今回の記事はこんな疑問を解決していきます。
結論から言いますと、ブログ運営などでお問合せフォームはプラグイン機能を使用することで簡単に設定することができます。
まだ、設定させていない方は、設定することのメリットも加えて解説するので、是非参考にしてみてください。
本記事の内容
お問合せフォームを作成すべき理由
お問合せフォームの設定方法
お問合せフォームの設置方法

\ 当ブログ使用テーマ /
- 誰でも簡単オシャレなデザイン!
- インフォトップ月間総合第1位!
- SEO対策と収益UPを標準で搭載!
有名ブロガーに愛用されているSEO最強WordPressテーマ。本ブログも使用中のカスタマイズ性が抜群のテーマです!
お問合せフォームを作成すべき理由

まずは、お問合せフォームを作成するべき理由についての解説です。
実際のところ、ブログなどでも読者の方とコンタクトを取れなくても運営は可能ですが、お問い合わせフォームを作成することで多くのメリットが存在します。
お問い合わせフォームを作成すべき理由
-
万が一に備えて、HP運営者と連絡が取れるようから
-
クローズドASPからの連絡を受けることができるようになる
-
Googleアドセンスの審査の際に必要になってくるから
それでは、順番に解説していきます。
万が一に備えて、HP運営者と連絡が取れるようになるから
お問合せフォームを作成しておくことによって、運営者と読者の方の連絡手段として使うことができます。
例えば、記事についての質問があった場合には、お問合せフォームがかなり便利に読者の方は運営者にコンタクトでできます。

そのほかにも、万が一の場合に備えて連絡を受けることができます。
- ブログで間違ったまま記載している
- 著作権侵害を気づかないうちにしてしまっている
こういった場面のためにも、お問合せフォームは必要となってきます。
クローズドASPからの連絡を受けることができるようになるから
ある程度運営していたり、検索が上位表示されていると「クローズドASP」から連絡を受けるようになります。

クローズドASPは、そこでしか取り扱っていない広告や同じ条件でも報酬金額が高いといううメリットがあります。
完全に招待制となっているので、自分から登録することは出来ません。高単価案件を逃さないよう、ぜひお問合せフォームを設置しておきましょう。!
Googleアドセンスの審査の際に必要になってくるから
お問合せフォームの設置はGoogleアドセンスの必須条件になってきます。
Googleアドセンスに関しては、読者ファーストなブログになっているかでいかに運営できているかが重要です。
そのため、読者からの声を受け取ることのできるお問い合わせフォームはとても重要なコンテンツと判断されているのでGoogleアドセンスの申請を検討中の方はぜひ設置しておくようにしましょう!
Googleアドセンスの審査に関しては、以下の記事で詳しく解説しています
-

-
【ブログ運営】Googleアドセンスに12記事で一発合格!そのポイントは?【ポイント解説】
続きを見る
Affinger6のお問合せコンタクトフォームの設定方法

それでは、実際にお問合せフォームを作成していきましょう。
作成と設置の手順は以下の通りです。簡単に作業を済ますことができるので、サクッと設定していきましょう!
お問合せフォームを作成手順
- プラグイン(Contact Form 7の設置)のインストール
- Contact Form 7を設定する
- Contact Form 7を作成する
- お問い合わせフォームをメニューバーに設定
プラグイン(Contact Form 7の設置)のインストール
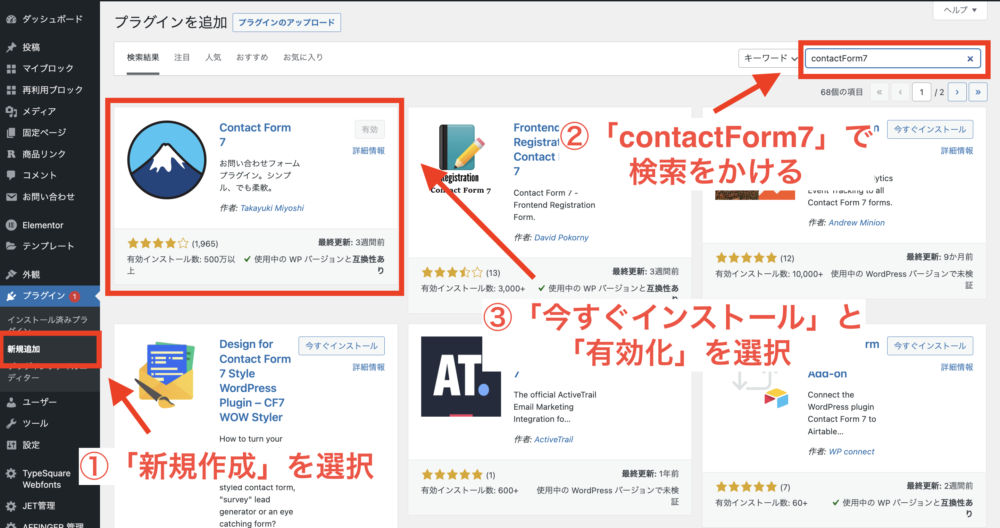
まず初めにプラグイン「ContactForm7」のインストールと「有効化」を行います。
WordPress管理画面から、「プラグイン」→「新規追加」を選択しましょう。
順番に右上の検索バーから「ContactForm7」で検索をかけて、「今すぐインストール」と「有効化」を順番に行ってください。

