今回は、このブログ『ルーティンラボ』にて使用しているWordPressテーマ「AFFINGER」の「カテゴリー」「投稿日時・ぱんくず・タグ」の配色設定とカスタマイズ方法を紹介していきます。
設定項目は、記事ページの以下の項目です。

ブログも細部のカスタマイズを行うことで、読者の方にとって見やすい作りになり、閲覧率の向上にもつながります。


\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
「投稿日時・ぱんくず・タグ」の配色のカスタマイズと表示切り替え
「投稿日時・ぱんくず・タグ」に関しては以下の項目
- 配色のカスタマイズ
- 表示切り替え
の設定について解説していきます。
「ぱんくずリスト」と「投稿日時」は以下の項目です。

「投稿日時・ぱんくず・タグ」項目の配色変更について
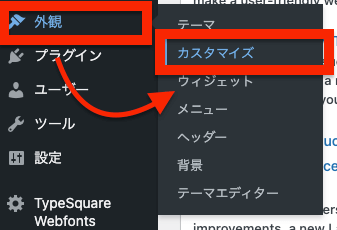
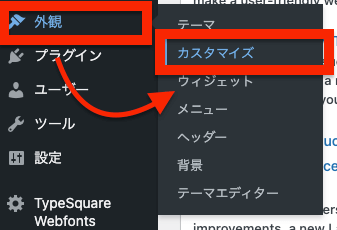
WordPressの管理者画面より、「外観」→「カスタマイズ」を選択してください。

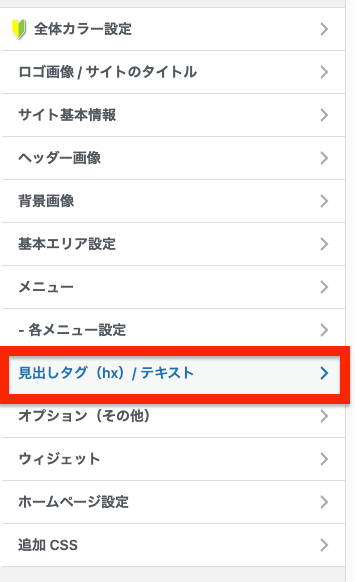
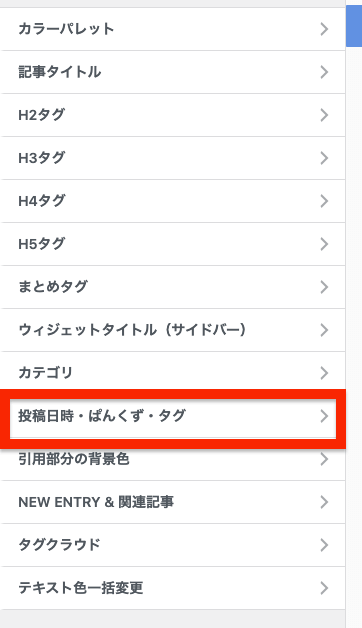
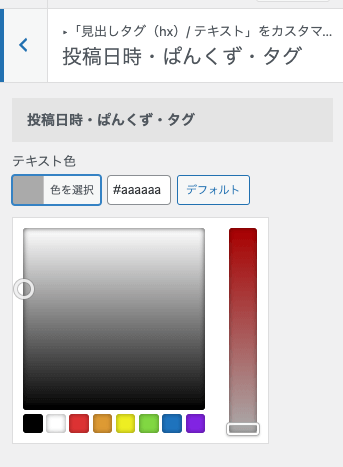
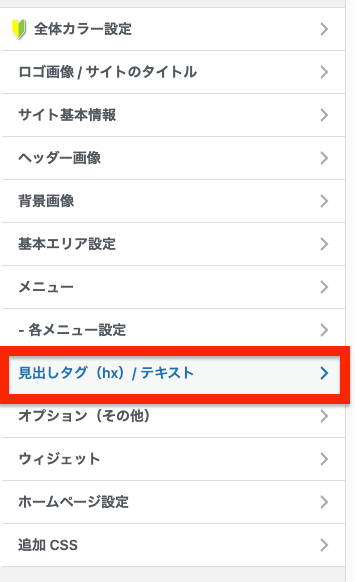
カスタマイズ画面が表示されたら、「見出しタグ(hx)/テキスト」→「投稿日時•ぱんくず•タグ」を選択してください。


「投稿日時•ぱんくず•タグ」の配色の変更が行えます。自分好みの配色に設定しましょう!

