今回の記事はこんな疑問を解決していきます。新着記事や関連記事はユーザビリティを向上させる大切なコンテンツの一つです。
AFFINGER6をご使用されているユーザーの方は、設定画面から簡単にカスタマイズが行えるので、紹介していきます。

本記事の内容
新着記事エリアのカスタマイズする方法
関連記事エリアのカスタマイズする方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
AFFINGER6で新着記事エリアをカスタマイズする方法

AFFINGER6で新着記事エリアをカスタマイズする方法について紹介していきます。設定方法は2パターンあります。
新着記事エリアをカスタマイズする方法
- AFFINGER6の設定画面よりカスタマイズ
- WordPressのデフォルトからカスタマイズ
AFFINGERをご使用のユーザーの方は、ぜひ 、AFFINGERの設定からのカスタマイズをおすすめします。
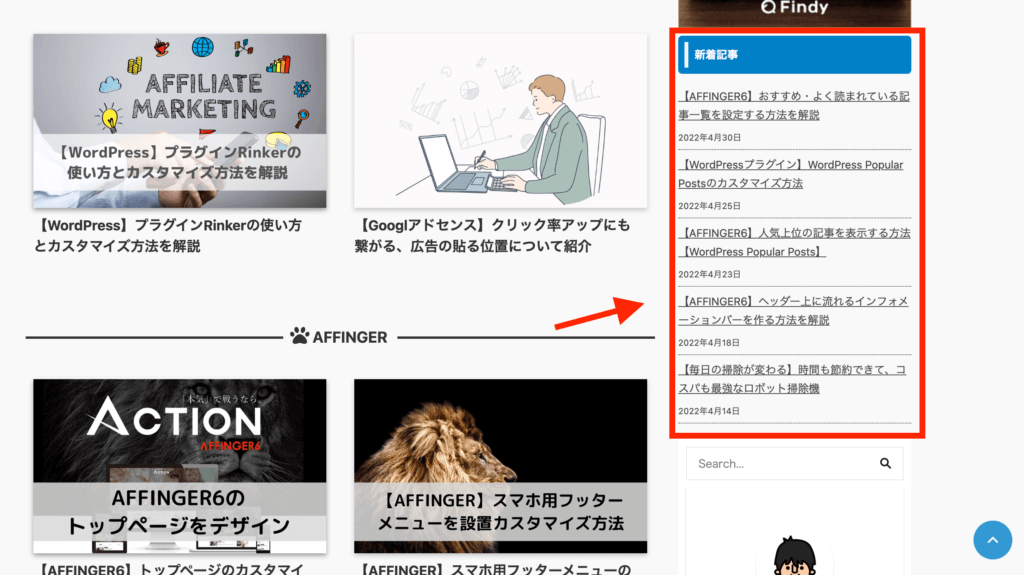
完成形のイメージはこちら
AFFINGERの設定画面から新着記事エリアを設定する方法
まずはWordPress管理画面に移動して、順番に設定を行っていきます。
step
1AFFINGERの管理画面に移動
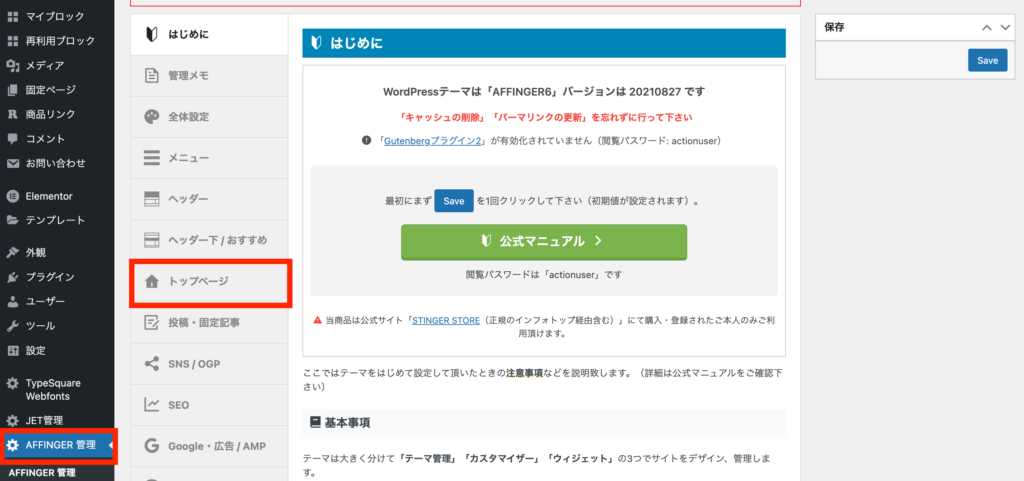
「AFFINGER6管理」→「トップページ」を選択しましょう。