Contact Form 7を設定・作成する
インストールが完了したら、次はContact Form 7の設定を行っていきます。
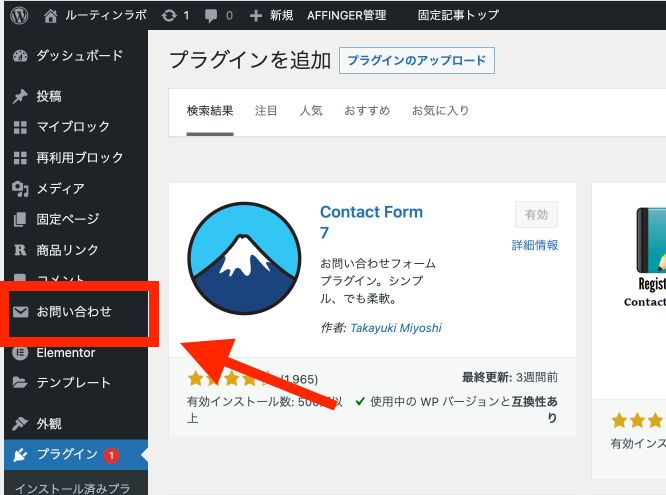
Contact Form 7を有効化すると、WordPress管理画面のサイドメニューに「お問い合わせ」が追加されているので、「新規追加」をクリックしましょう。

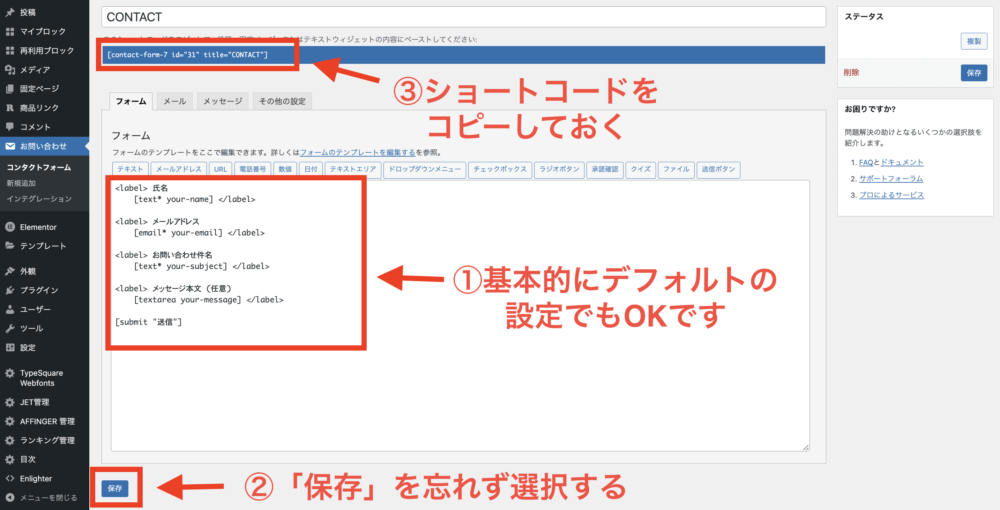
こだわりがなければ、デフォルトの状態でも以下の項目が設定されています。
お問合せフォームのデフォルト設定
- 名前
- メールアドレス
- お問合せの件名
- メッセージ内容