↑↑ こんな感じで色のカスタマイズが可能です ↑↑
「カテゴリー」のカスタマイズ方法
次に記事ページ上部にある「カテゴリー」に関しては以下の項目
- 配色のカスタマイズ
- 「カテゴリー」の角を丸くする
の設定について解説していきます。
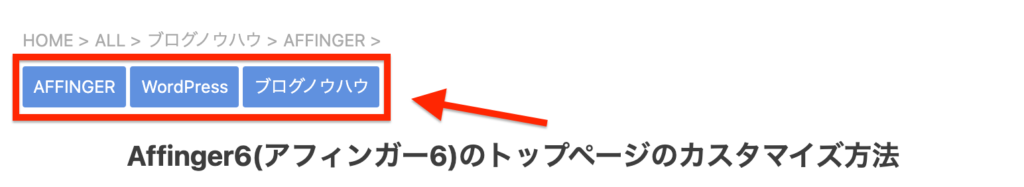
記事ページ上部にある「カテゴリー」とは以下の項目です。

「カテゴリー」項目の配色変更について
WordPressの管理者画面より、「外観」→「カスタマイズ」を選択してください。

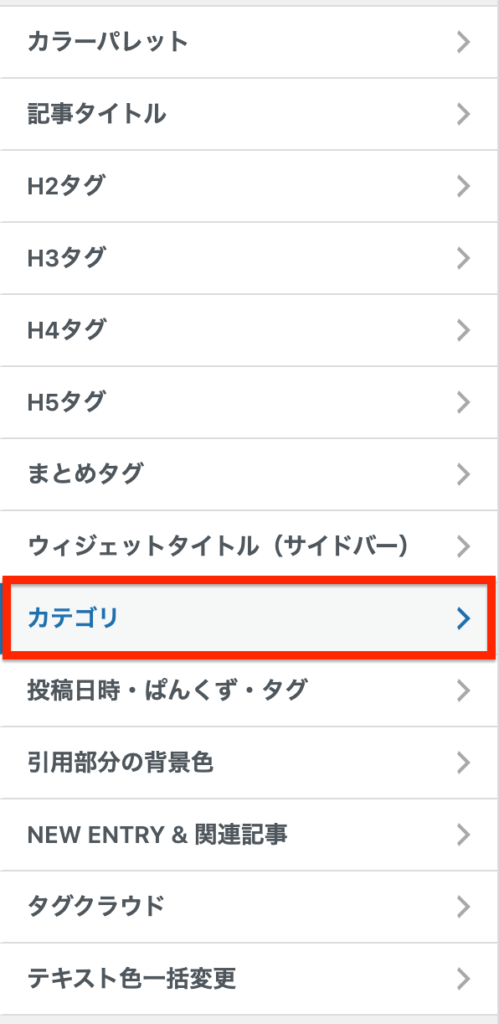
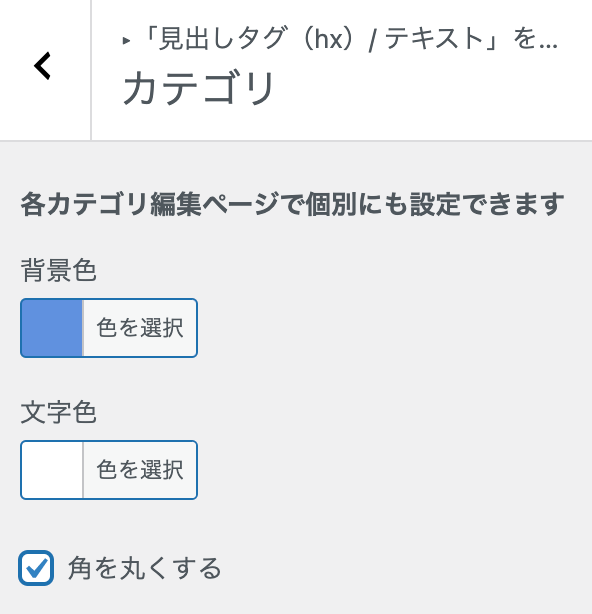
カスタマイズ画面が表示されたら、「見出しタグ(hx)/テキスト」→「カテゴリー」を選択してください。