step
2記事一覧の項目設定
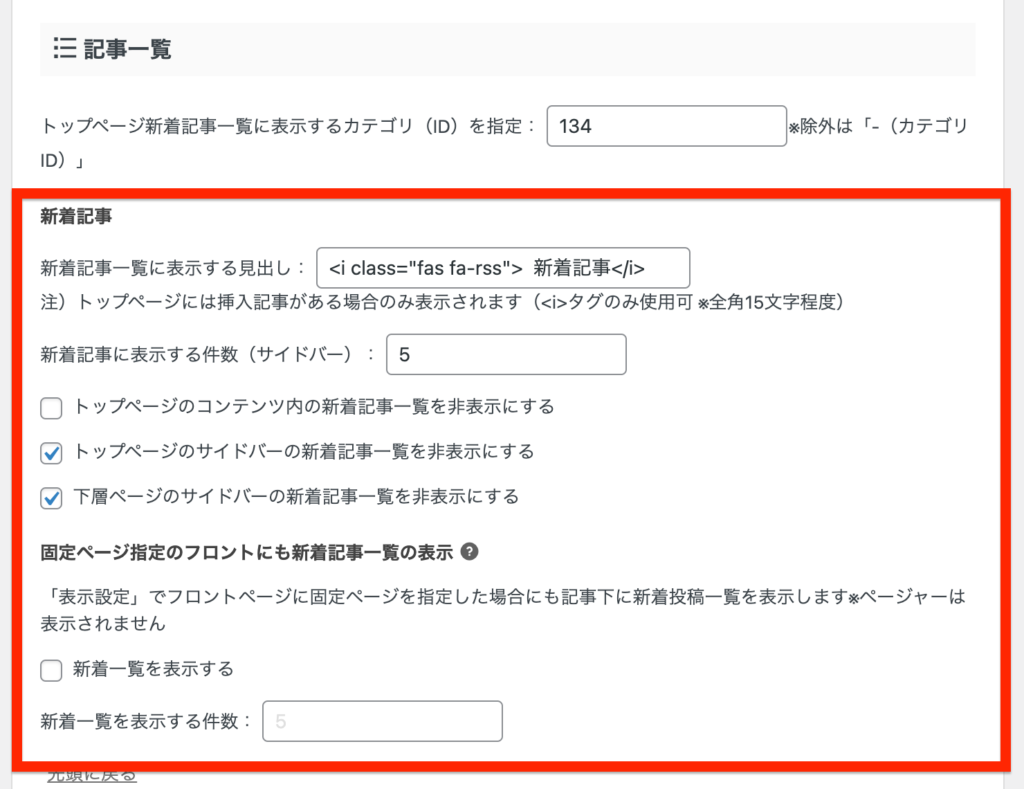
「記事一覧」の段落に「新着記事」の設定項目があります。新着記事エリアのカスタマイズはここから可能になっています。