「保存」を選択したら、ショートコードのコピーをしておきましょう。
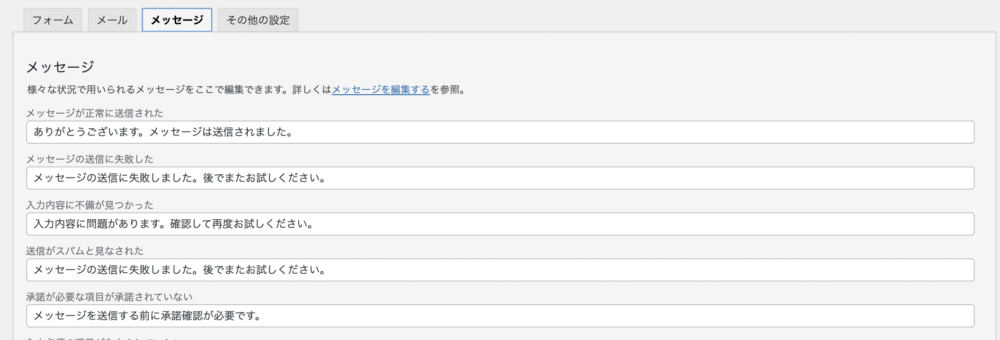
ポイント
お問い合わせフォームから送信した後に表示されるメッセージについてもカスタマイズが可能です。特にこだわりのない方はデフォルトのままで問題ありません。

お問い合わせフォームをメニューバーに設定する方法

それでは、最後にお問合せフォームを設置していきます。
step
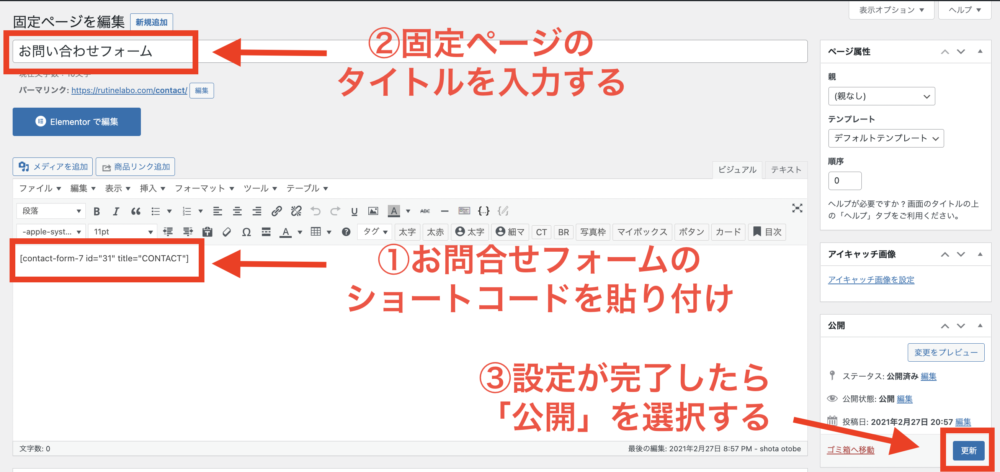
1固定ページの作成をする
WordPress管理画面から「固定ページ」→「新規作成」にて新しい固定ページの作成を行いましょう。
作成画面が開いたら、先ほどコピーしいておいたお問合せフォームのショートコードを貼り付けます。固定ページタイトルは分かりやすいものであれば何でもOKです!

注意ポイント
固定ページは最後に「公開」を選択しておかないと表示させません。チェックし忘れがないように気をつけてください。
step
2お問合せフォームの設置をする
最後に読者のユーザーが簡単にお問い合わせフォームにたどり着けるように、お問い合わせフォームページのリンクを設置作業を行います。