「カテゴリー」の配色の変更が行えます。自分好みの配色に設定しましょう!
配色の変更が行える項目は以下の通りです。
- 「カテゴリー」項目の背景色
- 「カテゴリー」項目の文字の色

↑↑ こんな感じで色のカスタマイズが可能です ↑↑
「カテゴリー」項目の角を丸くする設定について
続いて、記事上部の「カテゴリー」の項目の形の変更の設定方法について解説します。形の変更は、「角をつける」か「角を丸くする」の設定が行えます。
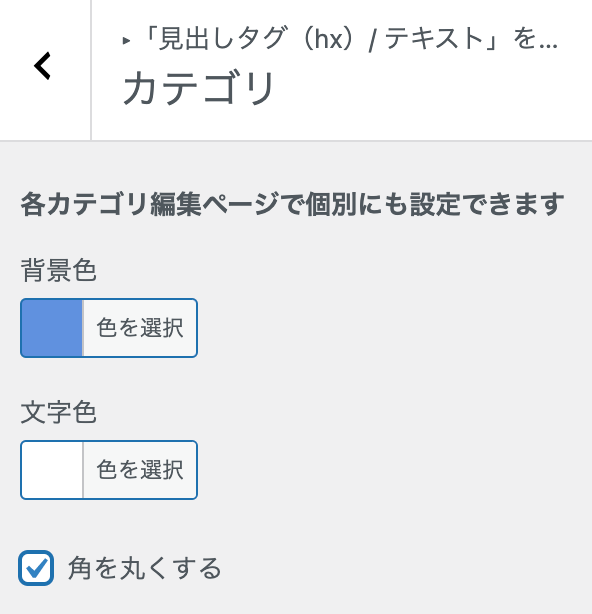
設定画面は、先ほど同様WordPressの管理者画面より、「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「カテゴリー」を選択してください。
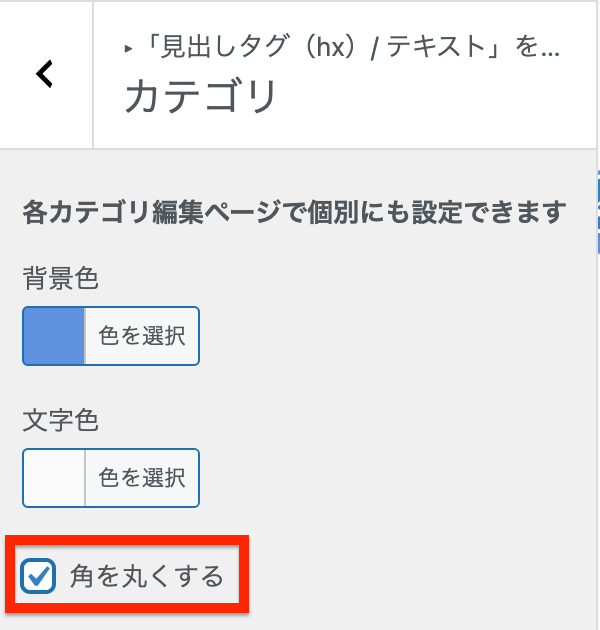
以下の設定画面から行えます。