step
3トップページのコンテンツ設定
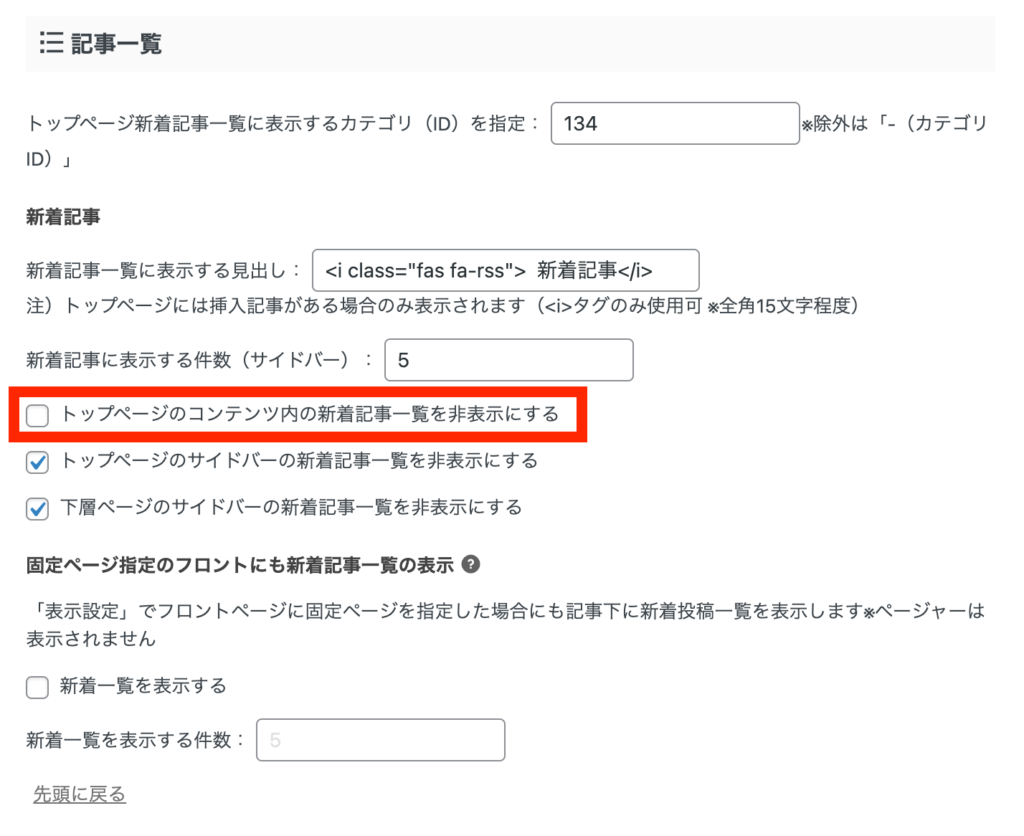
新着記事の一覧をトップページに表示する設定を行います。以下の赤枠のチェックマークを外すことで表示設定が完了できます。

step
4トップページのサイドバー設定
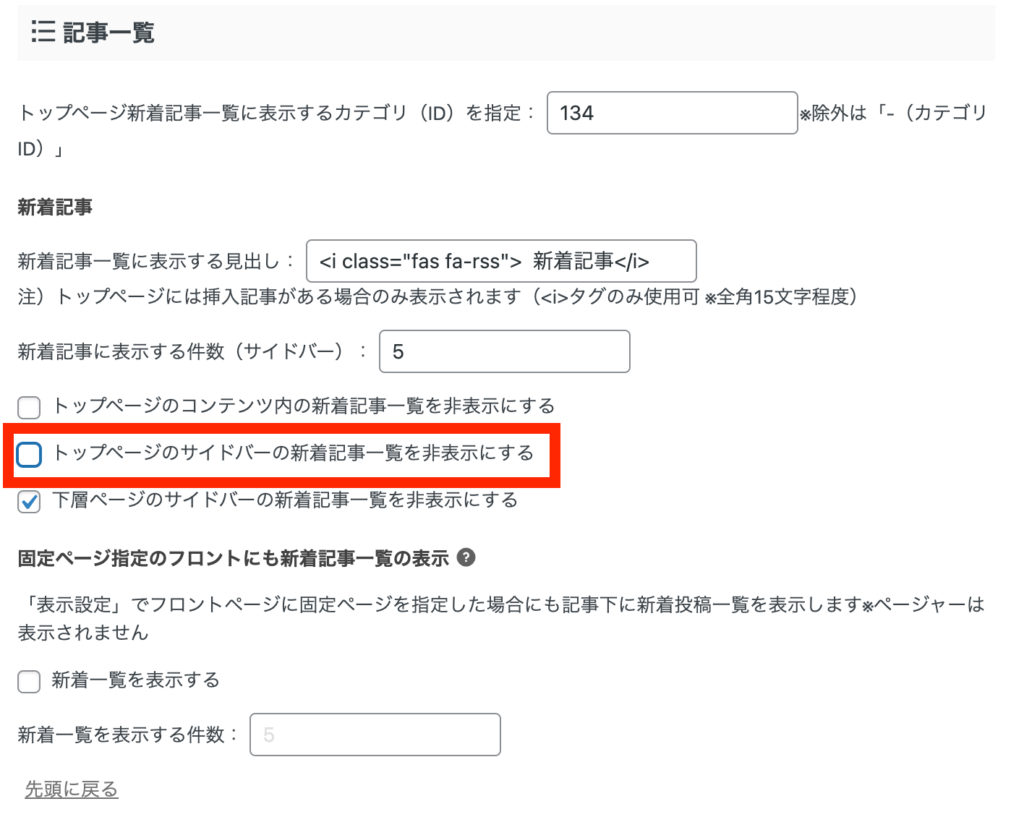
新着記事の一覧をサイドバーに表示する設定を行います。以下の赤枠のチェックマークを外すことで表示設定が完了できます。

