WordPressなどでブログ運営している方の中には、デザインの変更を加えるCSSコードの編集やプログラミのソースコードを触る機会はあるかと思います。
本ブログ同様ですが、AFFINGERの機能を活用している方はソースコードの表示を簡単に行えますので、ぜひ参考にしてみて下さい。
Web系ブログやプログラミング系ブログを運営されている方はには、特に参考になるかと思います!
本記事の内容
AFFINGERの機能を活用している方はソースコードの表示方法
プラグインを活用したソースコードの表示方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6の機能でソースコードを表示させる方法

それでは、AFFINGERの機能を使った方法でCSSなどのソースコードを表示する方法について紹介していきます。
AFFINGER6では、デフォルトでかなり便利な機能が備わっており、それの一つでソースコードも簡単に表示することが可能です。
他にも、さまざまな機能が搭載されていますので、AFFINGERに関する他の記事もぜひ参考にしてみて下さい。
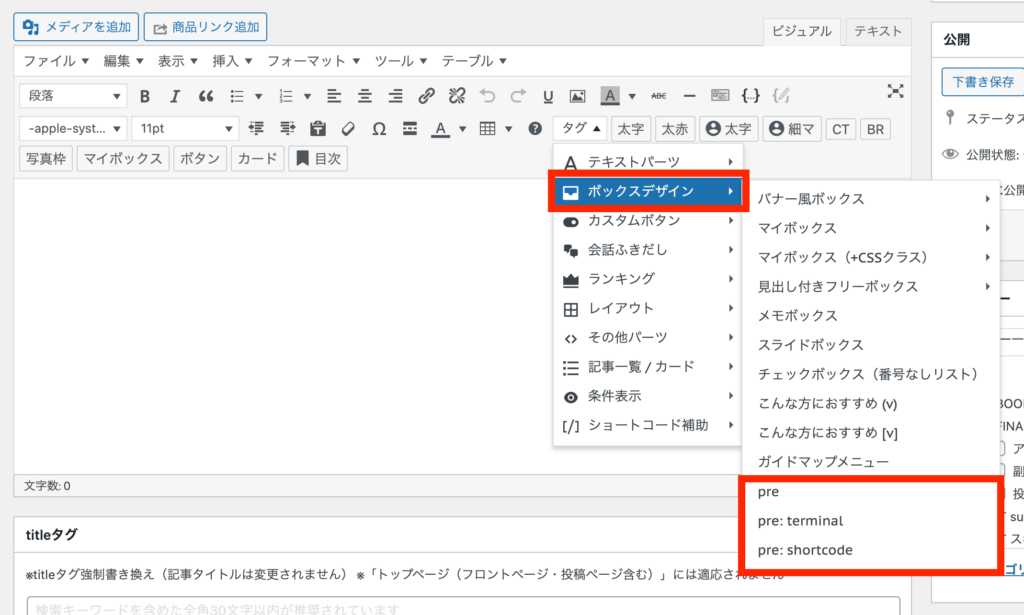
それでは、AFFINGERのデフォルト機能を使った表示方法を順番に紹介していきます。まずは、投稿画面を開いて下さい。「タグ」→「ボックスデザイン」より、以下の赤枠のような「pre」「pre:terminal」「pre:shortcode」があると思います。

その3つの項目の中で、適切なものを選べばあとはコードの貼り付けだけです。

1. pre
「pre」を使ったソースコードの挿入は、プログラミングのコードを表示させたい時に活用できます。
実際に挿入したプログラミングのソースコード
html
import React from "react";
import AddTodo from "./components/AddTodo";
import TodoList from "./components/TodoList";
const Main = () => {
return (
<div>
<TodoList />
<AddTodo />
</div>
);
};
export default Main;
2. pre:terminal
「pre:terminal」では、、ターミナルに入力するコードを表示させたい時に、使用するのがオススメです。
画面の配色なども背景色がブラックなので、デフォルトのターミナルと同じような感じで表示させることが可能です。
実際に挿入したターミナルのソースコード
command source ~/.bash_profile
3. pre:shortcode
「pre:shortcode」では、WordPressなどで編集するCSSコードなどを表示させたい時にときに使用することがオススメです。
実際に挿入したCSSコードのソースコード
shortcode
.st-mybox {
width: 90%;
background-color: #ebf4fe;
padding: 5px 50px 5px 20px;
color: #000;
border: 2px dashed #5D99FF;
}
ポイント
表示させるソースコードのタイトルを編集したい場合には、「Text=" 〇〇 "」の箇所をお好みのものにしましょう。

プラグインを活用したソースコードの表示方法

続いては、WordPressのプラグインを利用したソースコードの表示方法について紹介したいきます。
ソースコードを表示させるプラグインはいろんな種類がありますが、おすすめは以下の2つです。
ソースコードが挿入できるおすすめのプラグイン
- Enlighter – Customizable Syntax Highlighter
- Crayon Syntax Highlighter
- Simple Code Highlighter
どのプラグインもプログラミングなどで使用するソースコードの挿入が可能です。
本ブログでは「Enlighter – Customizable Syntax Highlighter」を使用しています。
実際にこのプラグインを使って挿入したソースコードは以下の通り。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React Redux App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
簡単にソースコードが挿入でき、使い勝手もバッチリなので、ぜひ活用してみて下さい!

-

-
【WordPress】ソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
続きを見る
またソースコードの導入できるプラグインの公式サイトは以下の通りです。
[blogcard url="https://ja.wordpress.org/plugins/enlighter/"]
[blogcard url="https://wordpress.org/plugins/crayon-syntax-highlighter/"]
[blogcard url="https://ja.wordpress.org/plugins/simple-code-highlighter/"]
メリット・デメリットについて

今回紹介したソースコードを表示させる方法を2つご紹介しました。
どちらも簡単に使え、使い勝手としても問題ありませんが、どちらを使うべきなのでしょうか?
最後にそれぞれのメリット・デメリットを解説しておきます。
まず初めにAFFINGER6のデフォルト機能のメリット・デメリットについてです。
メリット
- シンプルに使える
- オシャレに表示ができる
- 使い勝手が良い
デメリット
- 配色カラーがシンプルすぎる
- インデント(空白)が無い
プログラミングのソースコードを表示させる場合には、「インデント」がないとかなり見辛くなってしまいます。
プログラムのソースコードを頻繁に表示させる人にとっては、AFFINGER6のデフォルトの機能だけでは、大きな欠点に…
こちらの場合には、シンプルなCSSコードやターミナルのコマンドなどを使うようにしましょう。
続いて、「Enlighter – Customizable Syntax Highlighter」のメリット・デメリットについてです。
メリット
- 配色カラー・テーマが豊富にある
- 使い勝手が良い
- 長いソースコードの表示ができる
デメリット
- 初期設定が必要
- ソースコードの種類の設定が必要
こちらも、使い勝手は良いですが、使い慣れておく必要があります。
ただ、細かい設定を行うことで、かなりおしゃれ表示させることができるので、プラグイン機能の活用はおすすめです!
まとめ:自分に合った方法でソースコードを表示させよう

以上、AFFINGER6とプラグインを各種機能を活用してソースコードを表示させる方法の紹介でした。
シンプルなデザインやお好みの配色カラーなどもあると思います。
また、プラグインを活用することでお好みの配色テーマが設定でき、痒いところにも手が届くようにもなりますので、
あなたが使っているサイトやブログにあったものを使ってみることをオススメします!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介