベルに表示したいテキストを入力し、表示
- pc_height:PC閲覧時のカードの高さを指定
- name:ブログカードの記事タイトル ※空白は元の記事タイトルが表示
- bgcolor:文字色の変更・指定
- color:背景色の変更・指定
- fontawesome:フォントアイコンの表示
- readmore=ON or OFF:「続きを見る」の表示ON /OFF
step
3記事IDの挿入
Step1で確認した「記事ID」を追加したブログカードの「id="◯◯"」に入力しましょう。


AFFINGER6(アフィンガー)ブログカードのカスタマイズ

続いては、ブログカードをお洒落に表示したいという人のために、カスタマイズ方法を解説します。
ブログカードのカスタマイズ項目
- サムネイル画像設定の変更
- 抜粋設定の変更
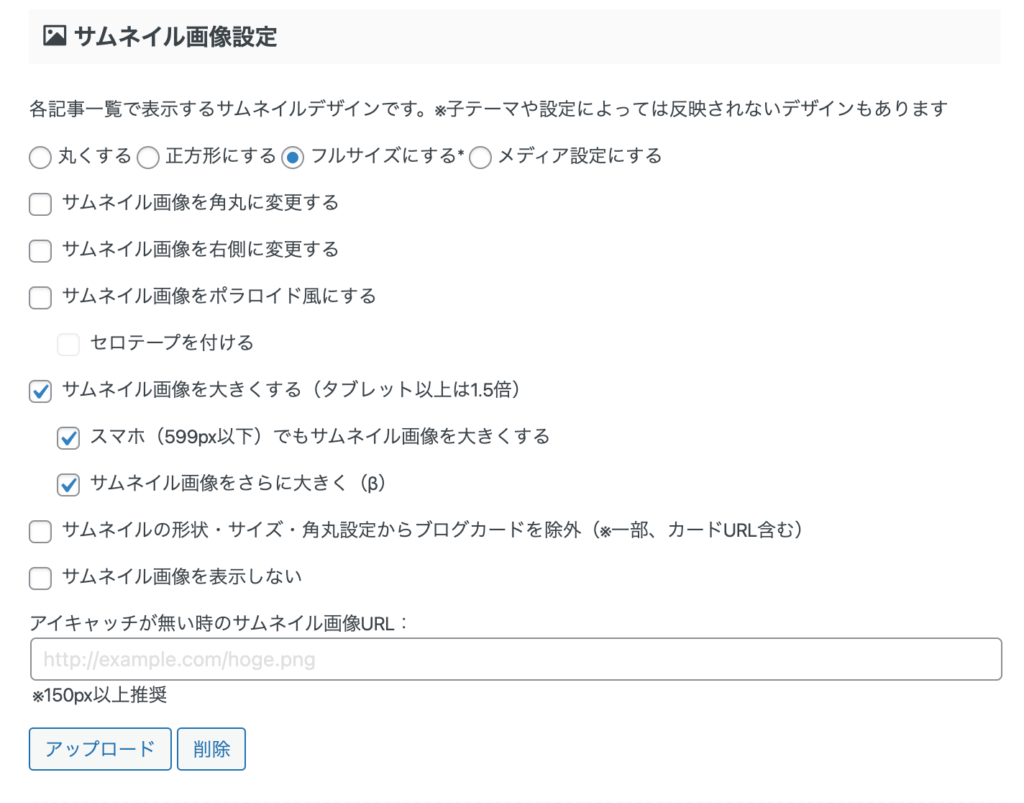
サムネイル画像設定の変更
サムネイルの画像の表示方法のカスタマイズについて設定していきましょう。
WordPress管理画面から「AFFINGER6管理」→「全体設定」→「サムネイル画像設定」の項目にてサムネイルの編集を行いましょう。

設定が完了できたら「Save」にて設定を保存しましょう。

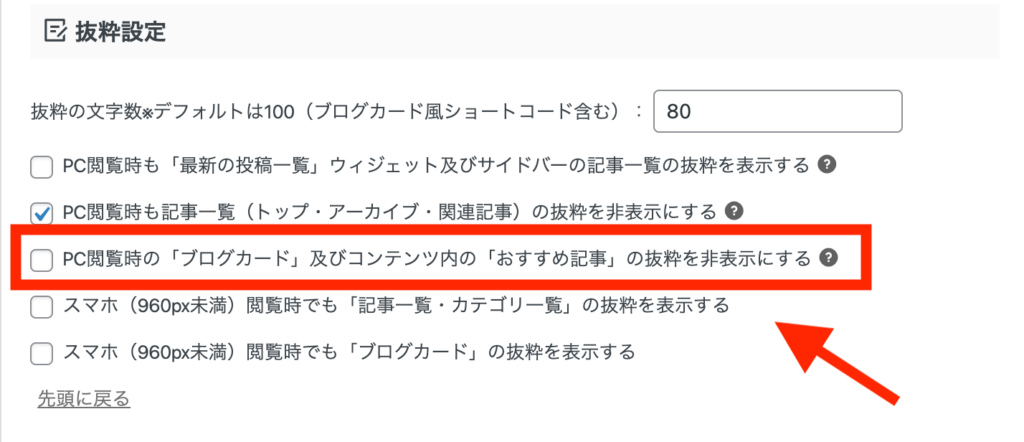
抜粋設定の変更
続いて、ブログカードの抜粋機能の表示設定をしていきましょう。
ちなみに、抜粋機能を使うことで、ブログカード内に記事の内容を表示し、文字数も指定できます。

抜粋機能を非表示にする

抜粋機能を表示する

WordPress管理画面から「AFFINGER6管理」→「全体設定」→「抜粋機能」の項目にて編集を行いましょう。

抜粋機能の表示切り替えや表示する文字数を指定することで、より読者のユーザーを惹きつけるようなものが簡単に作成できます。
AFFINGER6(アフィンガー)ブログカードの効果的な配置方法

ここでは、ブログカードの効果的な使い方を解説していきます。
具体的な使い所は、以下のポイントです。
- 投稿記事の最下部に配置
- テキストリンクとセットで配置
投稿記事の最下部に配置
ブログカードの効果的な配置ポイントの一つ目は投稿記事の最下部に配置することです。
この方法を使うことによって、記事を一通り読んだ読者のユーザーに関連記事や最近の投稿などに移動してもらい、
サイト内をできるだけ徘徊してもらう仕組みを作れます。

テキストリンクとセットで配置
二つ目は、記事の途中に誘導したいリンクに加えて、ブログカードを差し込む方法です。
読者のユーザーの方は、記事を読んでいでいても興味をそそるようなものがあれば、次の記事に移っていってしまうことも多々あります。そこで正しく誘導することで、サイト内の徘徊してくれます。
やはり、ポイントとしては関連記事をいいタイミングで提示することに限ります。
注意ポイント
必要のないカードの挿入は逆効果になることがあります。
クリック率を下げないように、使う所には十分に配慮した上で、バランスを見ながら使ってみましょう。
まとめ:AFFINGER6(アフィンガー)ブログカードでおしゃれなリンクを作ろう

以上、AFFINGER6のブログカードについての解説でした。
作り方はとても簡単なので、一度作り方だけ確認しておくだけで使いこなせることが可能かと思います。
記事全体のバランスを見て、読者のユーザーを惹きつけるデザインにしてみてください。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介