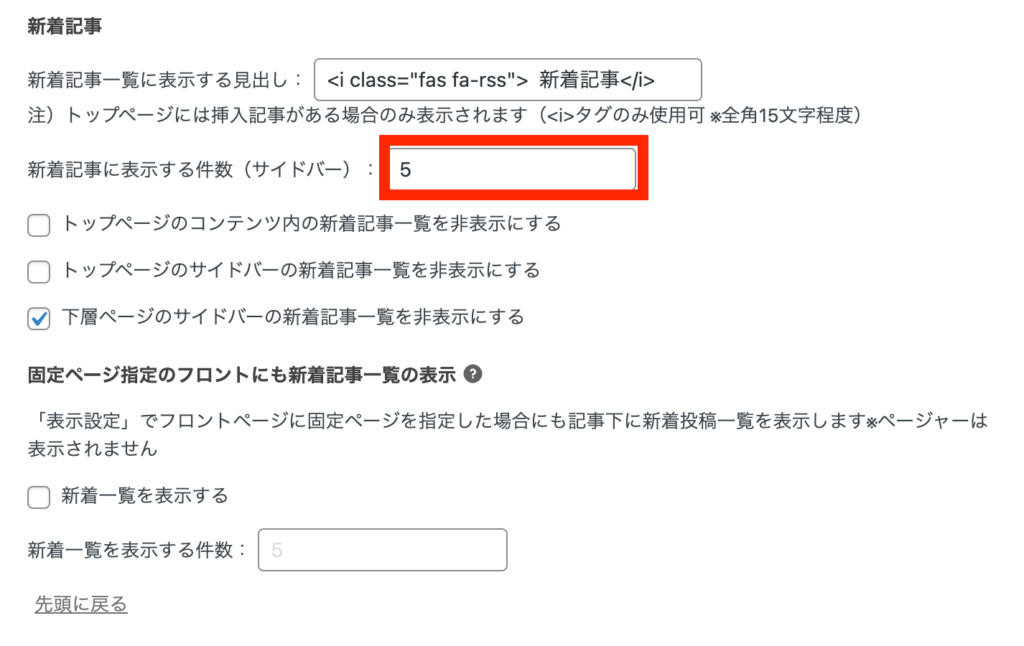
サイドバーへの設定ができたら、表示する件数も指定しておきましょう。

step
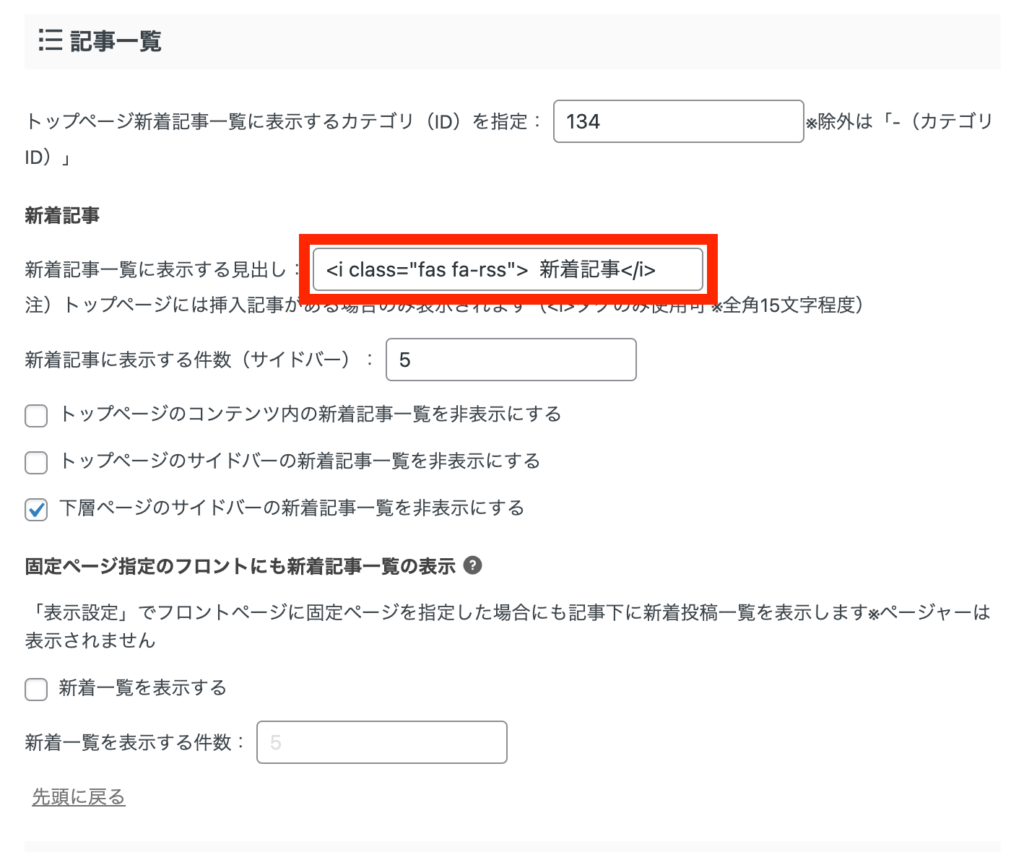
5新着記事の見出しの設定
新着記事一覧に表示する見出しの設定を行います。お好みのワードを「新着記事一覧に表示する見出し」の項目に入力しましょう。