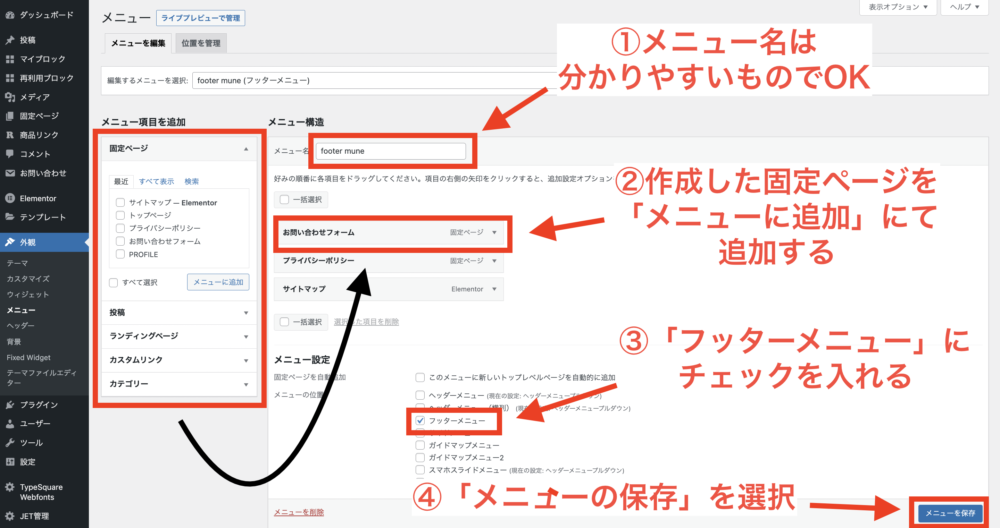
はWordPress管理画面から「外観」→「メニュー」に移動しましょう。
順番に以下の設置作業を完了させてください。
- 新しいメニューを作成し、タイトルを入力する
- 固定ページより作成した「お問合せフォーム」の追加
- 「フッターメニュー」にチェック
- 「メニューの保存」を選択