「角を丸くする」にチェックを入れると以下のような形に変更が行えます。


「角を丸くする」にチェックを外すと以下のような形に変更が行えます。

ここでの「カテゴリー」の形の設定は、固定ページやトップページにも反映されます。それを踏まえて、設定を考えてみてください!
記事タイトル上にあるカテゴリの表示切り替え
次に記事ページ上部にある「カテゴリー」の表示のON/OFFの設定を解説していきます。以下の赤枠の項目です。

WordPressの管理者画面より、「AFFINGER管理」→「投稿•固定記事」を選択してください。

「カテゴリ・タグ」項目にある「 記事タイトル上のカテゴリを非表示にする」の項目のチェックのON/OFFで設定可能です。

以下のように、設定が切り替えられます。


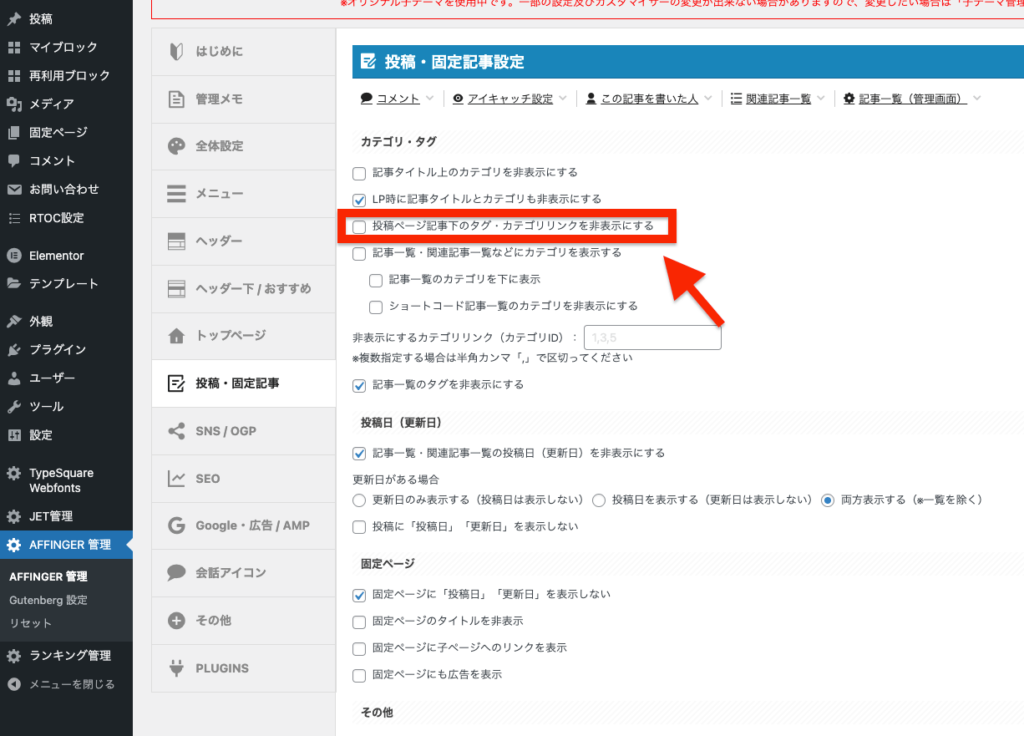
投稿ページ記事下のタグ・カテゴリリンクの表示切り替えについて
ここでの設定は、記事下にある「タグ」と「カテゴリリンク」の表示のON/OFFの設定を解説します。
以下の項目の表示切り替えを行なっていきます。

WordPressの管理者画面より、「AFFINGER管理」→「投稿•固定記事」を選択してください。「カテゴリ・タグ」項目にある「 投稿ページ記事下のタグ・カテゴリリンクを非表示にする」の項目のチェックのON/OFFで設定可能です。

以下のように、設定が切り替えられます。


今回の解説は以上です。記事ページの細かい設定でしたがわざわざ閲覧しに来てくれる読者み直感的にわかりやすい作りにカスタマイズしておくことは、とても大切です。
また、当ブログにて使用中のWordPressテーマの「AFFINGER」もリンクより購入可能です。ぜひ参考にしてください!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介