お好みに合わせた設定が完了したら、最後に「save」ボタンを押して設定を更新しましょう。
WordPressのデフォルトからカスタマイズする方法
それでは、もう一つ新着記事一覧を表示させる方法を紹介していきます。
こちらの方法はAFFINGER6だけでなく、WordPressのデフォルトの機能で備わっている機能を活用していきます。
完成形のイメージはこちら

こちらは、新着記事をシンプルに表示させていという方におすすめの表示方法になっています。
step
1ウィジェットへ移動
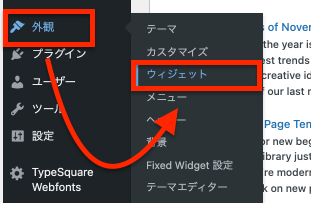
WordPress管理画面から「外観」→「ウィジェット」に移動しましょう。

step
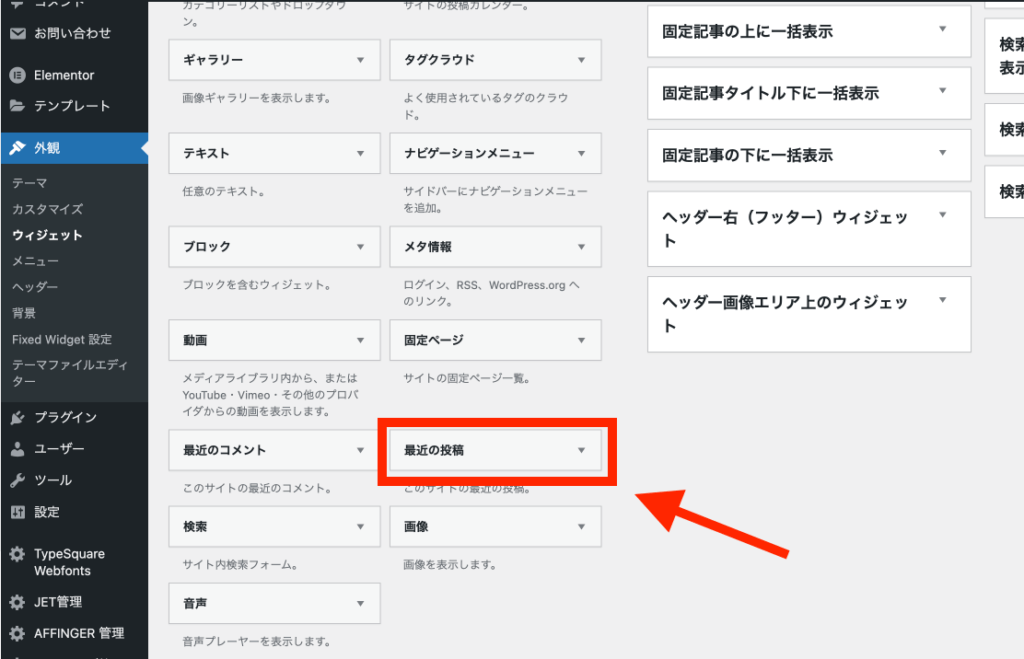
2ウィジェットの追加
ウィジェット項目に「最近の投稿」を選択して、追加したい場所に追加しましょう。
今回はサイドバーについてしていきます。