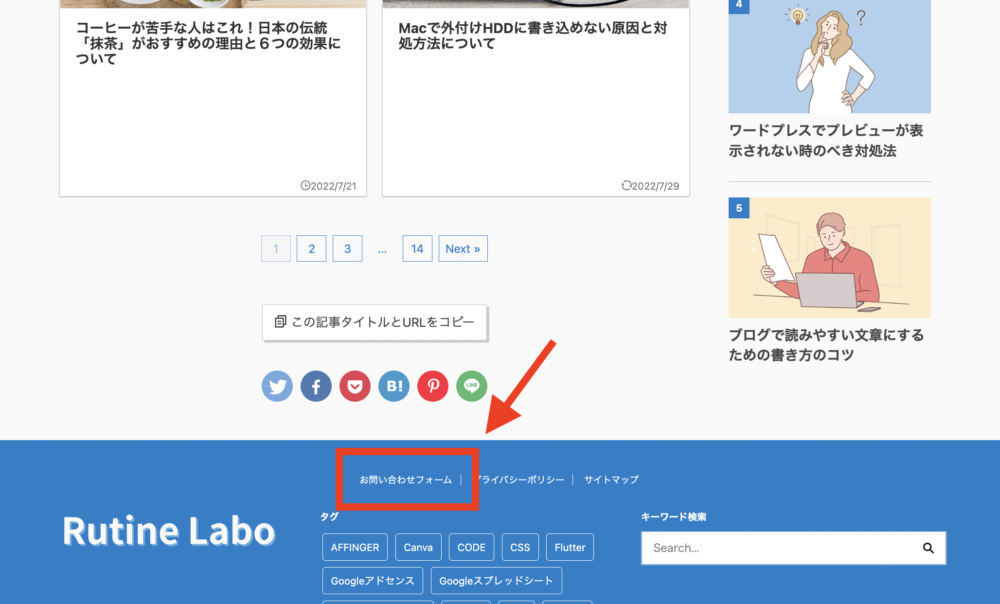
以上で、作業完了です。
step
3確認作業
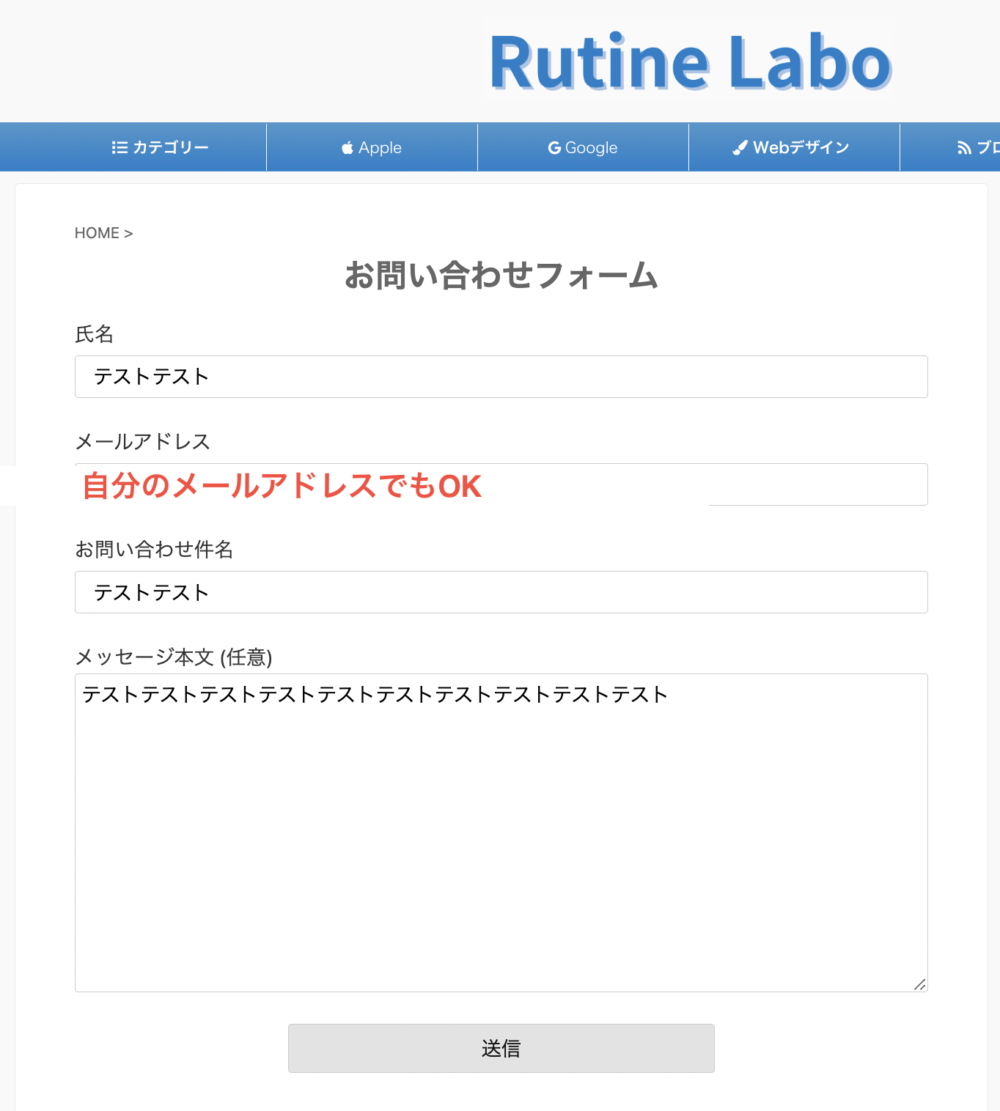
最後に正しくお問合せフォームが設定、送信できるかを確認しておきましょう。
運営しているHPに移動して、設定したお問合せフォームを選択し、あなた自身で送信作業を行ってみましょう!


あなたの設定したメールアドオンにメッセージが届いていたら、確認作業が完了です。
デフォルトの設定でも、十分しっかりした連絡を受けることができます!