step
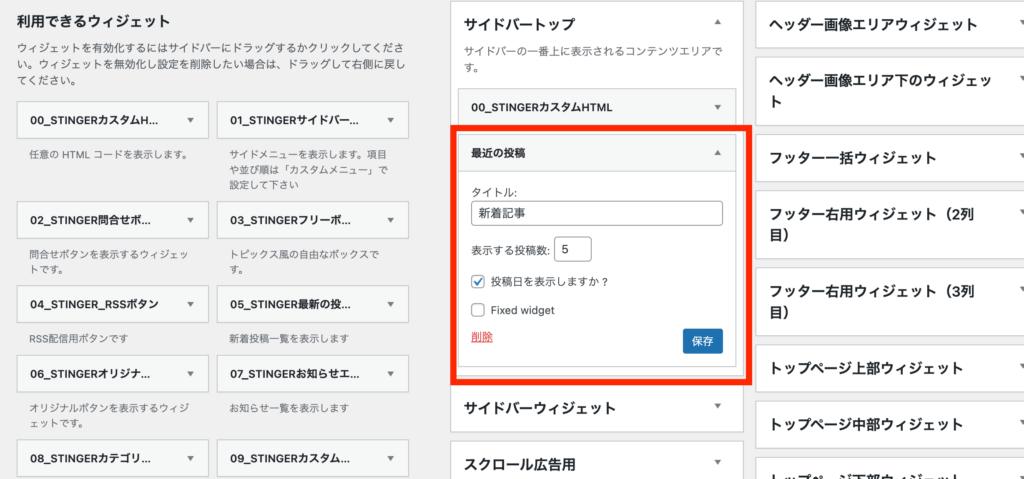
3表示設定を行う
「表示する投稿数」や「投稿日の表示のON /OFFの切り替え」を設定しましょう。
設定が完了したら「保存」を選択しましょう。

新着記事エリアの色をカスタマイズ
新着記事の設定が完了したら、配色のカスタマイズをしていきましょう。
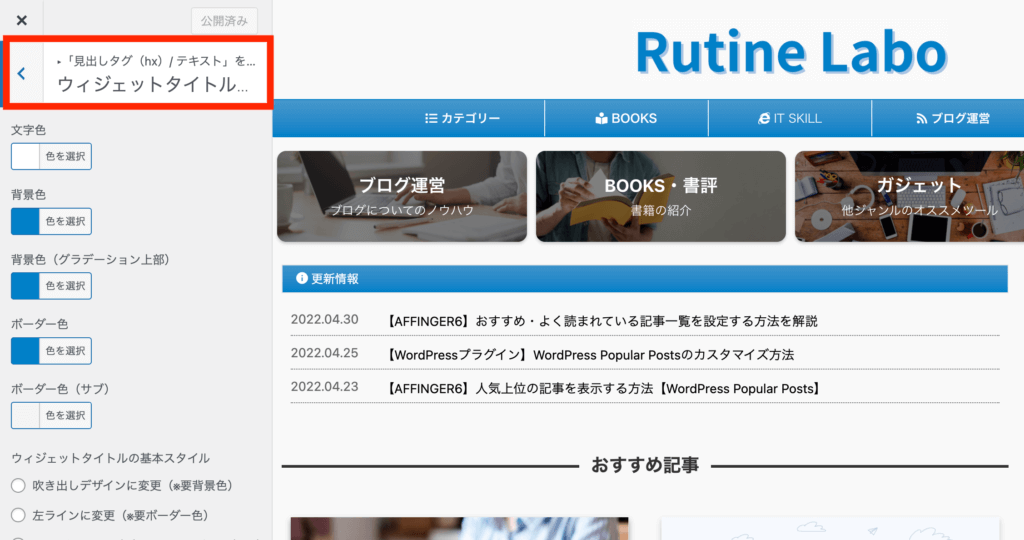
WordPress管理画面から、「外観」→「カスタマイズ」に移動しましょう。
「各テキストとhタグ(見出し)」→「ウィジェットタイトル(サイドバー)」にて、文字色や背景色、ボーダーカラーなどの設定が行えますので、お好みに合わせて設定しましょう。

ポイント
AFFINGER6のカラー設定でメインカラーをオリジナルで決めてしまった方は、追加CSSから直接CSSコードにて編集・設定しましょう。

AFFINGER6(アフィンガー6)で関連記事エリアをカスタマイズする方法

次は関連記事エリアのカスタマイズ方法について紹介していきます。
AFFINGER設定画面にて、簡単に設定が行えますので、こちらも設定も活用できるようにしておきましょう。
関連記事エリアをカスタマイズ
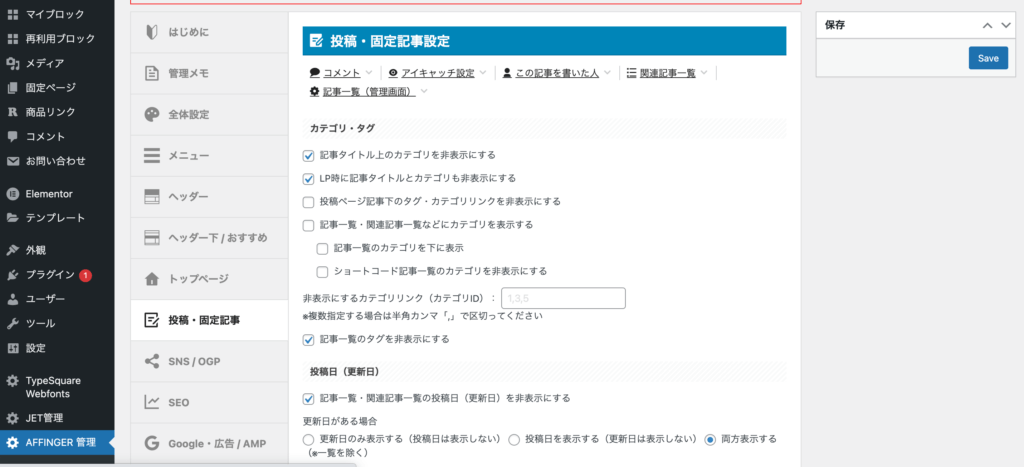
WordPress管理画面から「AFFINGER6管理」→「投稿・固定記事」を選択して下さい。

記事の下の方までスクロールすると「関連記事一覧」項目が表示されます。

読者のユーザーが読んでいる記事の関連したものをAFFINGER6が自動で表示してくれます。

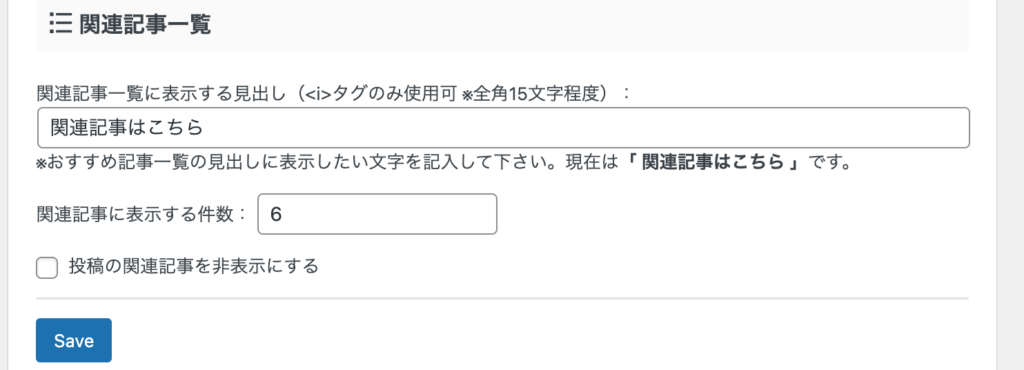
見出しのテキストや表示件数はお好みに合わせて設定してみてください。設定が完了したら「save」にて設定の保存をしておきましょう。
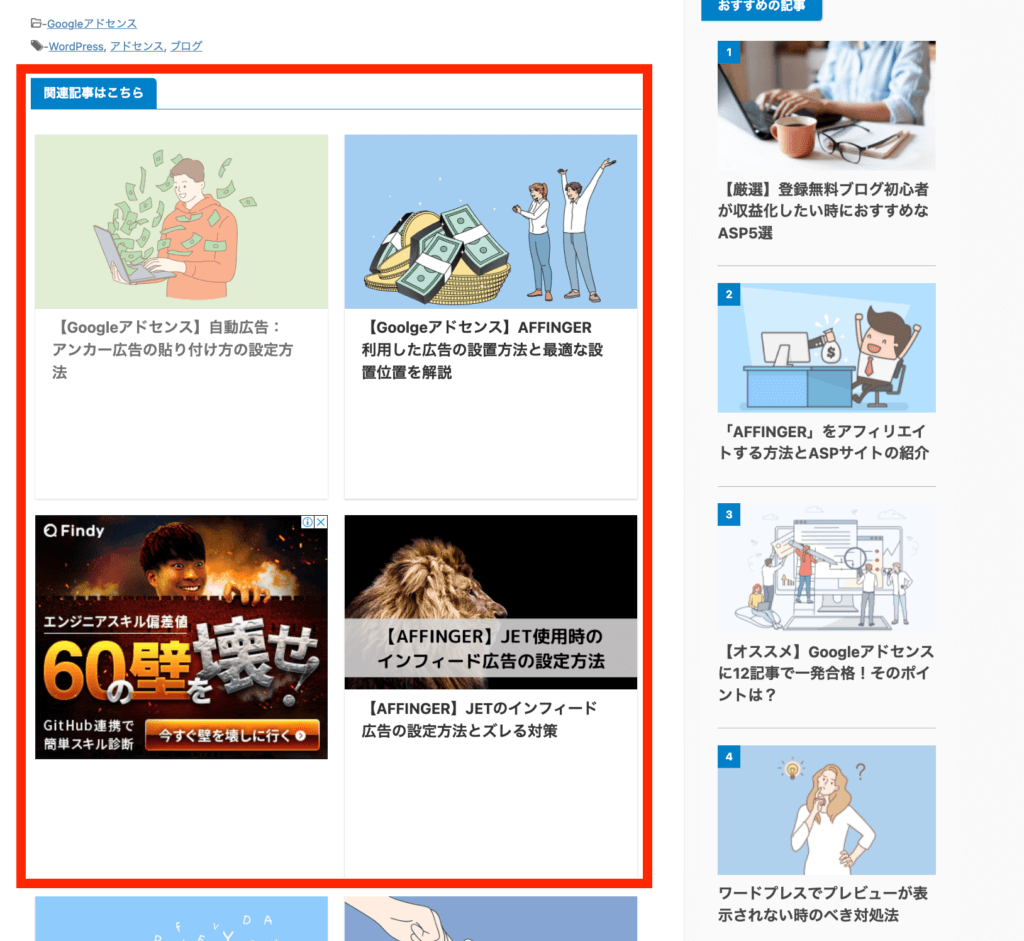
こんな感じで表示されます