まとめ

以上、今回はAFFINGER6のお問い合わせフォームの設置方法について解説でした。
お問い合わせフォームはブログ運営において、非常に重要性が高く、Googleアドセンス審査の必須項目と言われています。
アドセンスだけでなく、ユーザービリティを高くするためにも、ぜひお問合せフォームの作成がまだの方は設置しておいたほうが良いでしょう。
ほかにも、AFFINGERに関するまとめた記事を用意していますので、細かいカスタマイズをしたい方にはおすすめです!
参考トップページのカスタマイズに関する記事かこちら
- 【AFFINGER6】トップページのカスタマイズ方法
- 【AFFINGER6】サイトタイトルとロゴ画像のカスタマイズ方法
- 【AFFINGER6】ヘッダー上に流れるインフォメーションバーを作る方法を解説
- 【AFFINGER】トップページの記事タイトルの文字のカスタマイズ方法
- 【AFFINGER6】トップページにドロップシャドウをカスタマイズ
- 【AFFINGER】スマホヘッダーロゴの高さ調整について(コピペでOK!)
- 【AFFINGER6】スマホトップページのヘッダー高さ・アイコンの調整方法解説
- 【初心者ガイド】AFFINGER6でWordPressブログのトップページにプルダウンメニューを設定する方法
- 「AFFINGER」ヘッダーメニューにWEBアイコン(Font Awesome)の表示方法を解説
- 【AFFINGER6】スマホ・タブレット用ミドルメニューの設定方法【スマホユーザーに向けて】
- 【AFFINGER6】ヘッダーカードの作り方とカスタマイズ方法
- 【AFFINGER6】記事スライドショー設定を設定方法について
- 【AFFINGER6】お知らせ(新着記事)の作り方を紹介【クリック数UPにもつながります】
- 【AFFINGER6】タブ式カテゴリーの作成とカスタマイズについて
- 【AFFINGER6】アイキャッチ画像の設定方法とカスタマイズのご紹介
- 【AFFINGER】プロフィールカードを作成する方法を解説
- 【AFFINGER6】人気上位の記事を表示する方法【WordPress Popular Posts】
- 【WordPressプラグイン】WordPress Popular Postsのカスタマイズ方法
- 【AFFINGER6】新着記事・関連記事エリアのカスタマイズ方法を解説
- 【AFFINGER6】記事項目の「カテゴリー」「 投稿日時・ぱんくず・タグ」配色設定とカスタマイズ方法を解説
- 【AFFINGER6】AFFINGERの機能を使ったランキングの作成する方法解説【超簡単!】
- 【AFFINGER】スマホ用フッターメニューの設置方法とカスタマイズについて
- 【AFFINGER6】フッターを2列3列に設定・カスタマイズする方法
- 【AFFINGER】Twitterカードを設定する方法
- AFFINGER6のサイドバーにカテゴリーを見やすく表示する方法【意外と簡単】
参考アップデートやインストール・プラグインに関する記事はこちら
- 【AFFINGER6】ダウンロードとアップデートする方法
- 【AFFINGER6】お問い合わせフォームを設置する簡単な方法と設置するメリットの解説【すごく簡単!】
- 【AFFINGER6】ブロックエディタ(Gutenberg)のインストール方法と初期設定
- 【AFFINGER6とプラグイン】WordPressでソースコードを表示させる方法を紹介
- WordPressでソースコードを埋め込むプラグイン「Enlighter – Customizable Syntax Highlighter」
- WordPressにソースコードを埋め込みたい時にオススメのプラグイン「CodeMirror Blocks」を解説
参考投稿記事のカスタマイズも関する記事はこちら
- 【AFFINGER】目次の作り方 3つのパターンを徹底解説
- 【AFFINGER】「すごいもくじ」のダウロード方法を解説
- 【AFFINGER6】内部リンク・外部リンクをブログカードで作る方法
- 【AFFINGER6】ボックスメニューの作り方とカスタマイズ方法を紹介
- 【AFFINGER6】会話吹き出しの設置方法背景色のカスタマイズ方法
- 【AFFINGER6】投稿記事・ブログカードのカード内に文を表示させる抜粋設定について
- 【AFFINGER6】クリック率UP!ブログカードを作る方法【超簡単に作成可能】
- 【AFFINGER6】有名ブロガー風にチェックマークを表示する方法
- 【AFFINGER6】使えると便利なYoutube動画リンクを軽くできる【テクニック】
- 【AFFINGER6】クリック率アップに繋がる、カスタムMCボタンをおしゃれにする方法
- 【AFFINGER】ブログ内でツイートを横並び表示する方法
- 【AFFINGER6】「この記事タイトルとURLをコピー」のコピーボタンを設置する方法【SNS活用に便利】
参考Gogleアドセンス×AFFINGERのカスタマイズについての記事はこちら
- 【AFFINGER】JETのインフィード広告の設定方法とズレる対策
- 【Googleアドセンス】AFFINFERにて、広告の横並び表示方法について解説
- 【Goolgeアドセンス】AFFINGER利用した広告の設置方法と最適な設置位置を解説
- 「AFFINGER」をアフィリエイトする方法とASPサイトの紹介