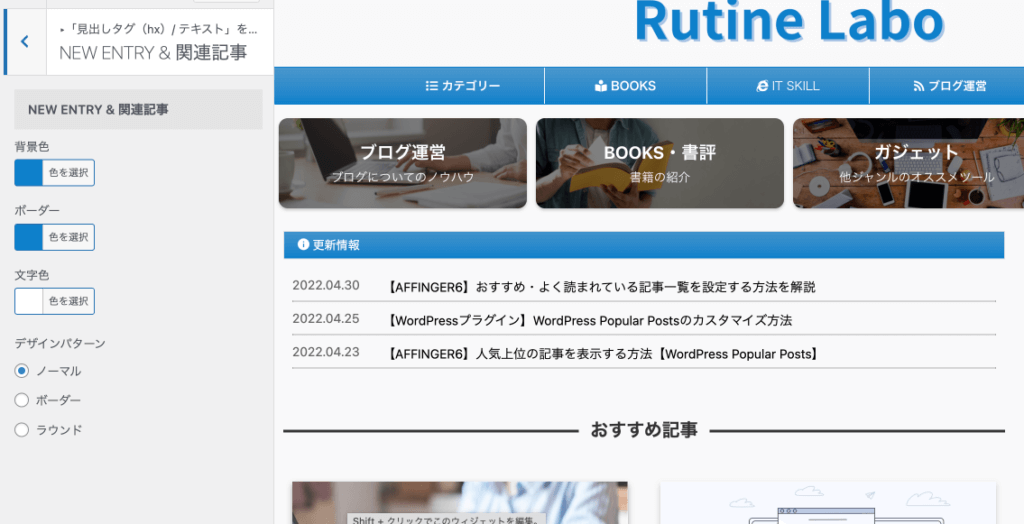
関連記事エリアの色をカスタマイズする方法
関連記事の設定が完了したら、配色のカスタマイズをしていきましょう。
WordPress管理画面から、「外観」→「カスタマイズ」に移動しましょう。
「各テキストとhタグ(見出し)」→「NEW ENTRY & 関連記事」にて同様に、文字色や背景色、ボーダーカラーなどの設定が行えますので、お好みに合わせて設定しましょう。

まとめ:AFFINGER6で新着記事・関連記事エリアをカスタマイズする方法を解説

以上、AFFINGER6における新着記事・関連記事エリアのカスタマイズ方法の解説でした。
実今回のポイントは以下の通り
-
新着記事エリアのカスタマイズする方法
-
関連記事エリアのカスタマイズする方法
新着記事や関連記事を表示されることで、読者の注目を集めることができユーザビリティの向上にもつながります。
また、読んでもらった記事の関連情報を表示することで、ブログの滞在時間も伸びるので、ぜひ活用してみて下さい。
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介